v-for遍历数组
语法:<标签 v-for='item in 数组'></标签>
【原生写法】
for (let i = 0 ; i < list.length; i ++){
let li = document.createElement('li')
li.innerHTML = list[i]
ul.appendChild(li)
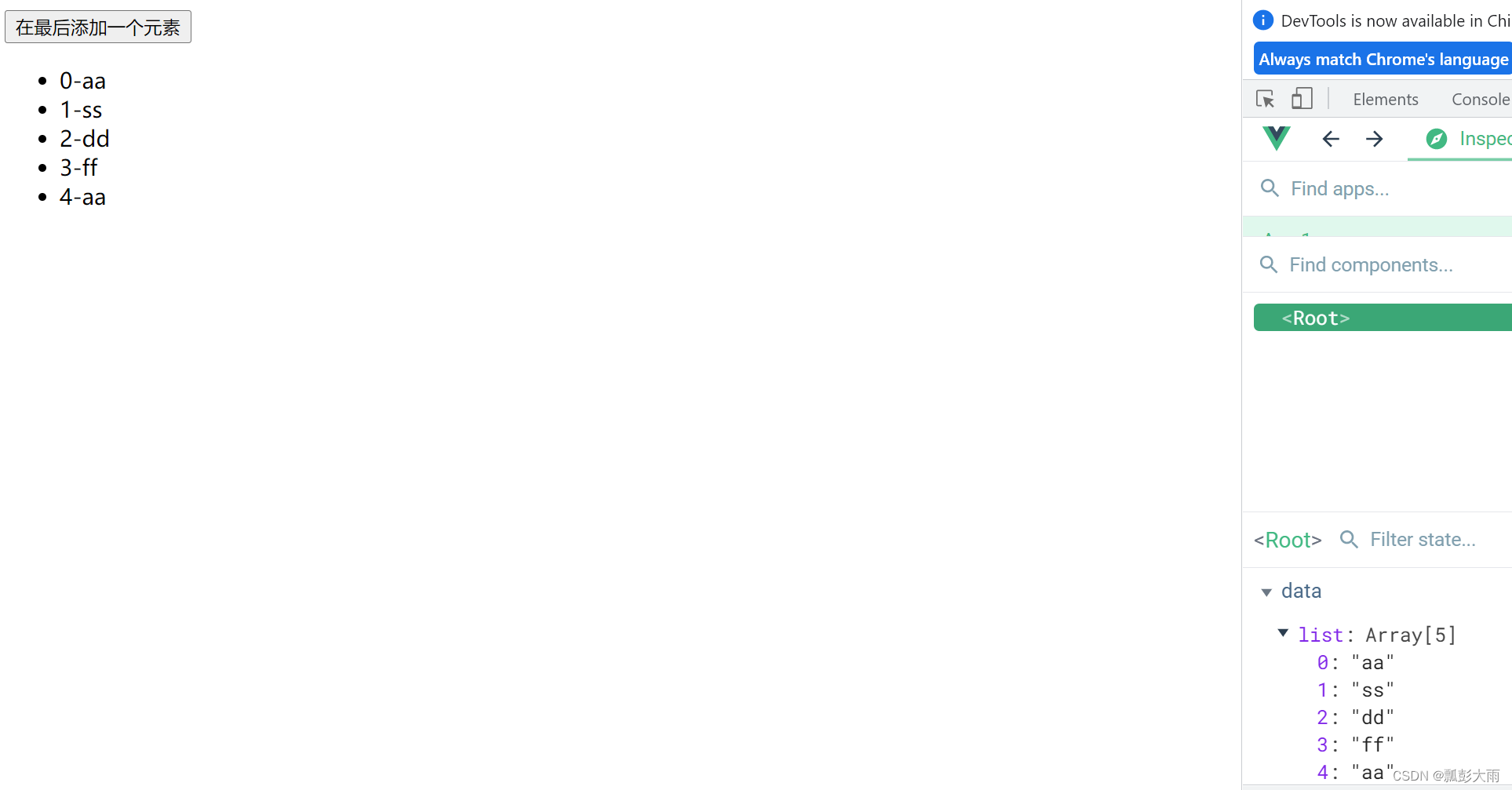
<div id="app">
<button @click="add">在最后添加一个元素</button>
<ul>
<!-- 第一个参数是元素,第二个参数是下标。与名字无关。 -->
<!-- 很多时候只是为了拿元素,可能用不到下标。 -->
<li v-for="(item,index) in list">{{index}}-{{item}}</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
list:['aa','ss','dd','ff']
},
methods:{
add(){
this.list.push('aa')
}
}
})
</script>
v-for遍历对象
v-for可以遍历对象
语法:<标签 v-for="(val,key)in 对象"></标签>
<标签 v-for="val in 对象"></标签>
<div id="app">
<ul>
<!-- 对象有多少个属性就会产生多少个这样的标签。 -->
<li v-for="item in obj"> {{item}}</li>
<hr>
<!-- 第一个参数是属性值,第二个参数是属性名。 -->
<!-- 跟名字无关,也可以简写只拿属性值。 -->
<li v-for="(val,key) in obj">{{val}}-{{key}}</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue ({
