uin-app快速制作打地鼠游戏
1.注册账号
访问uniapp官网, 注册账号
https://www.dcloud.io/index.html
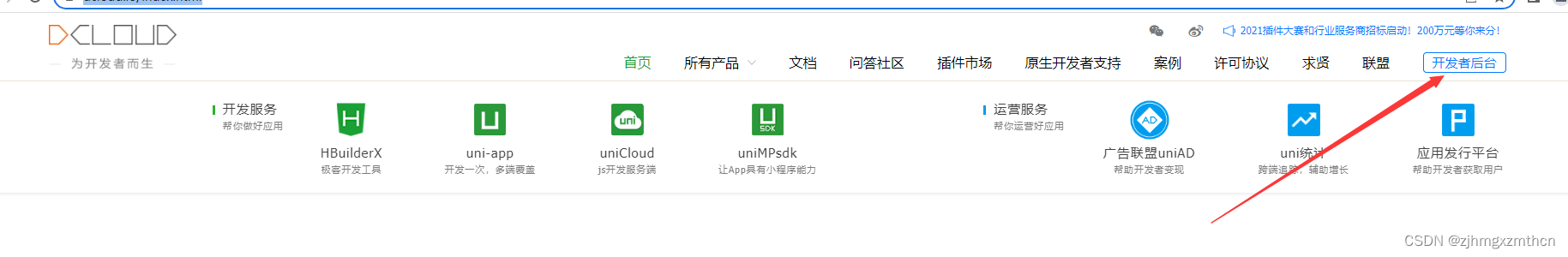
a. 点击 开发者后台
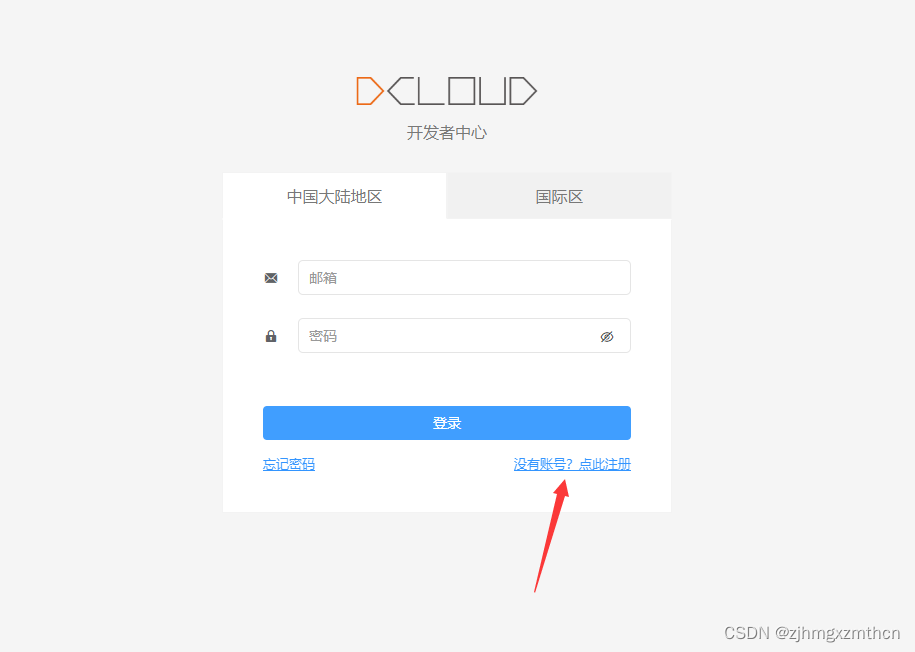
b. 注册账号
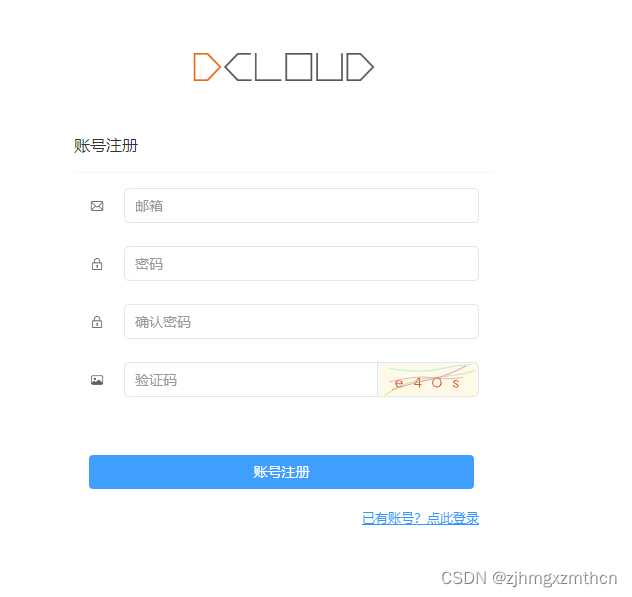
