第一章
第01节-界面的重要性(学习方法)
第02节-文件的打开新建及储存
第03节-移动工具(图层概念)
学习目标:
1.了解图层概念
2.认识工具属性
3.掌握工具使用
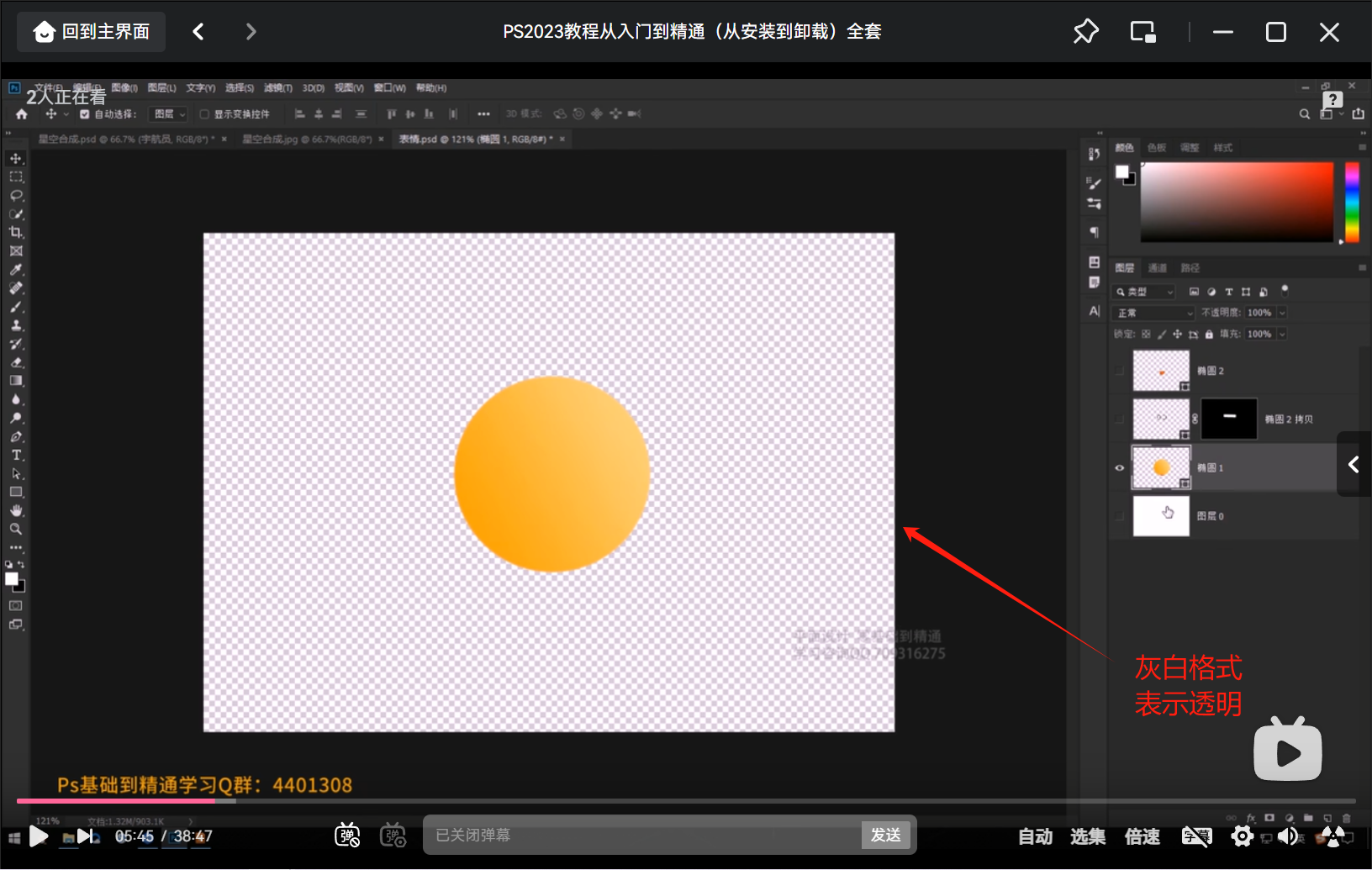
图层的概念



