输入 vue create 项目名称

Default (Vue 3) ([Vue 3] babel, eslint)(默认配置 提供babel或者eslint支持)
Manually select features(手动选择项目特性)
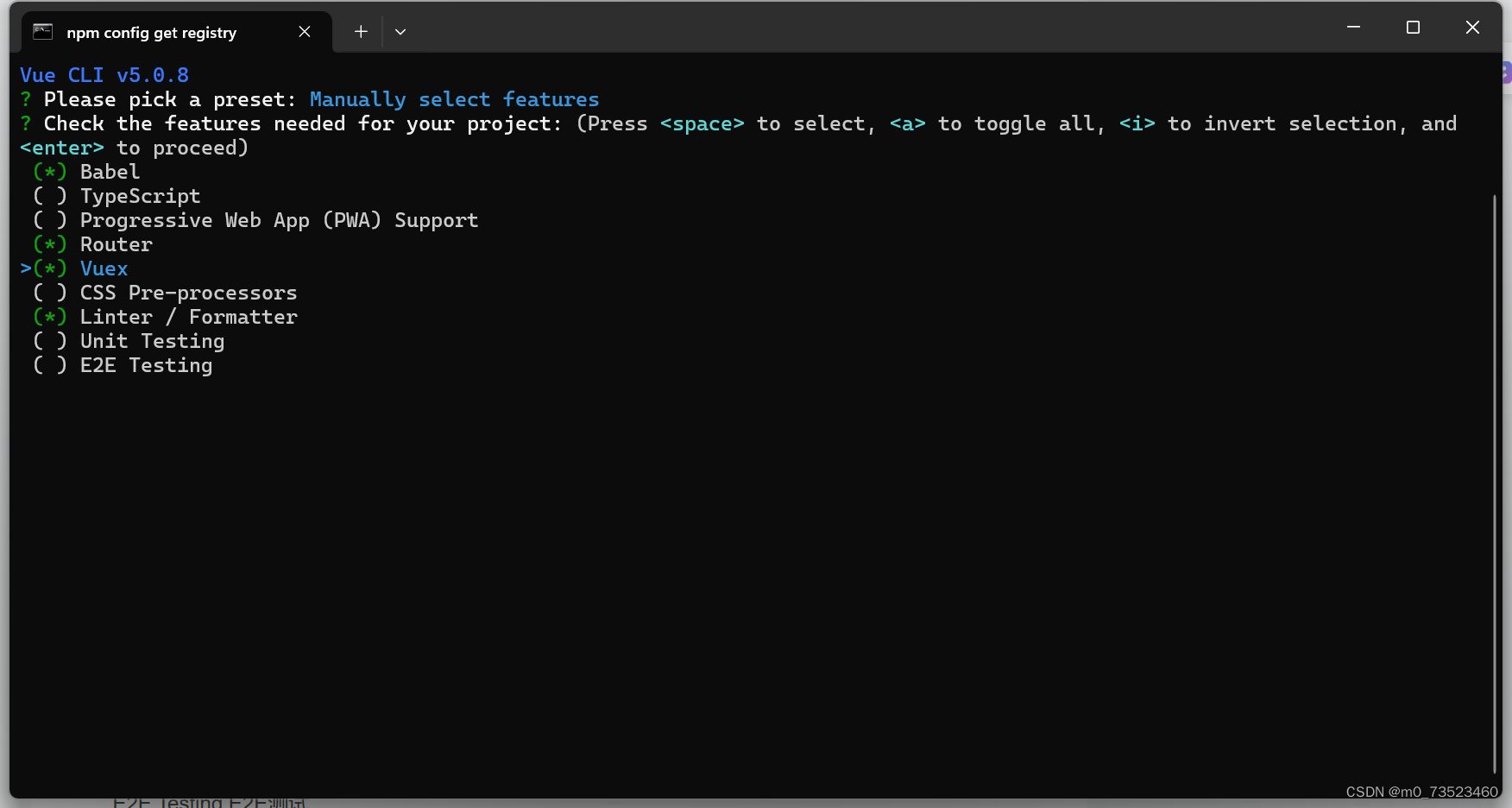