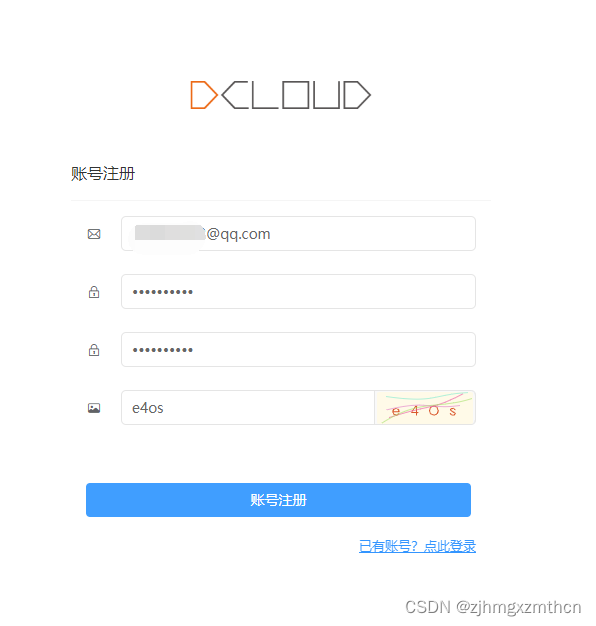
c. 进入注册页面
d. 填写注册信息
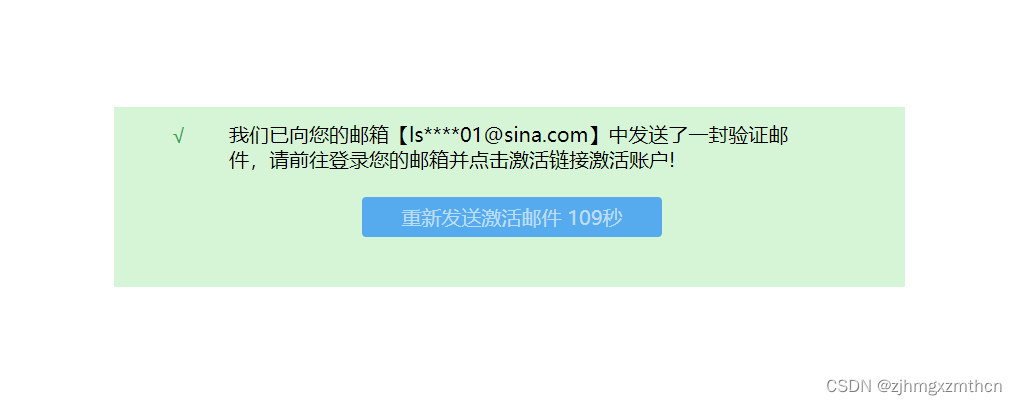
e.下一步进入刚才注册的邮箱激活账号
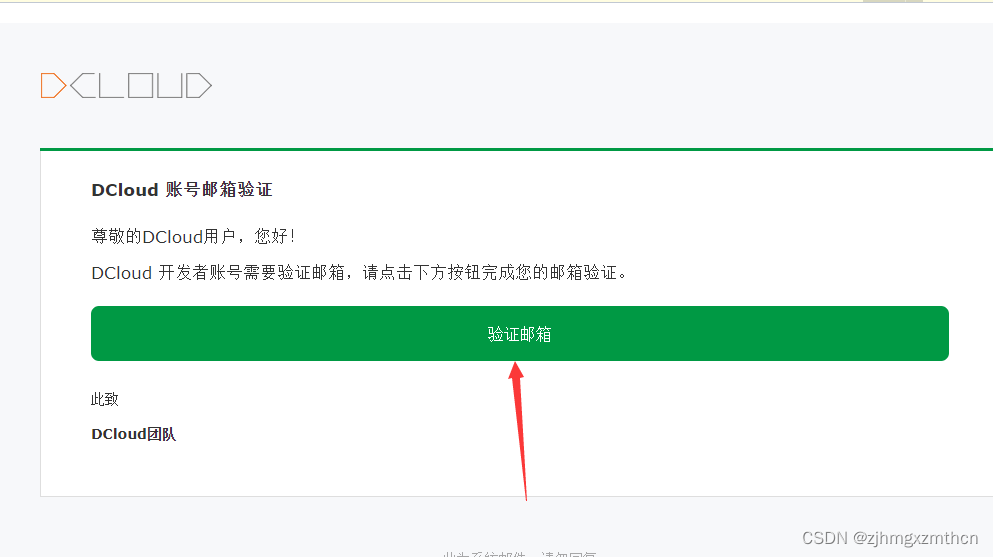
f.进入自己邮箱点击验证激活账号
g.验证成功, 跳转到登录
