目录
一、设计目标
1、实现对Activity生命周期的理解,使用log展示生命周期的状态变化;
2、在(一)的基础上增加列表项的单项点击功能,具体要求是:新建一个新的activity1,recycleview的某一项点击后跳转到这个新的activity1;
3、实现最新的activityforresult功能,具体要求是:新建一个新的activity2,在activity1上添加按钮可收到activity2的回传值。
二、功能实现
点击实现详情页码的跳转
1、recycleview的实现:
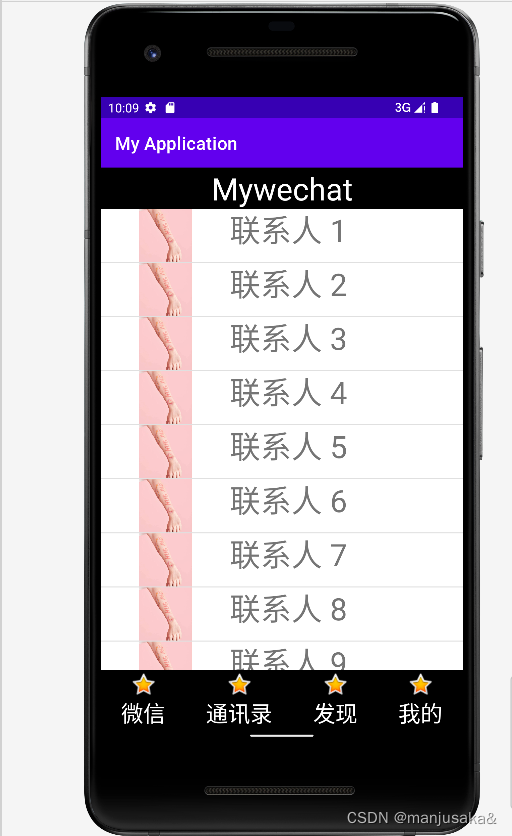
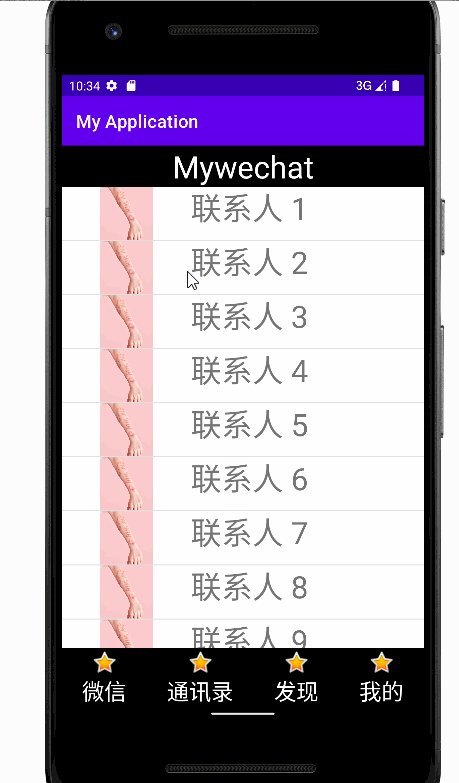
主要是把recycleview合入第一次作业框架的fragment中,实现tab页的列表项。主要增加了配置文件item.xml以及相对应的适配器Myadapter.java文件,并在原来的fragment2中进行相应功能的修改实现。
效果展示:

Fragment2.java
package com.example.myapplication;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class Fragment2 extends Fragment {
private RecyclerView recyclerView;//声明recyclerView
private Context context;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
//添加数据
List<String> list=new ArrayList<>();
for(int i=1;i<=28;i++){
list.add("联系人 "+i);
}
View view;
view=inflater.inflate(R.layout.tab02, container, false);
recyclerView=view.findViewById(R.id.recyclerView);
//设置分割线
recyclerView.addItemDecoration(new DividerItemDecoration(getContext(), LinearLayoutManager.VERTICAL));
Context context=getContext();//获得Activity的context
Myadapter myadapter=new Myadapter(context,list);
recyclerView.setAdapter(myadapter);
LinearLayoutManager layoutManager=new LinearLayoutManager(context);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
return view;
}
}注:recyclerView不会在屏幕上摆放列表项,所以要通过LayoutManger去摆放列表项。
用List来存放数据
Myadapter.java
package com.example.myapplication;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> {
private View view;
private Context context;
private List<String> list;
public Myadapter(Context context, List<String> list) {
this.context = context;
this.list=list;
}
//指针holder
@NonNull
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int i) {
view= LayoutInflater.from(context).inflate(R.layout.item,parent,false);//把item这个xml压缩成一个view
Myholder holder=new Myholder(view);//通过view传给构造函数Myholder
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(context,MainActivity1.class);
context.startActivity(intent);
}
});
return holder;
}
//压缩了一个view
@Override
public void onBindViewHolder(@NonNull Myholder holder, int position) {
holder.textView.setText(list.get(position));//控件与对应的data对应
}
//给view一个对应list数据
@Override
public int getItemCount() {
return list.size();
}
//显示数据列表的大小,控制recyclerView的行数
//找到行文件中对应的控件变量
public class Myholder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public Myholder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.item_textView);//通过findViewById找到textView这个控件
}
}
}
注:在tab02.xml中直接拖入了一个recycleview控件,在adapter的onCreateViewHolder()中,将ViewHolder构造方法中的ItemView抽象成一个方法,外部只需要自己ItemView就行。通过setOnClickListener实现对列表项的点击监听,并且用intent来实现activity的页面跳转。
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:id="@+id/item_imageView"
android:layout_width="15dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:srcCompat="@mipmap/picture" />
<TextView
android:id="@+id/item_textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="列表某一行"
android:textSize="35sp" />
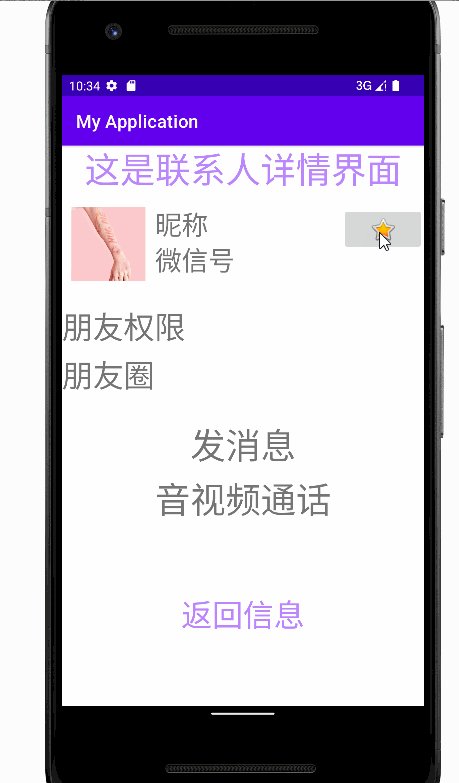
</LinearLayout>2、跳转到MainActivity1(即联系人详情页面):
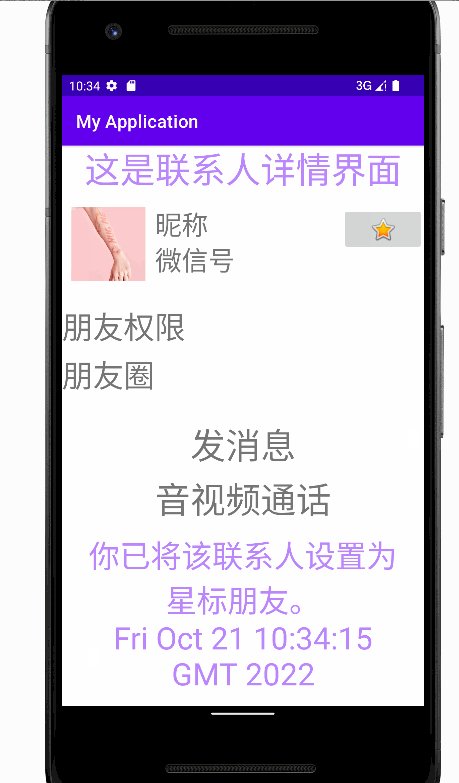
跳转后的详情页面效果如下:

activity_main1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity1">
<TextView
android:id="@+id/a1_textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="这是联系人详情界面"
android:textColor="@color/purple_200"
android:gravity="center"
android:textSize="40sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="84dp"
android:layout_marginTop="16dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/a1_textView">
<ImageView
android:id="@+id/imageView"
android:layout_width="40dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:srcCompat="@mipmap/picture" />
<LinearLayout
android:layout_width="146dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/a1_textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="昵称"
android:textSize="30sp" />
<TextView
android:id="@+id/a1_textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="微信号"
android:textSize="30sp" />
</LinearLayout>
<ImageButton
android:id="@+id/imageButton"
android:layout_width="27dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@android:drawable/btn_star_big_on"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>
<TextView
android:id="@+id/a1_textView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:text="朋友权限"
android:textSize="35sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout" />
<TextView
android:id="@+id/a1_textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="朋友圈"
android:textSize="35sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/a1_textView1" />
<TextView
android:id="@+id/a1_textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="84dp"
android:gravity="center"
android:text="发消息"
android:textSize="40sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/a1_textView1" />
<TextView
android:id="@+id/a1_textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:gravity="center"
android:text="音视频通话"
android:textSize="40sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/a1_textView3" />
<TextView
android:id="@+id/a1_textView8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginEnd="30dp"
android:text="返回信息"
android:textColor="@color/purple_200"
android:gravity="center"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/a1_textView4" />
</androidx.constraintlayout.widget.ConstraintLayout>点击实现回传值效果
对MainActivity1中的控件imagebutton实现点击监听,通过点击收到activity2的回传值(具体为点击实现将联系人设置为星标朋友的回传值);用activityforresult来实现该功能,其中直接调用launch()方法,并把Intent传入。
MainActivity1.java
package com.example.myapplication;
import androidx.activity.result.ActivityResult;
import androidx.activity.result.ActivityResultCallback;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
public class MainActivity1 extends AppCompatActivity {
private ImageButton imageButton;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main1);
textView=findViewById(R.id.a1_textView8);
imageButton=findViewById(R.id.imageButton);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity1.this,MainActivity2.class);
test.launch(intent);
}
});
}
public ActivityResultLauncher test= registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
new ActivityResultCallback<ActivityResult>() {
@Override
public void onActivityResult(ActivityResult result) {
if(result.getResultCode()==28){
Log.d("ik","onActivityResult 有返回值。。。");
textView.setText(result.getData().getStringExtra("data"));
};
}
}
);
@Override
protected void onStart() {
super.onStart();
Log.d("ik","这是MainActivity1的生命周期,onStart..");
}
@Override
protected void onPause() {
super.onPause();
Log.d("ik","这是MainActivity1的生命周期,onPause..");
}
@Override
protected void onPostResume() {
super.onPostResume();
Log.d("ik","这是MainActivity1的生命周期,onPostResume..");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("ik","这是MainActivity1的生命周期,onRestart..");
}
@Override
protected void onStop() {
super.onStop();
Log.d("ik","这是MainActivity1的生命周期,onStop..");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("ik","这是MainActivity1的生命周期,onDestroy..");
}
}注:用intent来确定的是从哪到哪,即从MainActivity1的context到MainActivity2.class
MainActivity2.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import java.util.Calendar;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Intent intent=new Intent();
//信息封装传值
intent.putExtra("data","你已将该联系人设置为星标朋友。\n"
+ Calendar.getInstance().getTime());
setResult(28,intent);
finish();
}
@Override
protected void onStart() {
super.onStart();
Log.d("ik","这是MainActivity2的生命周期,onStart..");
}
@Override
protected void onPause() {
super.onPause();
Log.d("ik","这是MainActivity2的生命周期,onPause..");
}
@Override
protected void onPostResume() {
super.onPostResume();
Log.d("ik","这是MainActivity2的生命周期,onPostResume..");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("ik","这是MainActivity2的生命周期,onRestart..");
}
@Override
protected void onStop() {
super.onStop();
Log.d("ik","这是MainActivity2的生命周期,onStop..");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("ik","这是MainActivity2的生命周期,onDestroy..");
}
}注:用finish()函数结束activity2,被调的activity2结束后才会有回调结果
三、运行效果
1、activity的跳转及点击得到回传值:

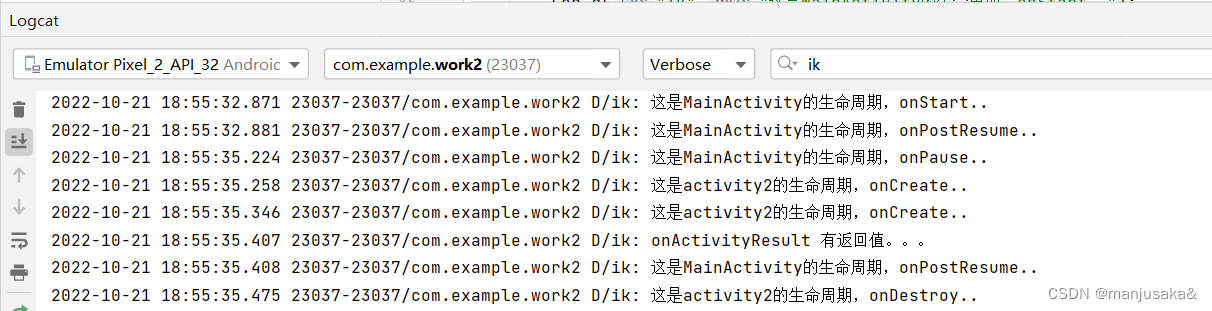
2、log展示生命周期的状态变化:

说明:运行后,MainActivity1进行onCreate、onStrart、onPostResume;点击button跳转到MainActivity2,MainActivity1进行onPause,MainActivity2进行onCreate、onStrart、onPostResume;点击返回键,MainActivity2回传值并onDestroy。





















 2616
2616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