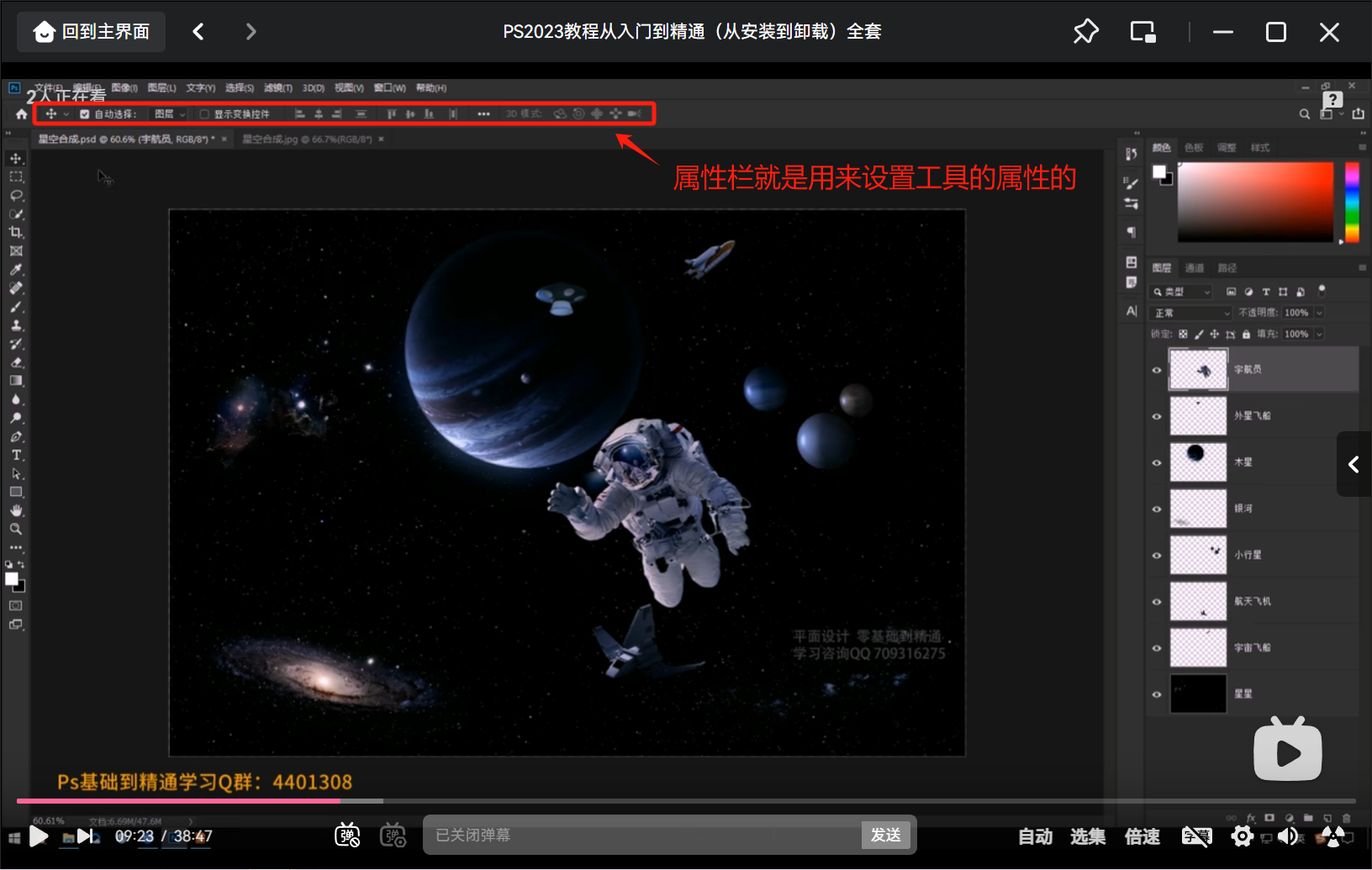
移动工具
移动工具就是用来移动图层内容的。是否可以用来移动组,待学习完成后面课程后再下结论。
![]()
自动选择 左键点击内容,会自动切换至鼠标点击内容所在的图层,这样不用手动在图层窗口中选择图层,即可实现图形的移动。总结,自动选择实际就是自动选择内容所在的图层。
![]()
在选择中图层上显示变换控件 用来显示内容四周的矩形方框,拖拽可该方框的上任意方块点,可以调用内容大小(按SHIFT调整,可以按任意比例调整,否则,是等比例调整)。鼠标放置在矩形方框外围可以旋转内容。调整内容时会显示调整属性,可以手动设置其调整属性,如下图:
![]()