h. 登录网站
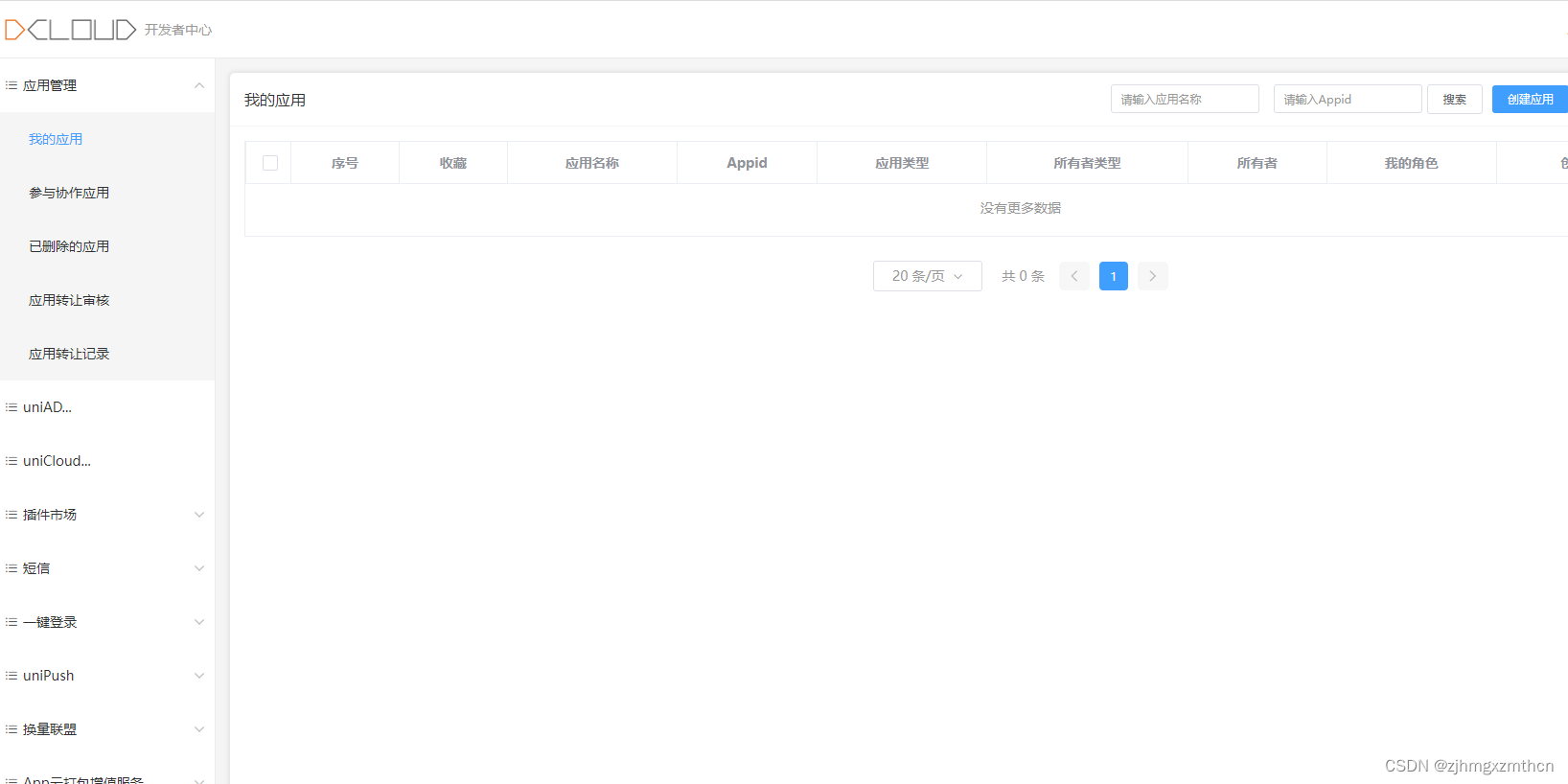
i.进入到开发者中心
2. 下载工具
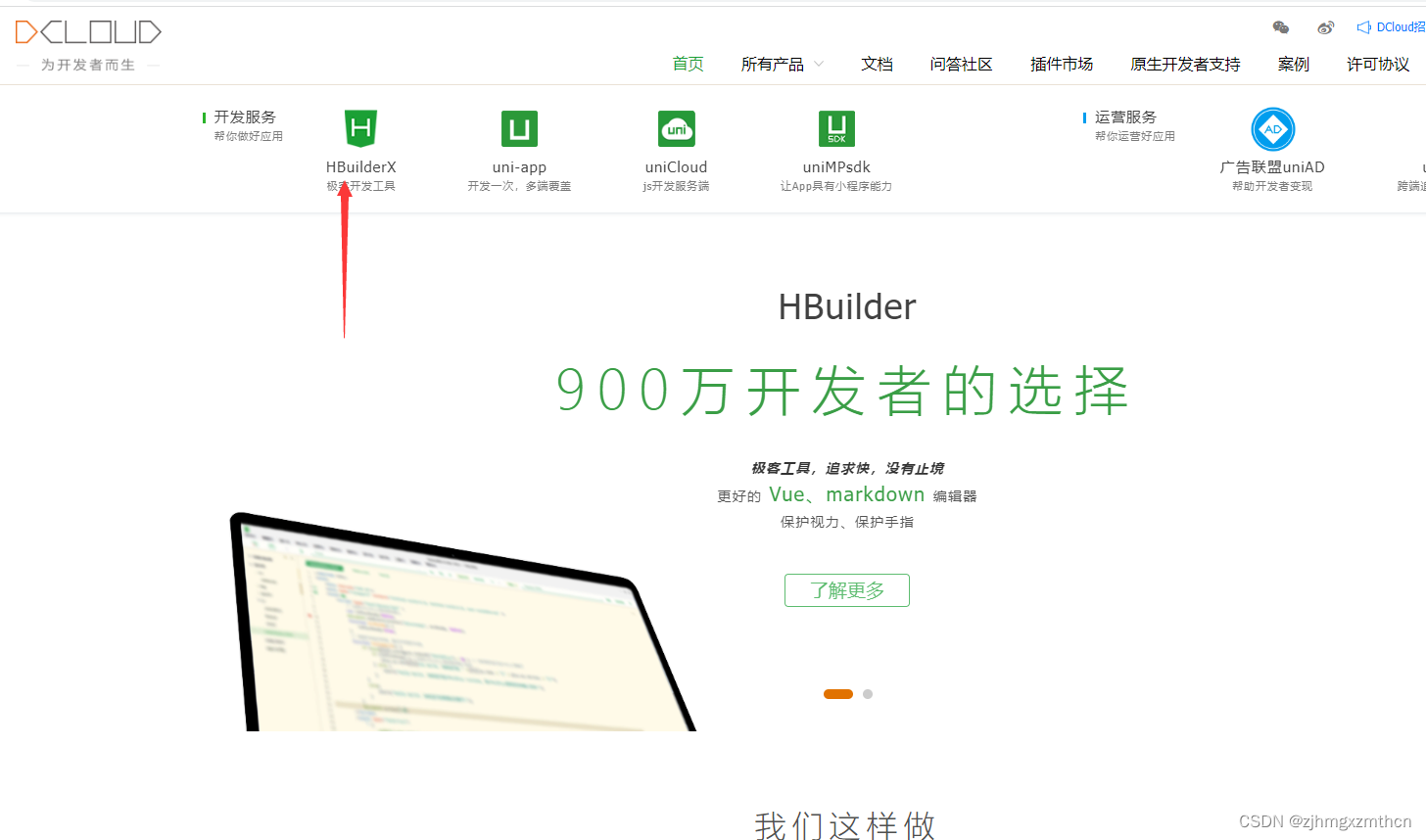
回到首页, 点击HbuilderX下载工具
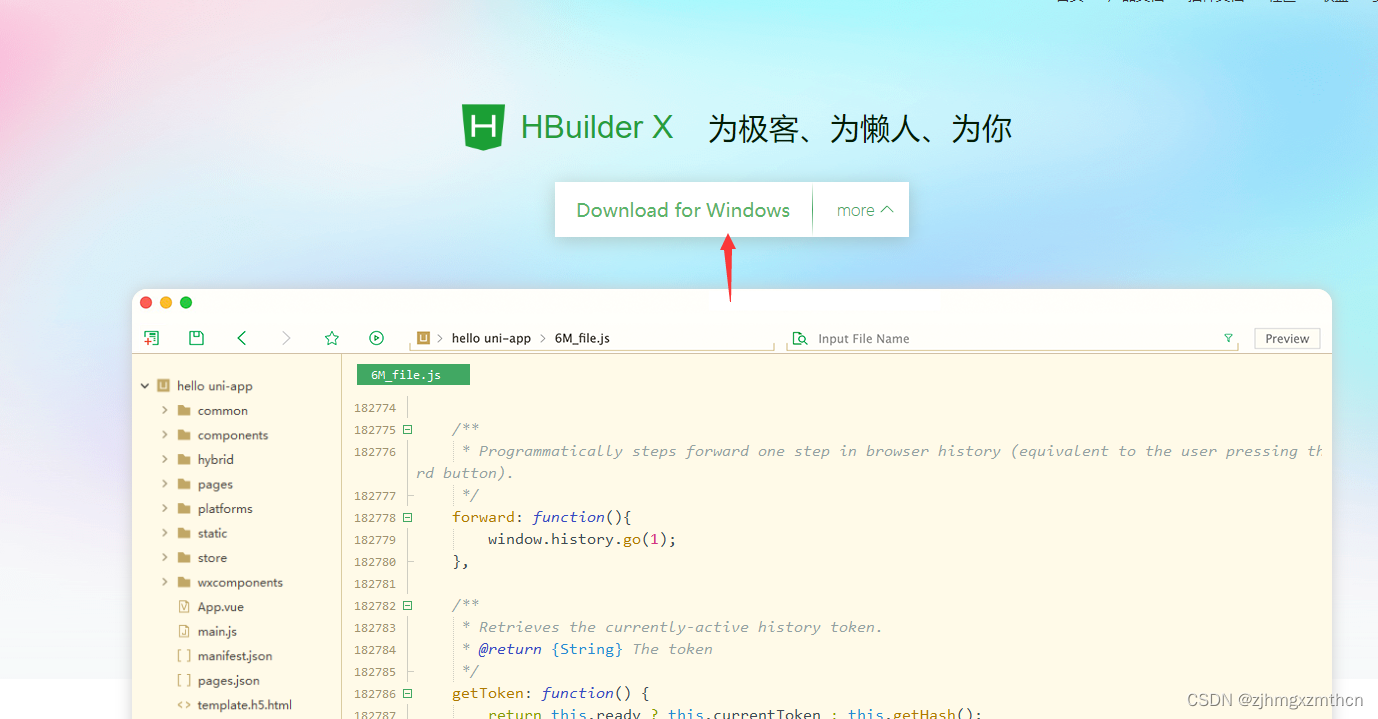
下载widows版
如下:
进入文件夹, 解压出工具,双击绿色图标的文件就可以打开工具