我们可以通过上下键,空格来选择我们需要的,enter键确认
Babel 主要是对es6语法转换成兼容的js (选上)
TypeScript 支持使用TypeScript语法来编写代码
Progressive Web App (PWA) Support [把网页做的更像原生app]
Router 支持vue路由配置插件(一般都会选择)
Vuex 支持vue程序状态管理模式 (一般都会选择)
CSS Pre-processors 支持css预处理器 (一般都会选择)
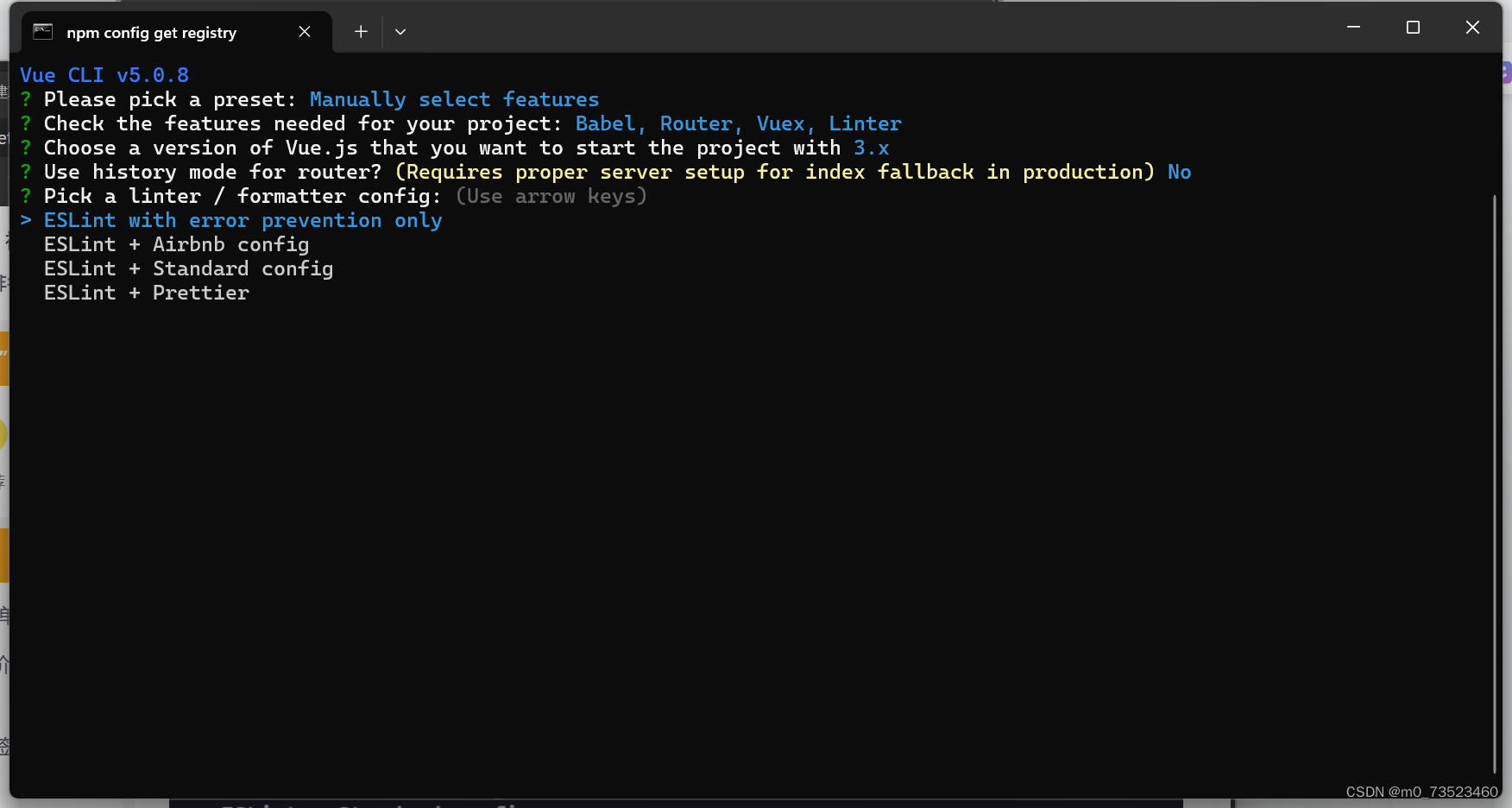
Linter / Formatter 支持代码风格检查和格式化 (选上)
