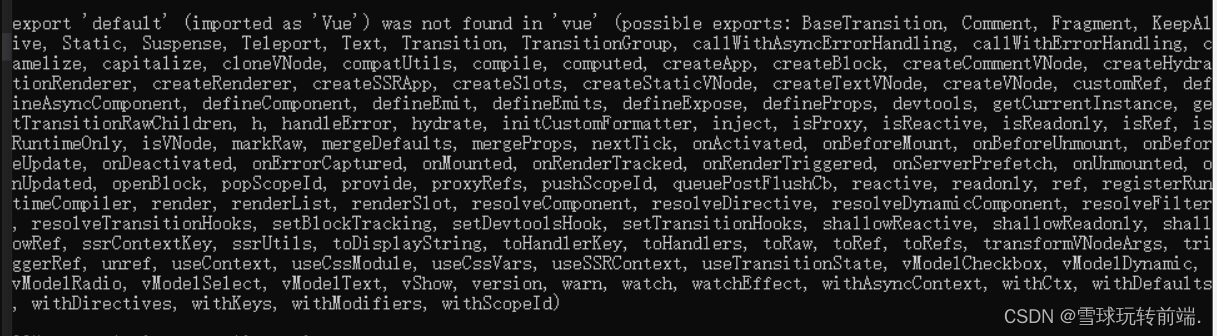
上面问题描述说的是没有 发现vue,这种情况是因为我们应用了一个vue和vuex不匹配的效果,vue2只能使用vuex3,vue3只可以使用vuex4,目前我们安装插件时默认是最新版本vuex4,因此如果使用的是vue2编写代码,但是安装的是vuex4,就会报错。或者说vue3使用了vuex3也会报错。
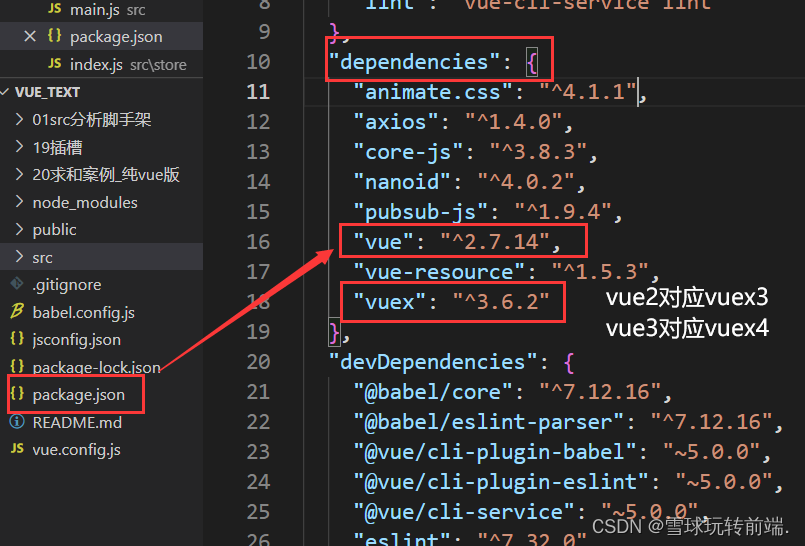
知道问题之后我看了一下vue版本,这时肯定有小伙伴会问我在哪里查看呢?

上图是vue2的正确形式。
当时查看了一下自己的版本发现我的vue3对应的vuex3,于是我意识到可能是在安装Vuex插件时写错了,当时直接看了一下安装时输入的命令,因为我一直用的是vue2编写的代码,但是在安装vuex时将原本的命令 ‘npm i vuex@3’写成了 ‘npm i vue@3’,导致它直接将vue2变成了vue3,
于是我再一次输入命令 ‘npm i vue@2’将vue3变为原来的vue2,然后输入命令“‘npm i vuex@3’”重新安装了一下插件vuex。最后运行成功。
第一步:(更换vue版本)
npm i vue@2
//相使用vue3,就输入命令npm i vue@3第二步:(重新安装vuex)
npm i vuex@3
//vue3 对应的vuex为 npm i vuex最后运行
npm run serve





















 2809
2809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