鼠标双击可以完成内容调整,点击上图中的对钩也可以完成调整。
平时使用移动工具不勾选该功能,目的是为了防止误操作导致产生错误的编辑。如果需要使用该功能,选中图层,点击Ctrl+T可以调出来该功能。
多选图层 连续选择,按SHIFT键,鼠标点击图层名称或名称后面的空白区域,可以实现连续选择多个图层。间断选择,按CTRL键,鼠标点击图层名称或名称后面的空白区域,可以实现间断选择多个图层。该操作的注意要点是:鼠标点击图层名称或名称后面的空白区域。
![]()
组 类似文件夹功能,即将多个图层内容放置在一个组中,也就是类似于windows系统将多个文件放置在一个文件夹中,组的作用就是整理图层,方便管理图层,比如可以快速整个组中所有图层。移动时如果选择的是组,则可以移动整个组的内容。
选择多个图层,右键可以创建组,点击图层属性窗口正面的文件夹图标也可以创建组。创建好组,后,点击右键使用删除组功能,可以实现删除组和内容,也可以仅仅删除组的名称。
图层的操作
选中图层,右键可以实现复制图层、删除图层。
新建空白图层,需要使用图层属性窗口正面的+号按钮操作。
Alt+左键点击图层左侧小眼镜按钮,可以在仅仅显示当前图层和显示全部图层之间进行切换。
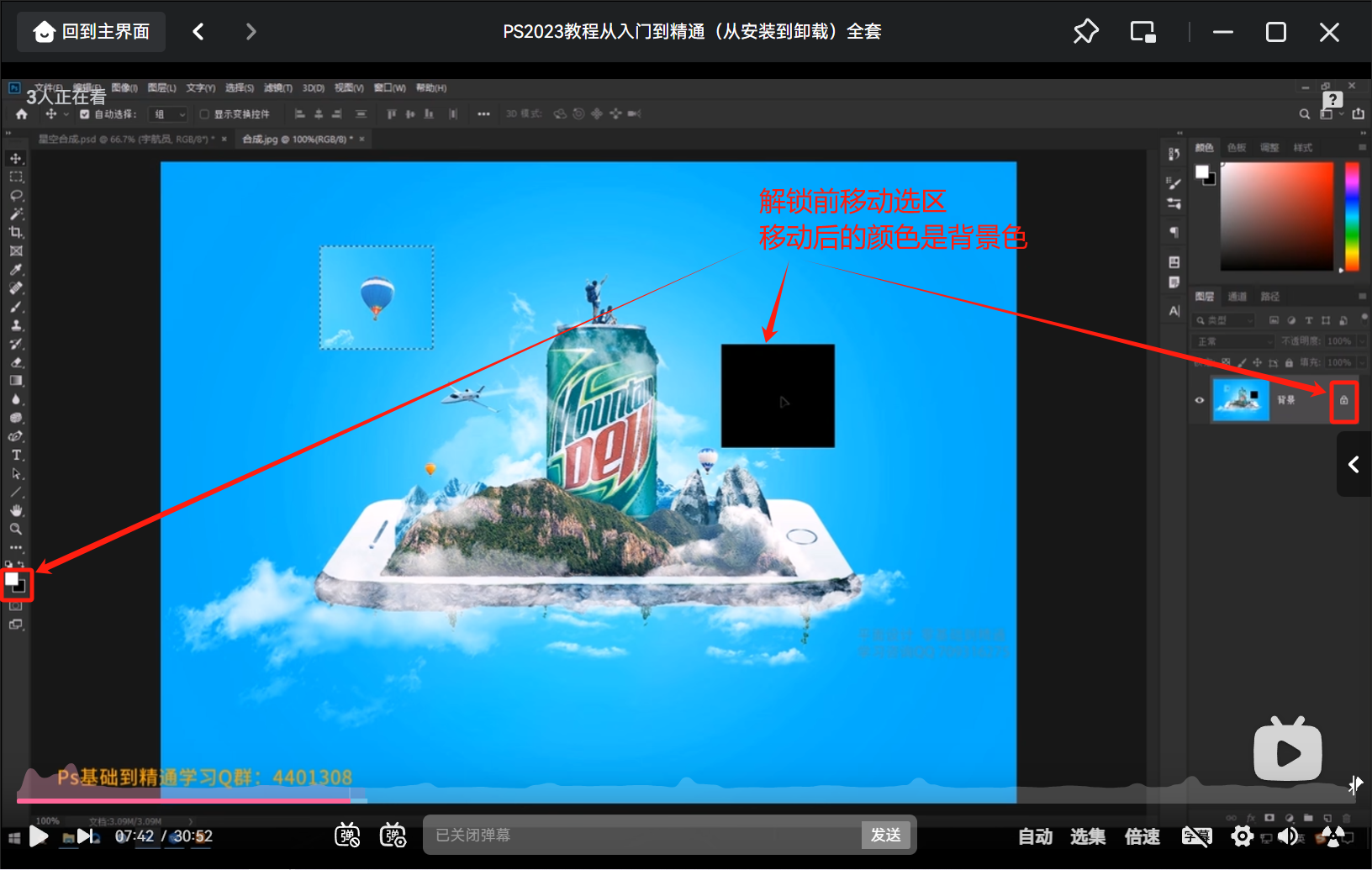
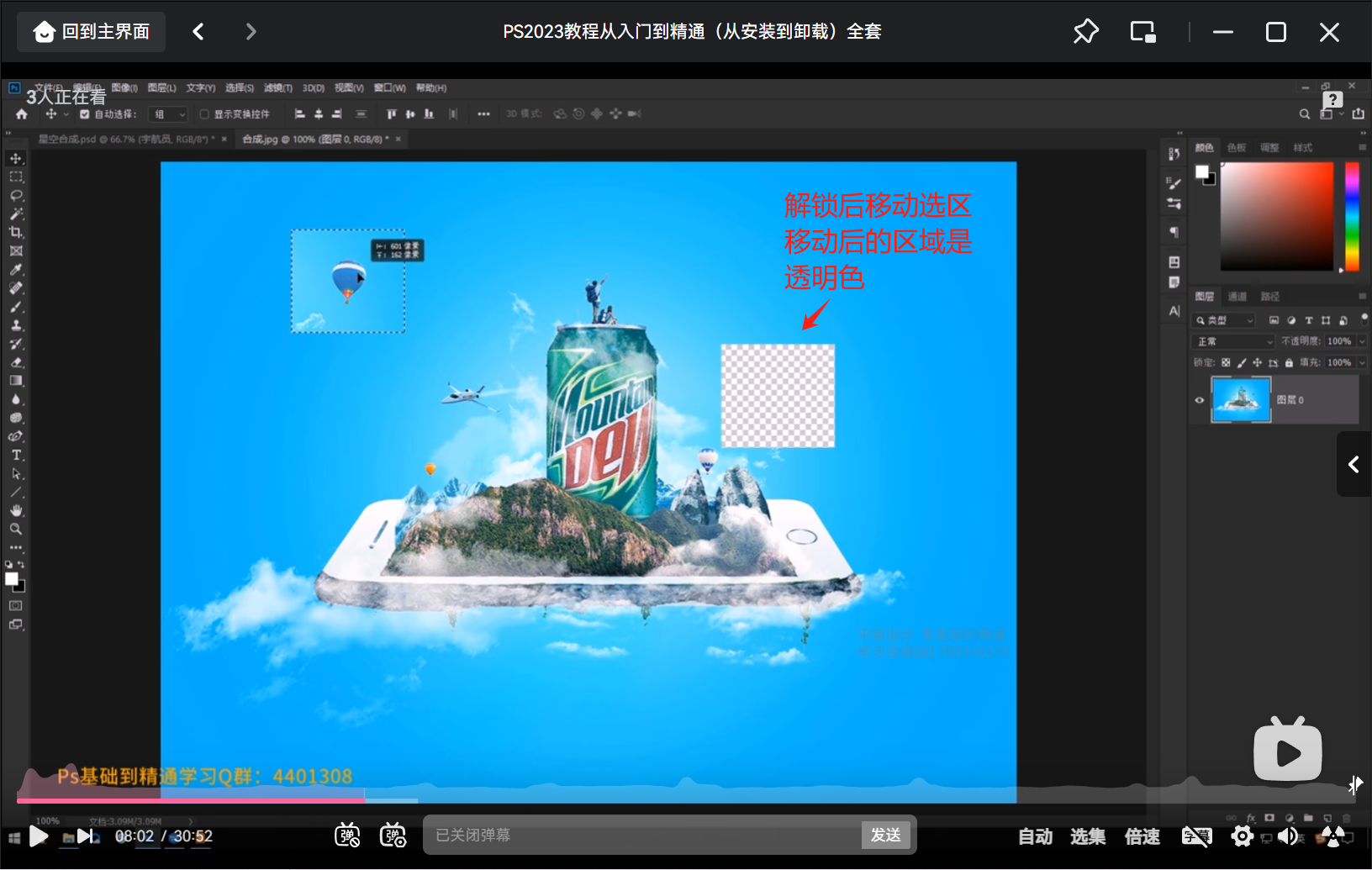
前景色和背景色
Alt+Delete 填充前景色
Ctrl+Delete填充背景色
快速选择指定色号的方法。

