1.要在Ant Design(antd)的JSX风格表格内放置按钮
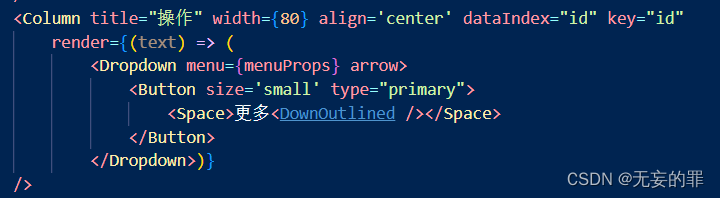
JSX 风格的 API
使用 JSX 风格的 API(2.5.0 以后引入)

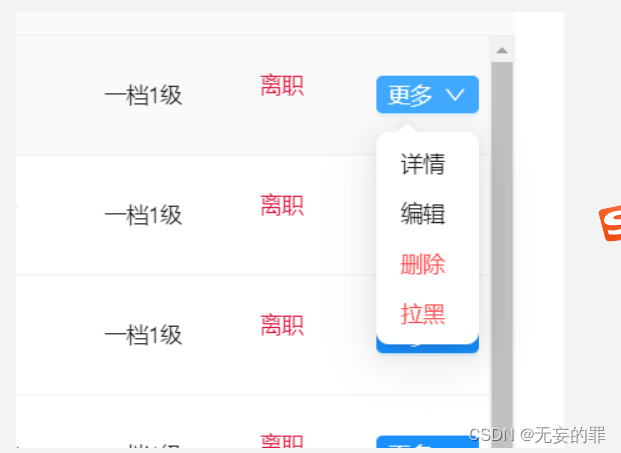
效果展示

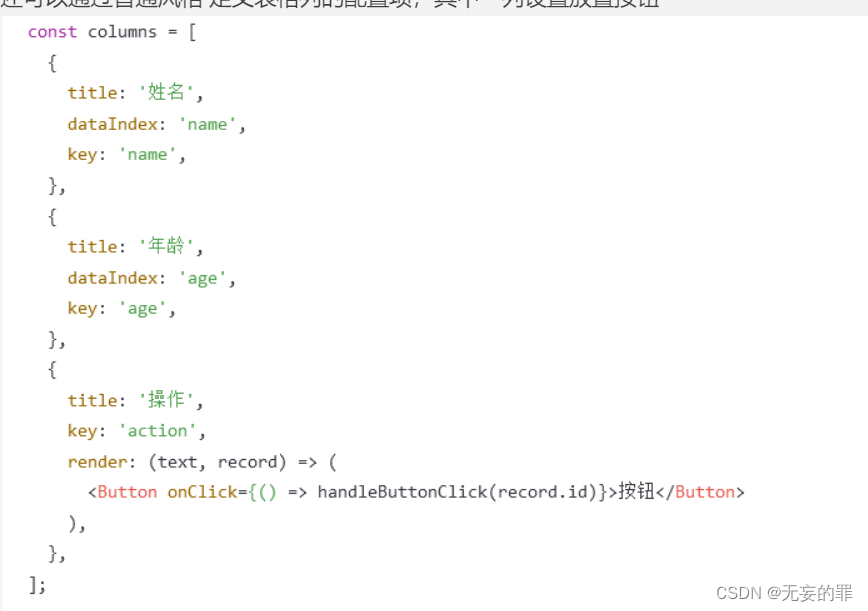
还可以通过普通风格 定义表格列的配置项,其中一列设置放置按钮
然后引入表格就可以在设定的列出现按钮,便可以设置点击事件了。
2.Ant Design(antd)的JSX风格表格ellipsis显示隐藏内容样式改变
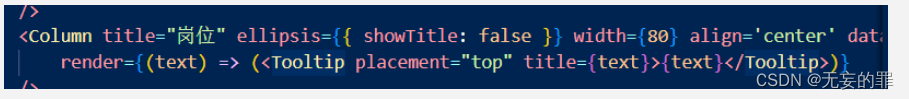
可以使用Tooltip组件设置样式
设置效果
注意使用使用Tooltip组件要将ellipsis={true}改为ellipsis={{ showTitle: false }}才能使用。





















 6855
6855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