el:'#app',
data:{
obj:{
name:'小黄',
age:'88',
sex:'男'
}
}
})
</script>
v-for遍历数字
<div id="app">
<ul>
<!-- 指定次数的循环
num是1到99 -->
<li v-for="num in 99">{{num}}</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el:'#app'
})
</script>

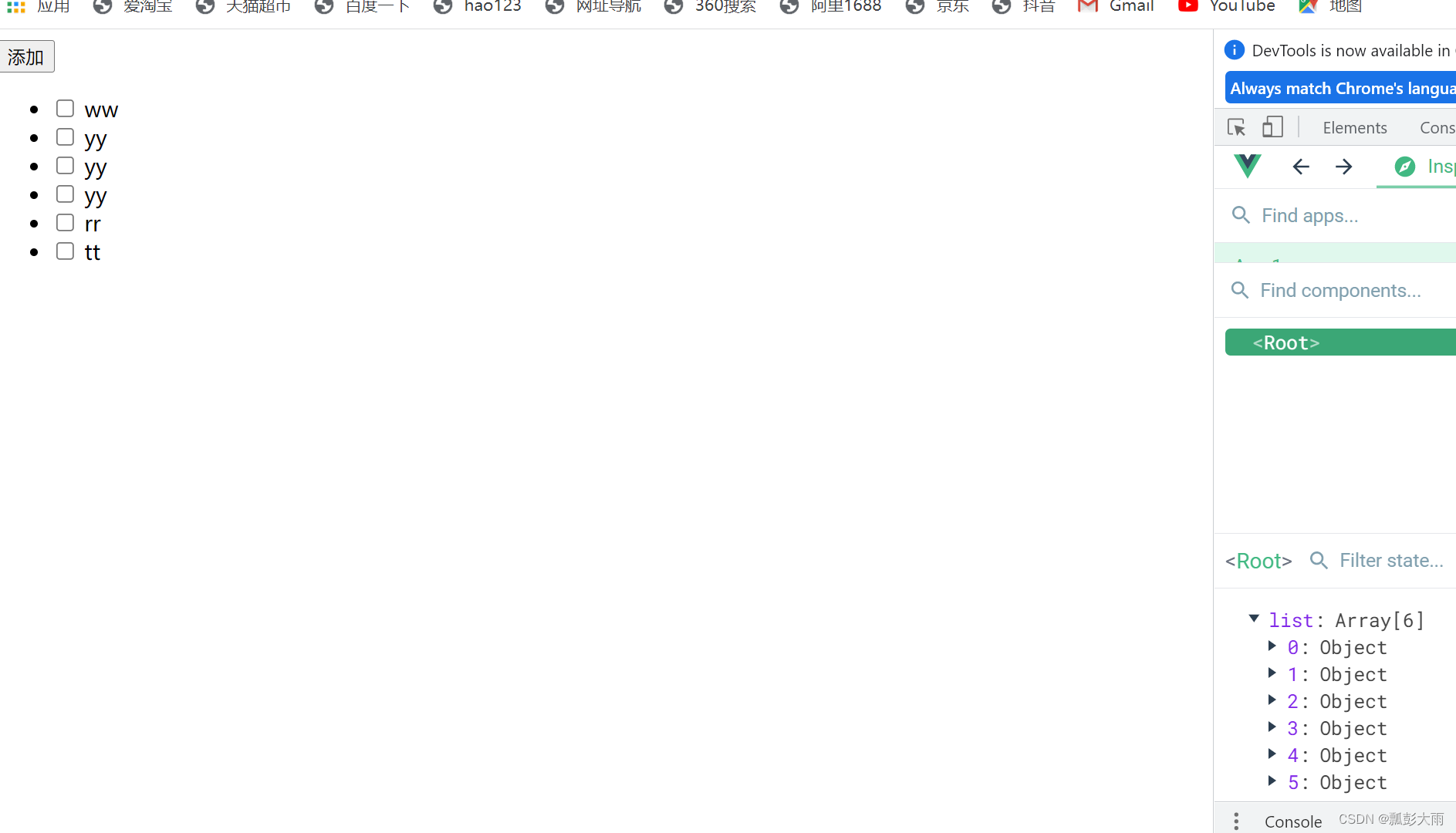
v-for中key的作用
现象:当我勾了rr,然后在下标1的位置添加了yy,结果发现勾给了yy,rr自己没勾了。
原因:v-for会尝试最大限度 复用当前元素,导致状态绑定错乱。
解决:在v-for后加上一个key属性,key绑定这个数据的唯一值(一般是id,不能是字符串和数字类型)
<div id="app">
<button @click="list.splice(1,0,{id:4,name:'yy'})">添加</button>
<ul>
<li v-for="item in list":key="item.index">
<input type="checkbox">
<span>{{item.name}}</span>
</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue ({
el:'#app',
data:{
list:[
{id:1,name:'ww'},
{id:2,name:'rr'},
{id:3,name:'tt'},
]
}
})
</script> 





















 6099
6099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