工具二:
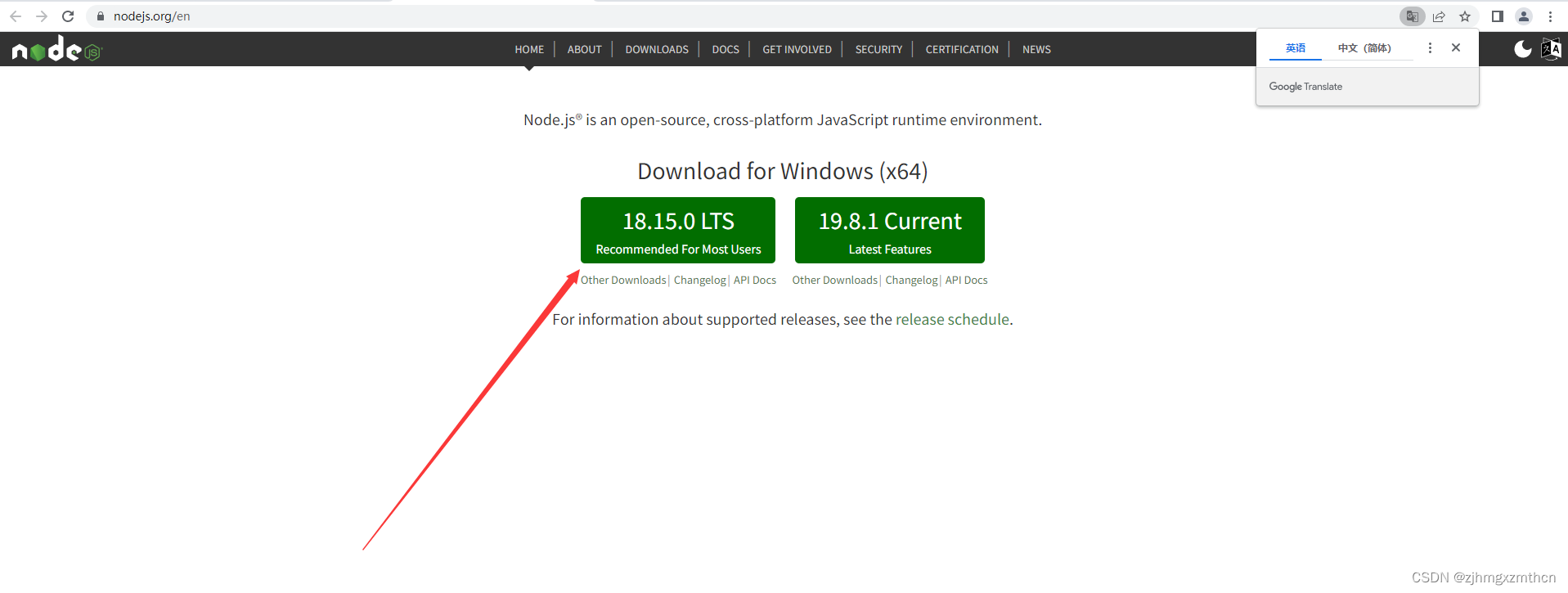
官网下载地址
https://nodejs.org/en
下载第一个版本,下载完了后,双击安装, 一直点next下一步, 直到install安装
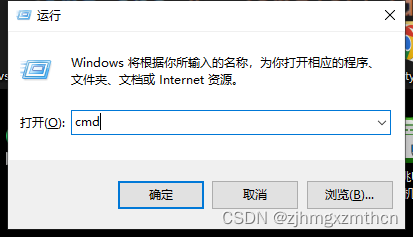
在电脑上同时按下 win+R键, 调出运行窗口,并输入cmd, 点击确定