Unit Testing 单元测试
E2E Testing E2E测试
一般我们会选择
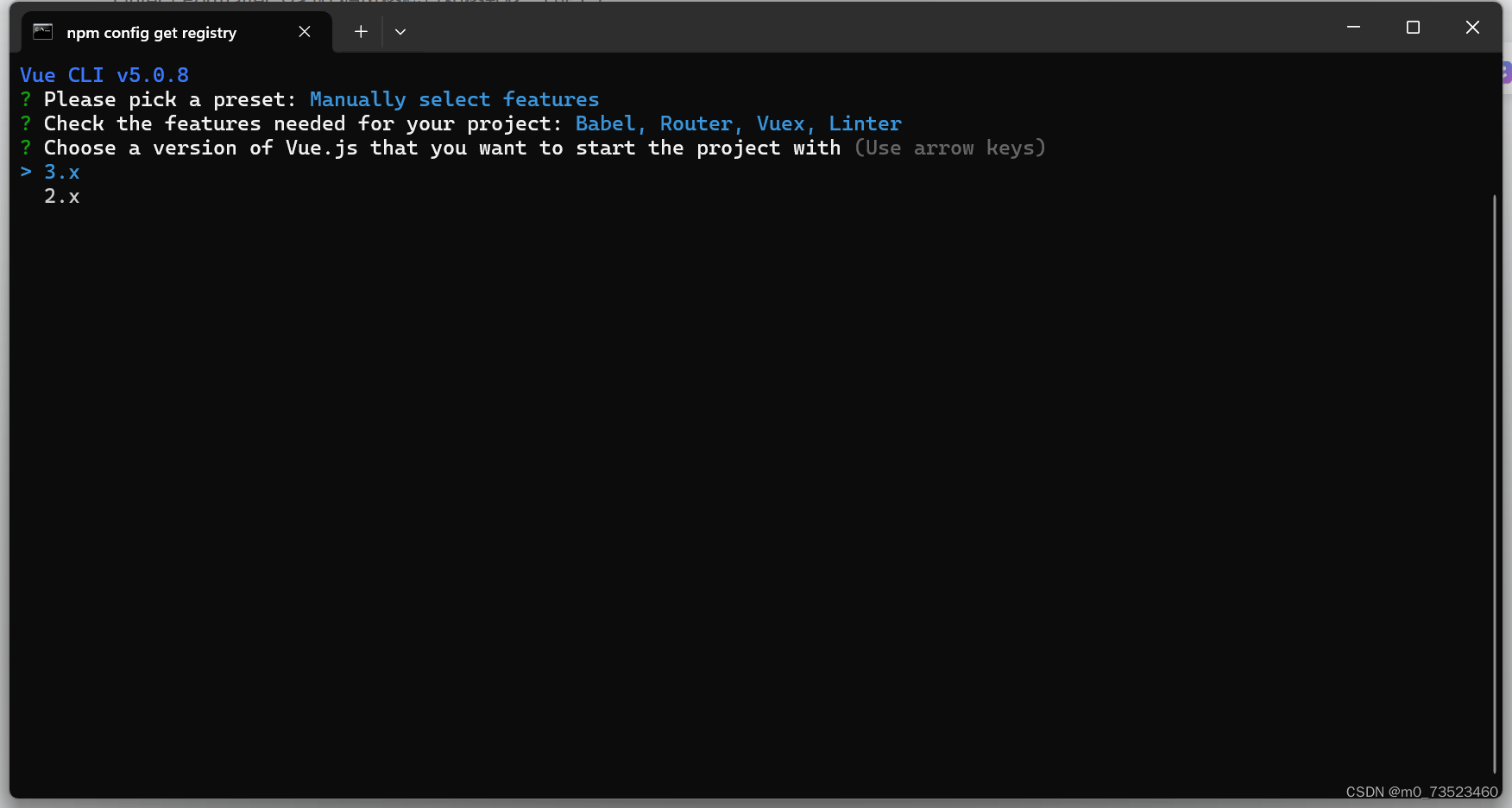
选择vue3

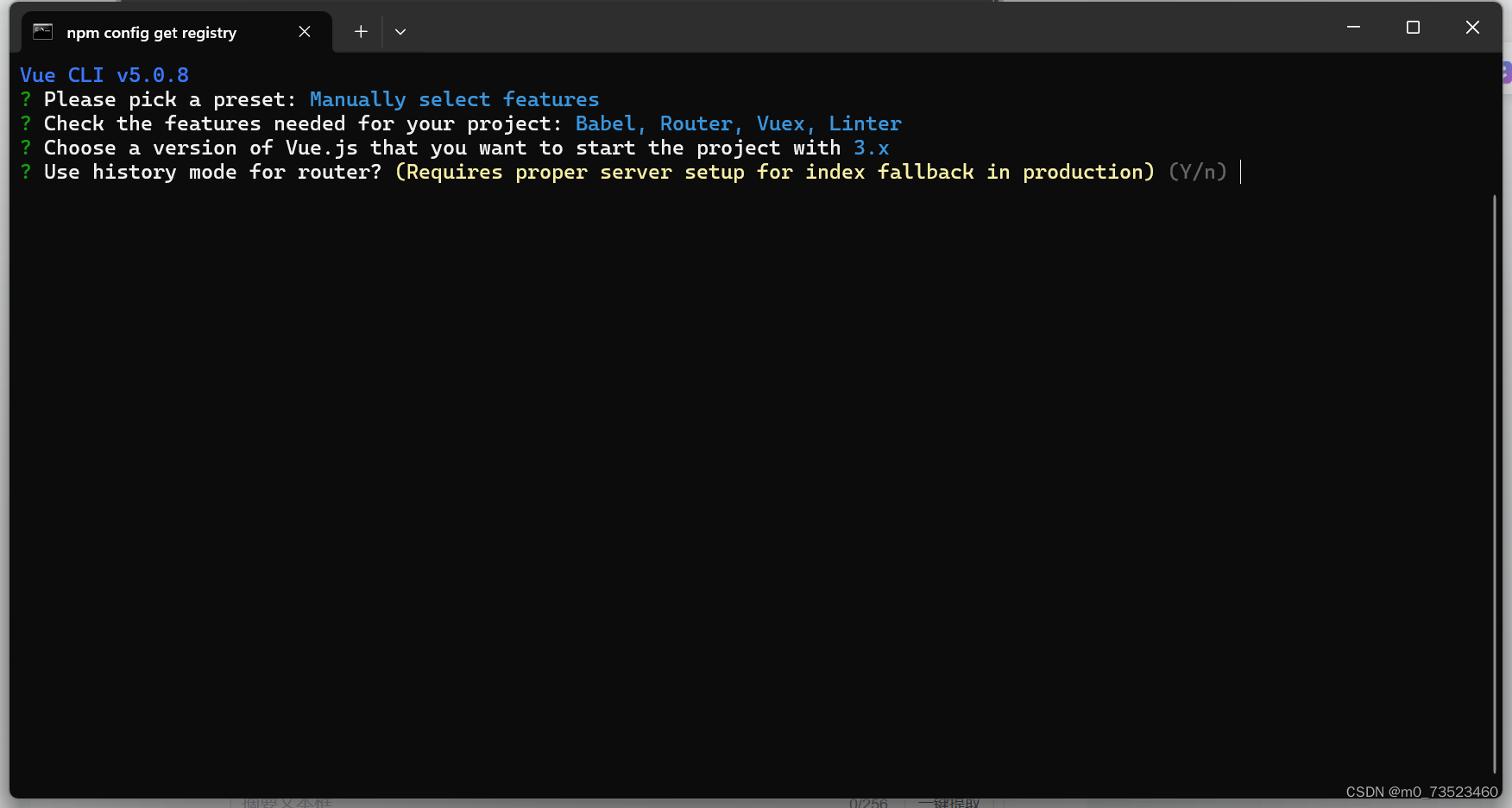