对齐和分布
![]()
左对齐:选择多个图层,以最左侧图层的左边界为基准进行对齐。
水平居中对齐:选择多个图层,以最左侧图层的左边界和最右侧图层的边界之间的中间位置为基准进行对齐。
右对齐:选择多个图层,以最右侧图层的右边界为基准进行对齐。
垂直分布:以最上面图层的上边界和最正面图层的下边界之间,将图层在垂直方向均匀分布。
顶对齐,垂直居中对齐,底对齐和水平方向均匀分布道理类似。
![]() 功能与上述所讲类似,最大区别在于对方标准分为选区和画布,如下图所示:
功能与上述所讲类似,最大区别在于对方标准分为选区和画布,如下图所示:

默认对齐标准是选区,所谓选区,即可多个图层所在最大区域,以此为基准进行对齐和分布。
而画布,则表示对齐分布和基准则是整个画布。
第04节-矩形选框工具组(选区概念)
学习目标:
1.认识选区概念
2.了解选取的作用
3.掌握选区工具使用
图像-调整-色相饱和度




工具属性
![]()
新选区:每绘制的选区都是新选区。
添加到选区:在上一次绘制的选区基础上,填加新的部分。如果同上次绘制的选区重叠,则前后两次绘制的选区会合并在一起。

从选区中减去:如果同上次绘制的选区重叠,则会从上次绘制的选区中,扣除前后两后选区的重叠部分。
与选区交叉:如果同上次绘制的选区重叠,则仅仅前后两次绘制的选区重叠部分。
鼠标拖动可以绘制矩形、椭圆、直线,按shift+左键拖动可以绘制正方形、正圆形和水平直线、垂直直线。
绘制技巧
先按Alt按再拖动鼠标,从中心向四周绘制选区,否则,从起始点向结束点绘制选区。
键盘上的上下左右方向键可以微调移动选区。
移动选区
羽化:作用P图时将所扣图内容更好的融入至新的环境中。

正常

正常:按任意尺寸任意比例绘制选区。
固定比例:绘制长度和宽度固定比例的选区。![]()
固定大小:绘制固定尺寸的选区。
![]()
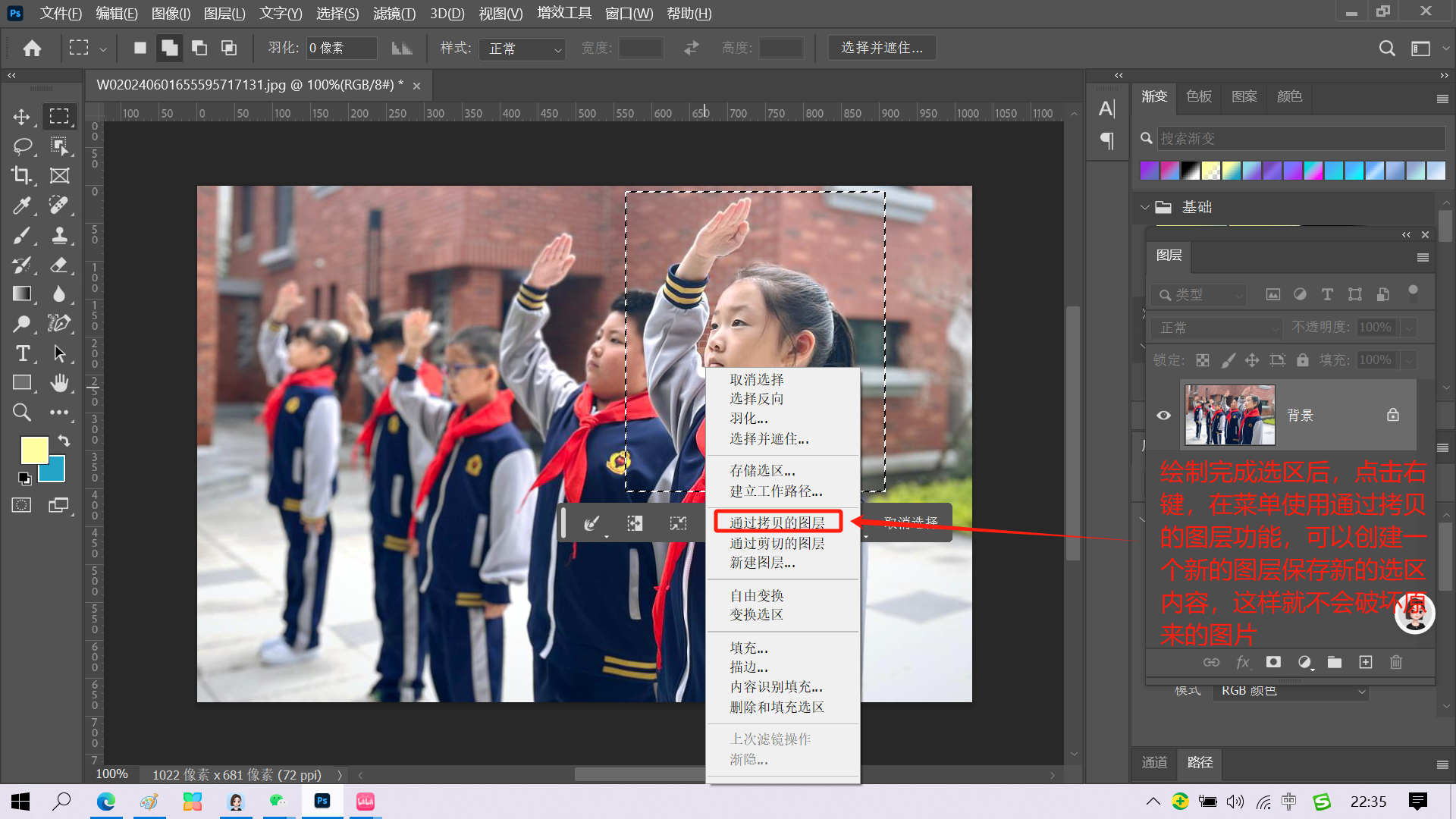
右键菜单
变化选区