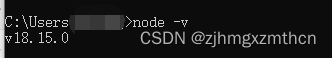
然后在黑呼呼的窗口输入 node -v 回车,出现v开头数字代表安装成功

准备工作做完了,进入下一步
3. 开始导入游戏
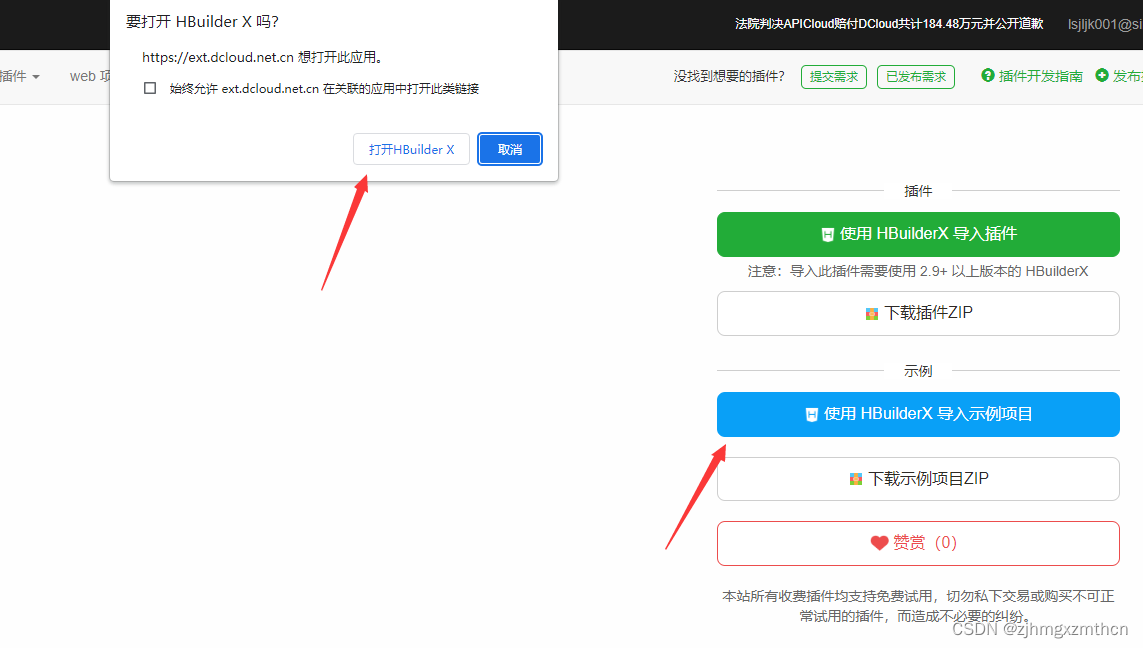
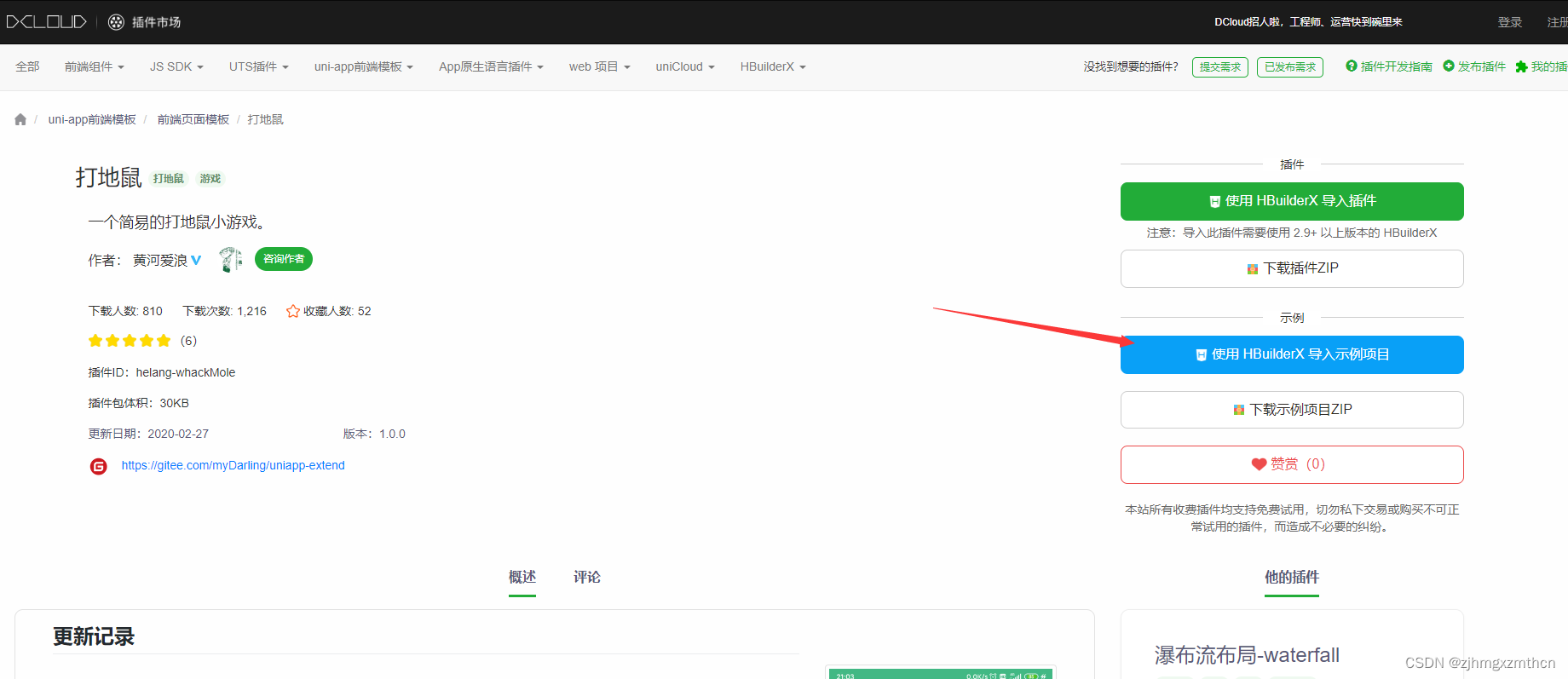
a. 访问网址 https://ext.dcloud.net.cn/plugin?id=1340
b. 如上图, 点击按钮导入游戏到工具。
c. 打开Hbuilder X导入到工具