这里的意思是问你本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我们选择 n

这里的意思是你选择哪一种CSS预处理语言,我的项目中一般选择第一条 大家可以自行选择。

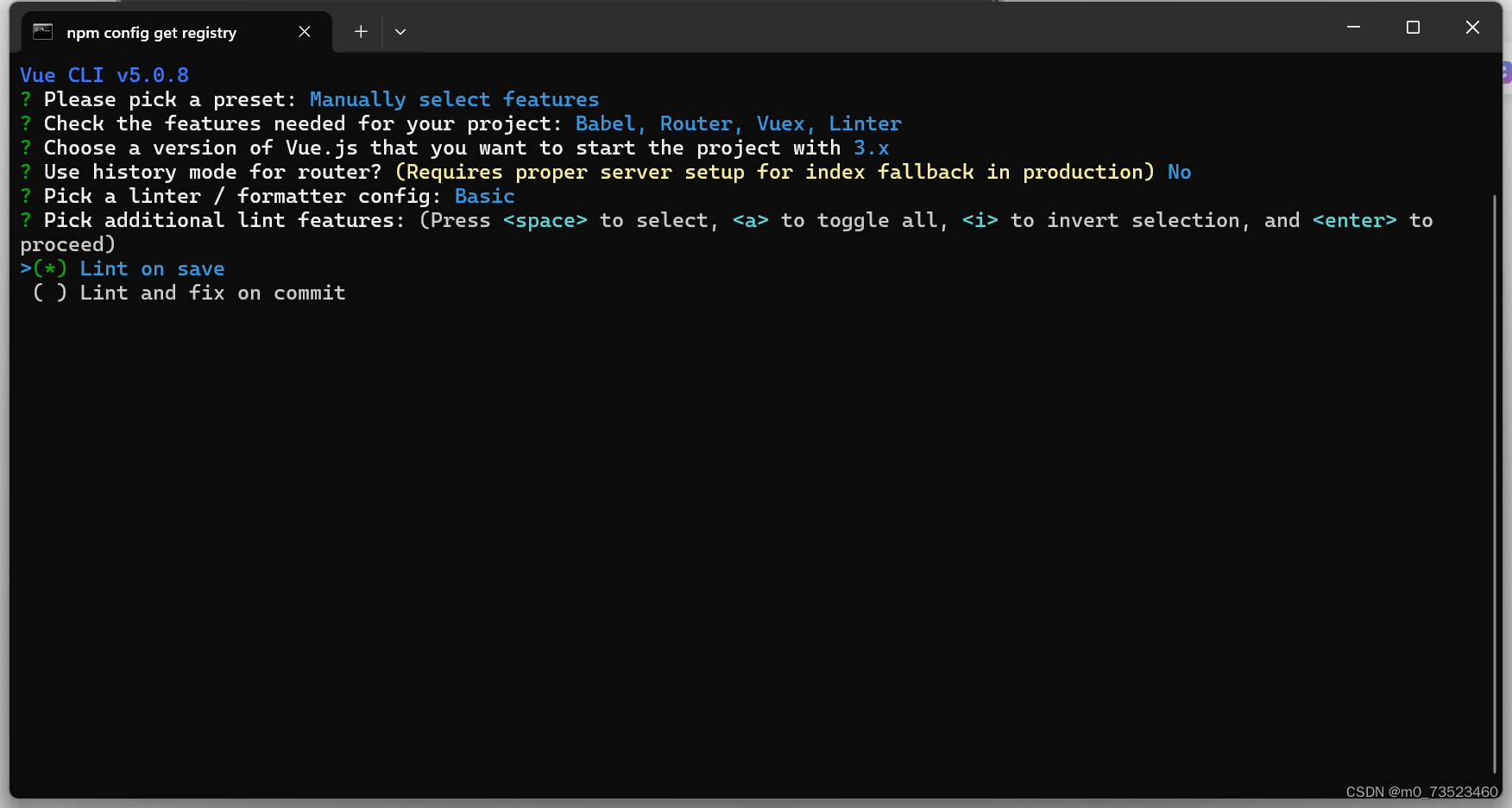
