
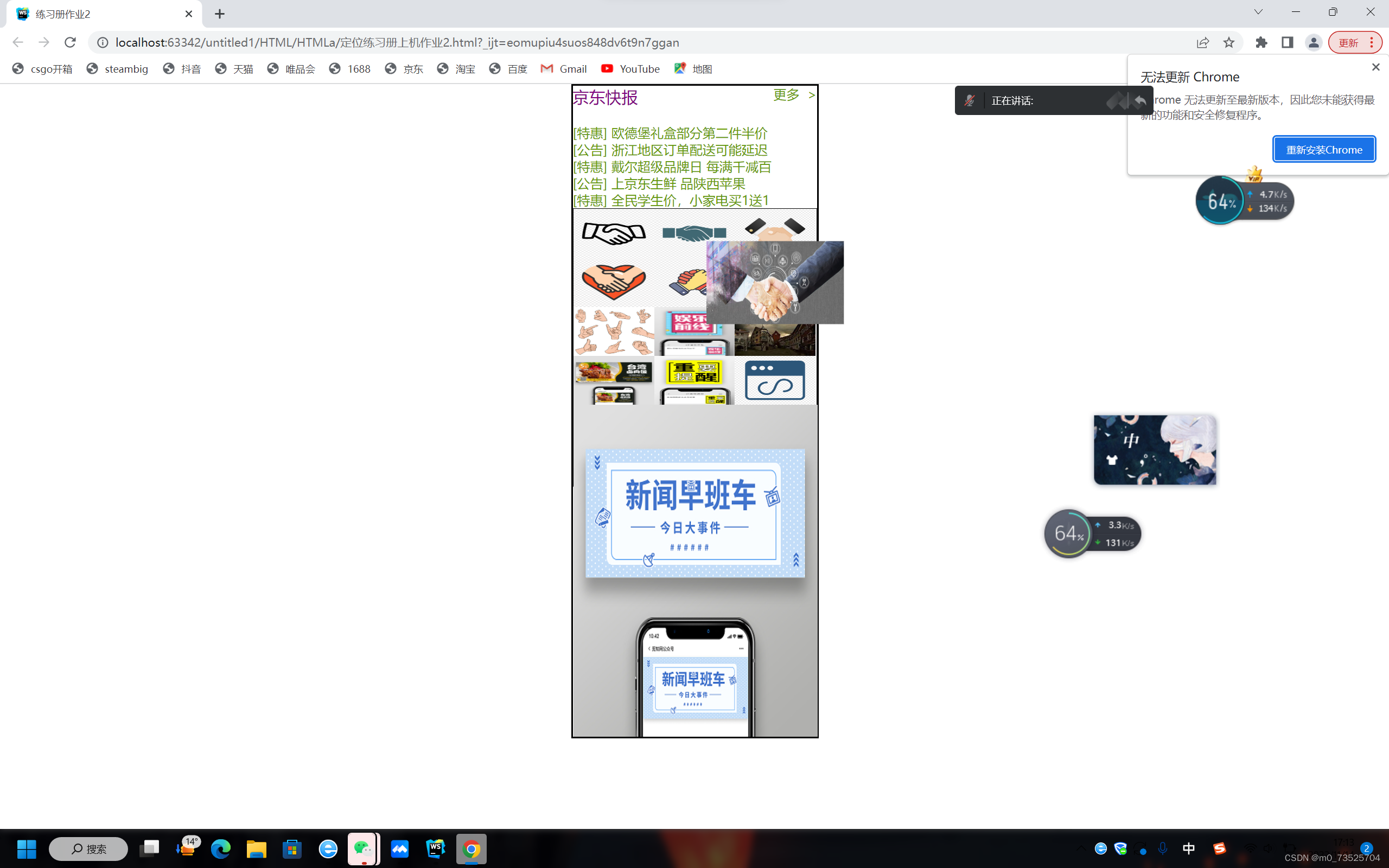
以上是鼠标划到图片位置,进行放👣👣👣👣👣👣👣👣👣👣👣👣👣👣👣👣
以下是代码
css部分
<style>
.box{
width: 300px;
height: 800px;
border-style:solid;
margin:0 auto;
}
h3{
color:blue;
}
label{
white-space: nowrap;
color:purple;
font-size: 20px;
}
/*"display:block"行内元素设置成块级元素以及需要的元素*/.box ul li a{
display: block;
color:#690;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