填充:为选区填充颜色或其他。
直线选区:选中一个朴素宽度的直线,可以通过填充绘制一像素宽度的直线。
第05节-套索工具组(抠图强化)
学习目标:
1.掌握套索工具
2.掌握多边形套索工具
3.掌握磁性套索工具
属性栏:相同按钮同选区工具属性栏。
套索工具:可以绘制任意形状的图形的选区。
多边形套索工具:可以绘制任意多边形选区。按delete键可以删除绘制错误的多边形的线段。
磁性套索工具:适于所扣除的内容同周围色彩反差比较大的情形。不容易识别到的位置,可以手动点击进行加点,按delete键可以删除错误的点。![]()
- 平滑边缘转换:主要用于控制选区边缘的平滑度。当你使用磁性套索工具选取图像时,尤其是对于一些边缘不太规则的物体,通过调整该选项,可以使选取的边缘更加平滑自然,减少锯齿状或生硬的感觉,让选区与图像的融合更加自然。比如在选取毛发等细节丰富且边缘不规则的对象时,适当调整平滑度能让选区更好地贴合毛发的边缘,避免出现粗糙的选取效果。
- 宽度:该选项决定了磁性套索工具在查找边缘时的探测范围。其取值范围通常是 1 到 256 像素。数值越大,工具能够探测到的边缘范围就越广,但可能会导致选取不够精确;数值越小,探测范围就越窄,对边缘的捕捉也就越精确,但需要更细致地操作。例如,在选取一个边缘清晰、形状简单的物体时,可以将宽度设置得小一些,以准确地捕捉物体的边缘;而对于一些边缘模糊或者难以准确界定的物体,可以适当增大宽度值,让工具更容易找到大致的边缘范围。
- 对比度:用于设置磁性套索工具对图像边缘的敏感度。较高的对比度值会使工具只对具有强烈颜色反差的边缘敏感,适用于边缘清晰、颜色对比明显的图像,能够快速准确地捕捉到边缘;较低的对比度值则使工具对更细微的颜色变化和边缘差异产生反应,适合处理边缘柔和、颜色过渡较平缓的图像。比如在选取一幅黑白分明的线条画时,可将对比度设置得较高;而对于一幅色彩柔和、光影变化细腻的风景照片,就需要降低对比度来准确选取物体边缘。
- 频率:此选项决定了磁性套索工具在选取过程中生成固定点的密度。频率越高,生成的固定点就越多,选区也就越精确,但可能会使选取过程变得繁琐;频率越低,固定点越少,选取速度会加快,但可能会降低选区的准确性。在实际操作中,对于边缘复杂、细节丰富的物体,应提高频率值,以便更好地贴合物体的形状;对于边缘相对简单、规则的物体,可以降低频率值,提高选取效率。
操作技巧:
1.转弯的地方需要手动点击一下。
2.多边形套索工具下按住Alt不松可以切换成套索工具;磁性套索工具下按住AIt不松可切换成多边形工具目可以自由套索。
一个内容如何移动至另外一个画布中去。



第06节-快速选择和魔棒(快速抠图)
学习目标:
1.掌握快速选择工具
2.掌握魔棒工具
3.理解选择并遮住
暂时跳过
第07节-海报裁剪和切片(标尺使用)
学习目标:
1.掌握图像裁剪方法
2.掌握图像切片方法
3.掌握标尺的使用

剪裁工具及属性栏
按固定比例裁剪
![]()
按固定尺寸裁剪
![]()
![]()
拉直:可以将斜的图片拉成直的照片。
![]()
设置裁剪工具的叠加选项:裁剪时设置是否显示风格线。
![]()
设置其他裁剪选项:课后可以多听几次,该内容位于12:22左右。
![]()
确定是保留还是删除裁剪框外部的数据:点击裁剪后,裁剪框架外的数据还可以恢复,否则,裁剪之后的数据不可以恢复。
![]()
内容识别填充:如果裁剪区域比原图片尺寸大,多出来的空白区域应填充的内容,如果选择内容识别填充,则多出来的空白区域,ps会用相关的内容填充多出来的区域。
按Alt+左键拖动剪裁区域。
填充设置为默认值的效果:四周是空白区域。
填充设置为:内容识别填充,剪裁后的效果(如果四周内容为纯背景效果更好),如下图:

填充为内容识别填充,这个功能有局限性,不是万能的。
06:58~15:39 这部分视频讲解拉直之后的内容,课后可以反复多听几次。
透视裁剪工具
透视裁剪工具:可以用来裁剪已经变形的图像。比如:
 裁剪后的效果:
裁剪后的效果:

切片工具和切片选择工具
做网页使用的工具,平时用不到,需要时再学。
标尺和参考线
显示标尺:视频/标尺或按Ctrl+R
参考线操作:
新建参考线:视图/参考线/新建参考线
清除参考线:视图/参考线/清除参考线
隐藏/显示参考线:Ctrl+H
标尺和参考线的关系:使用标尺可以拖动出来参考线,是否显示标标尺,均不影响参考线的显示。参考线的创建方式不只有标尺拖拽生成参考线一种方式,还有视图/参考线/新建参考线功能可以创建参考线。
第08节-图框工具(剪贴蒙版)
学习目标:
1.理解剪贴蒙版
2.掌握图框工具
蒙版
1.使用新建,新建一个空白画布。
2.新建图层。
3.在新建图层上,使用矩形选框工具,绘制一个矩形选框,按Alt+Delete填充前景色一个带有颜色的矩形就绘制完成了。
4.使用文件/置入嵌入对象,插入一张图片作为新图层。双击图片,消除自由变换框。
5.右击图片图层,在右键菜单中选择创建剪贴蒙版。
图框工具
关于图框工具内容,需要时,再反复学习。本次学习听得似懂非懂。
在 Photoshop 中,图框工具是一种非常实用的工具,常用于以下场景:
- 创建占位符
- 在进行页面布局设计时,若暂时没有确定具体的图像内容,但需要规划好图像的位置和大小,就可以使用图框工具创建一个图框作为占位符。比如设计杂志版面、宣传海报或网页界面时,先通过图框工具确定好图片的摆放位置和大致尺寸,方便后续根据设计需求填充合适的图像。
- 规范图像显示
- 当需要将图像以特定的形状或尺寸显示时,图框工具就派上用场了。例如,在制作圆形头像、椭圆形产品展示图或具有特定比例的图片裁剪效果时,使用图框工具创建相应形状的图框,然后将图像置入其中,即可快速实现规范的图像显示效果,使图像符合设计的整体风格和要求。
- 实现图像蒙版效果
- 图框工具可以作为一种特殊的蒙版来使用。通过将不同的图像放置在图框内,可以利用图框的形状和位置来控制图像的显示区域,从而实现类似于蒙版的效果。这种方式在需要对图像进行局部显示、组合拼接或创意合成时非常有用,能够轻松地创建出各种独特的视觉效果,例如制作图像融合效果、创意海报中的图像叠加效果等。
- 批量处理图像
- 在进行批量图像处理时,图框工具可以帮助快速统一图像的尺寸和位置。例如,在处理一批产品图片时,使用图框工具创建一个标准的图框,然后将所有图片置入图框中,使它们具有相同的显示尺寸和位置,方便进行后续的排版、打印或网络发布等操作,提高工作效率。
- 设计创意图形
- 利用图框工具可以创建各种形状的图框,这些图框本身可以作为设计元素来使用。通过对图框进行变形、组合、叠加等操作,可以设计出独特的创意图形和图案。例如,在设计标志、图标或装饰性元素时,图框工具可以帮助快速构建出基本的形状,再结合其他设计工具进行细节处理和优化,实现富有创意的设计效果。
第09节-吸管工具组1(颜色取样)
学习目标:
1.掌握颜色取样
2.掌握标尺工具
3.掌握注释和计数

吸管工具
吸管工具吸取的颜色值,会自动关联到前景色的颜色。
取样大小:以哪个范围的颜色值作为取样结果。取样点,是以鼠标点击的那个像素的颜色值作为取样结果,其他是以取样范围的颜色值的平均值作为取样结果。

样本:可以吸取哪些图层的颜色

显示取样环:![]() ,取样环可以拖动,实时显示取样位置的颜色。
,取样环可以拖动,实时显示取样位置的颜色。

3D材质吸管工具
现在没学到3D,老师说以后再讲。
颜色取样器工具
可以用来吸取颜色的RGB值,该功能非常有用,可以获取颜色的RGB值,吸取到的颜色值可以用来设置PyQt5界面中颜色,当然点击前景色,也可以看到吸管工具吸取到的RGB值,如下图:
按Alt+移动鼠标,移动到取样点上,光标会变成剪刀,点击可以删除取样点。在属性栏中,也可使用清除全部按钮,删除所有取样点。
标尺工具
![]()
X,Y:表示起始点的坐标
W,H:表示量取线段偏离起始点的宽度和高度
A:表示夹角
L1:表示量取线段的长度
L2:可以量取从同一个点出发的两个线段的夹角及第二个线段的长度。用到时需要重新听课,13:52。
设置标尺单位:
 使用测量比例:
使用测量比例:![]()
拉直图层:![]()
以上两个功能,用到时再听一次这个内容。16:30
清除:![]()
清除标尺的测量结果。
注释工具
用于团队作图。用到时再学一次,这个功能很简单。