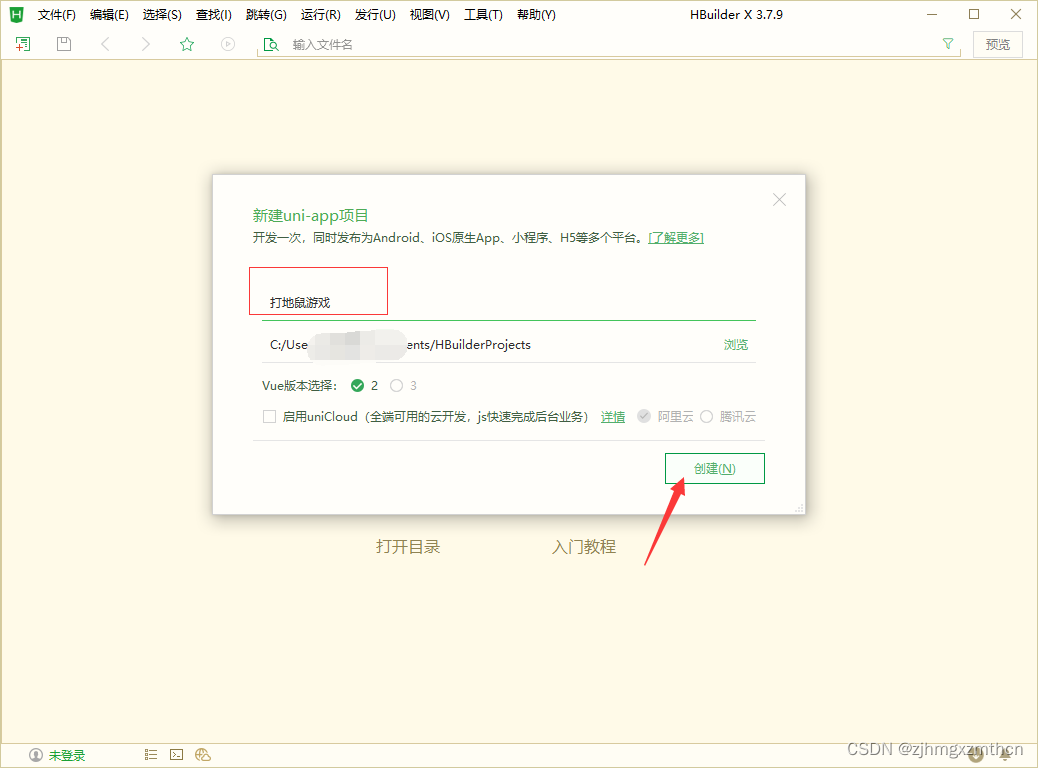
d. 弹出创建窗口, 修改标题, 点击创建

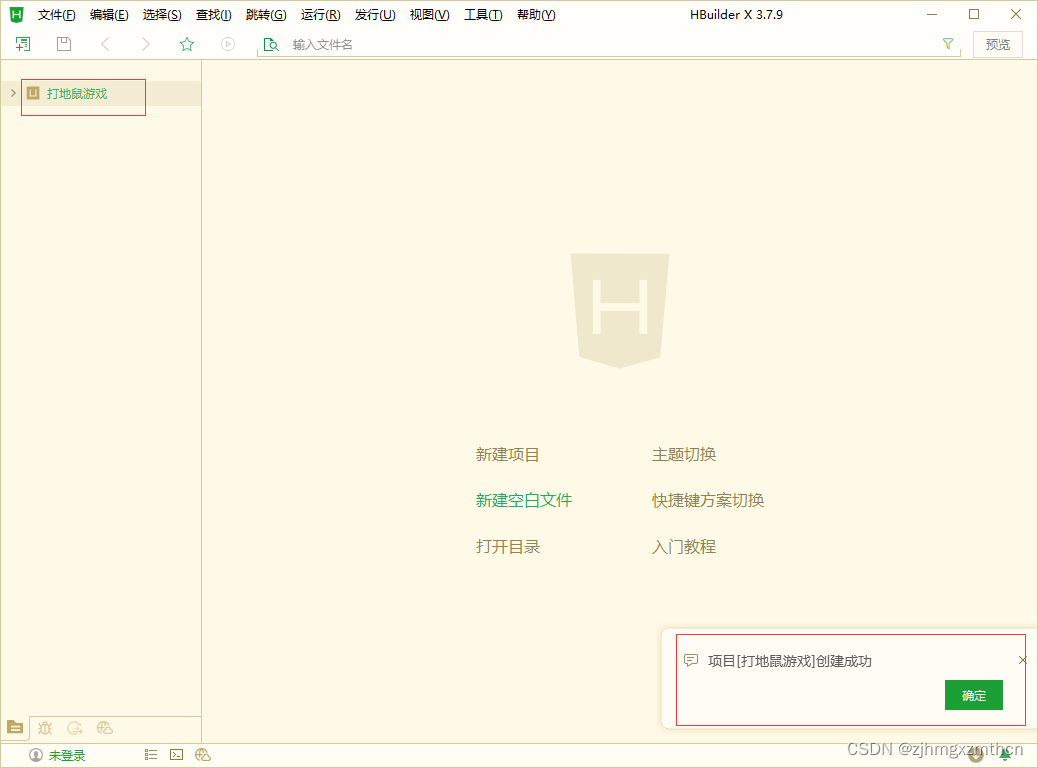
e.看到左边的项目名称《打地鼠游戏》和右下角的创建成功就完成了创建

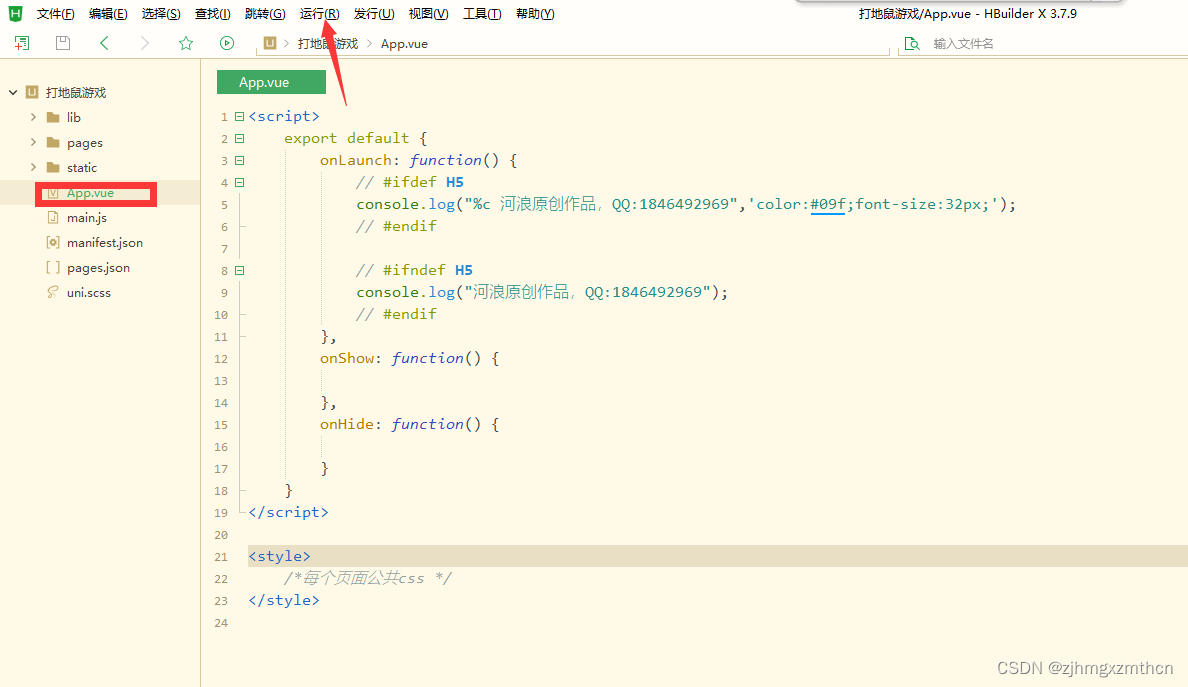
f. 点击项目打开文件夹 , 点击App.vue打开文件, 然后点击运行, ->选择运行到内置浏览器-> 安装内置浏览器 -> 安装成功之后再次点击运行到内置浏览器->如果提示没有安装sass,等待软件自动安装-> 安装成功之后再次点击运行到内置浏览器->右侧出现打地鼠游戏界面