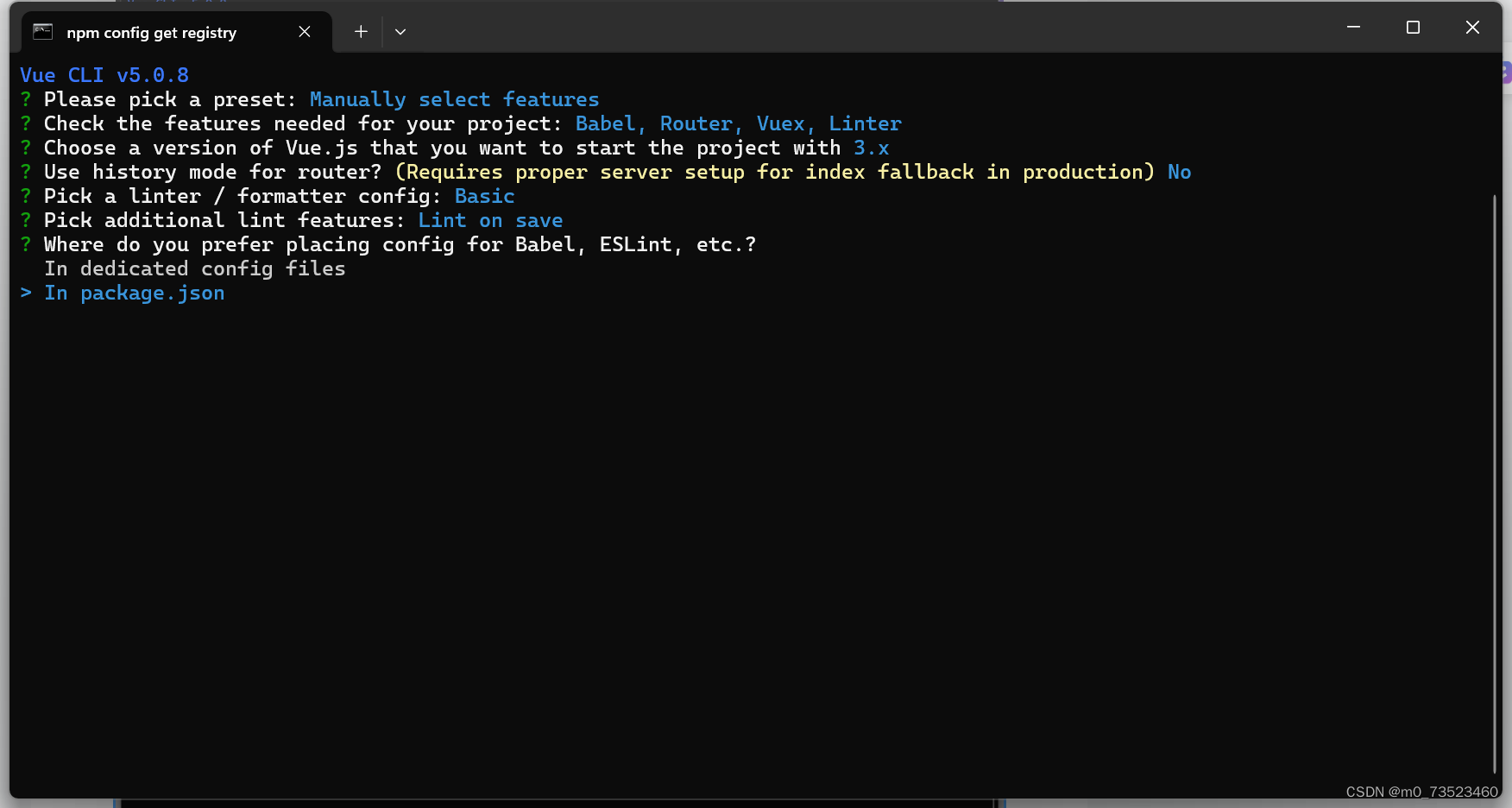
这里的意思是问你什么时候进行代码规则检测,我一般会选择保存就检测,也就是Lint on Save


等待安装完毕






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