4.打包成APP
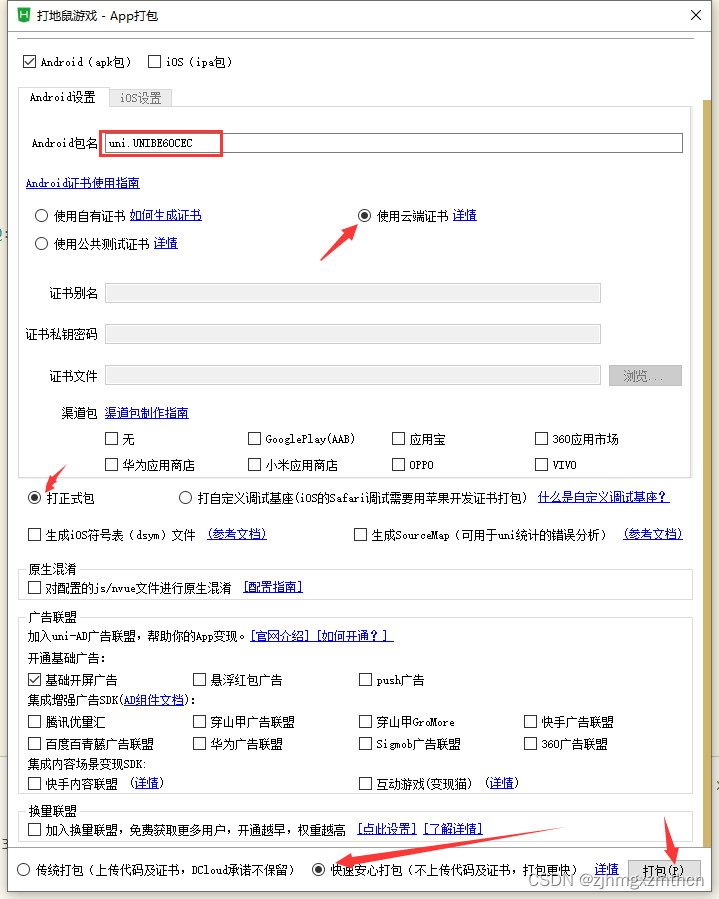
a. 配置app包名


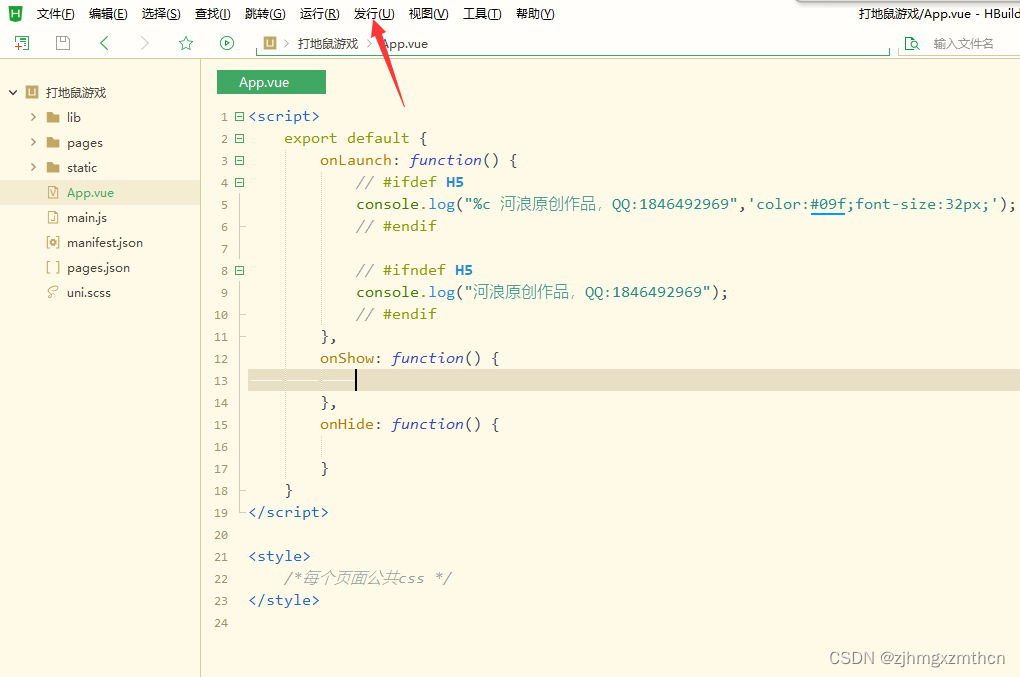
b. 点击发行->选择原生APP云打包

c. 弹出登录窗口-> 使用刚才注册的账号登录

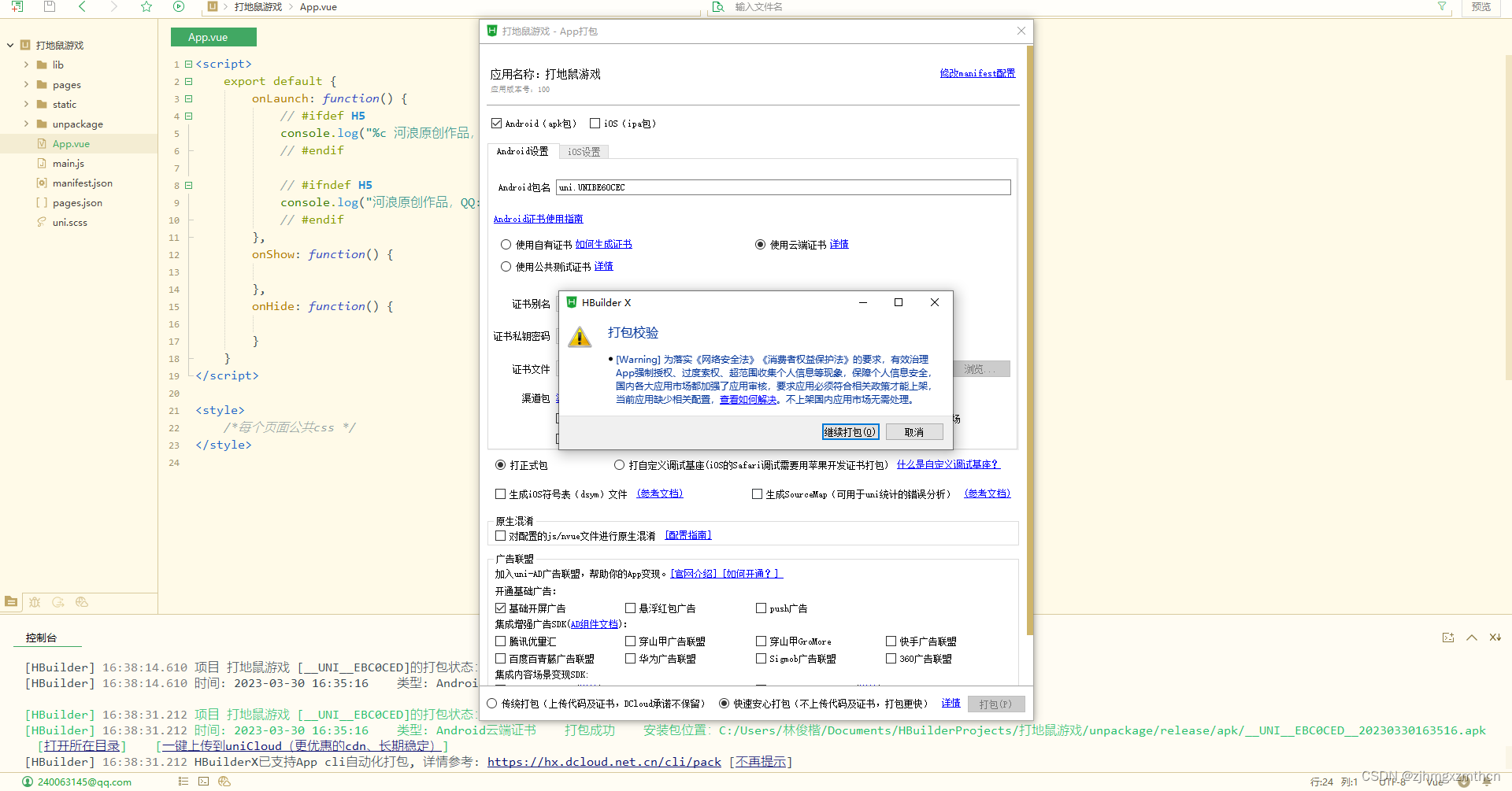
d. 配置打包信息, 点击打包

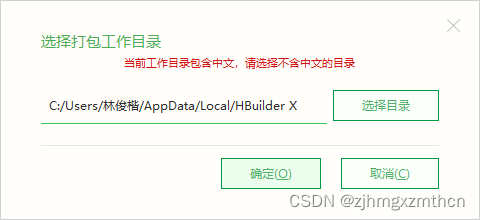
弹出目录选择窗口, 选择一个没有中文的目录:

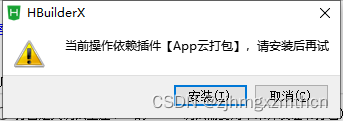
弹出窗口, 点击安装

等待又下角下载完成

下载完成后点击打包->继续打包,然后等待即可

然后把打包后的文件发到手机上即可执行app







































 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