计数工具
用来数图像中的物品个数。

第10节-修复工具组(人物祛斑)
学习目标:
1.学习人物基础修饰
2.掌握修复工具的使用
3.了解各个工具的区别

污点修复画笔工具
污点修复画笔工具:不可以保留纹理
修复画笔工具:不可以保留纹理
修补工具:可以保留纹理,但是不可以在空白图层上修复,需要将复制原图层,将原来的图层进行备份。用得最多的修复工具。
注意事项:
00:00~09:50讲得都是污点修复画笔工具,老师讲得有点乱,有空可以反复看几次。
09:50~16:26讲得都是修复画笔工具,老师讲得有点乱,有空可以反复看几次。
16:26~21:22讲得都是修补工具,老师讲得有点乱,有空可以反复看几次。
21:22~27:50讲得都是内容感知移动工具,老师讲得有点乱,有空可以反复看几次。
红眼工具,老师说随着现在拍照技术提高,已经基本上用不到了,所以没有讲。后面几分钟的课程,老师主要是回顾前面讲的知识点。
第11节-强大的画笔工具(手绘)
学习目标:
1.理解画笔硬度概念
2.理解不透明度概念
3.掌握画笔工具使用

画笔工具
![]() 画笔预设选取器
画笔预设选取器

![]() 画笔设置面板
画笔设置面板

![]() 模式,先选择正常,其他等学完混合模式后再讲。
模式,先选择正常,其他等学完混合模式后再讲。
![]() 暂时设置为100
暂时设置为100
![]() 先不用点这个按钮。
先不用点这个按钮。
![]() 先设置为100%
先设置为100%
![]() 先不用点这个按钮。
先不用点这个按钮。
![]() 先按默认设置。
先按默认设置。
![]() 先不用点击这两个按钮。
先不用点击这两个按钮。
拖动鼠标即可实现使用画笔绘制,注意绘制出来的颜色是前景色。

设置



不透明度:可以看清画笔绘制内容下方背景色或图层的内容的清晰程度。

流量:使用鼠标的时候,流量和不透明度是一个意思。 但是这个功能结合手绘板使用更好。
![]() 可以实现对称绘制。点击对称选项,可以实现多种对称绘制。
可以实现对称绘制。点击对称选项,可以实现多种对称绘制。

图片以竖向对称为例演示。


同时勾选红框中三个按钮。使用手绘板,用的力气越大,越是不透明,流量越大,画笔越粗。如果有手绘板,可以尝试一下。
使用手绘板,可以绘制素描,正面是老师使用手绘板绘制的素描。




形状动态


散步



纹理:未听明白
双重画笔:未听明白
动态颜色


色相、饱和度、亮度
亮度也称为明度






纯度

 传递
传递

画笔笔势:未听懂,有时间可以多听几次或课后研究。
后面几个功能:老师简单介绍一下,也未听懂,以后再听。
![]() 右键弹出此图标,可以弹出右键菜单复位工具,即可以恢复工具(画笔或其他)的默认设置。
右键弹出此图标,可以弹出右键菜单复位工具,即可以恢复工具(画笔或其他)的默认设置。

按shift键可以绘制直线。

第12节-铅笔工具(颜色替换)
铅笔工具
除以下区别外,铅笔工具和画笔工具的使用方法相同。
铅笔工具同画笔工具的区别:
1.硬度设置对铅笔工具不起作用。
2.铅笔工具绘制的图形边缘无像素过度,而画笔工具绘制的图形边缘有像素过度。如果帮铅笔工具绘制直线,则绘制的直线比画笔工具更清晰,因为铅笔工具绘制的直线没有像素过度。
3.铅笔工具没有流量概念,而画笔工具有流量概念。
4.铅笔工具带有自动排除功能,而画笔工具没有。

自动排除功能
 颜色替换工具
颜色替换工具
颜色替换工具和混合器画笔工具,没有听明白,以后有空再听。
第13节-仿制图章工具组
学习目标:
1.理解仿制源及样本
2.掌握仿制图章工具
3.掌握图案图章工具

仿制图章工具
按Alt+左键选取需要复制的人物或动物或其他元素的上点,拖动鼠标左键,在图像上合适的位置进行位置,即可实现复制图形的效果。
硬度:同画笔工具,为了更好地同周边环境进行融合。如果复制的两个物品,周边环境类似,则设置硬度为0时,可以将复制的物品更好的融入新环境中。
![]() 对齐:除下图中说的功能外,如果不勾选,则涂完成一个后,还可以在另外一个地方重新开始涂。
对齐:除下图中说的功能外,如果不勾选,则涂完成一个后,还可以在另外一个地方重新开始涂。



 仿制图章工具还可以用于去水印,老师说后面会讲,这个工具在图像精修中胜利非常多。
仿制图章工具还可以用于去水印,老师说后面会讲,这个工具在图像精修中胜利非常多。
其他功能设置同画笔工具。
图案图章工具
用于绘制背景图案,这个功能很简单。

第14节-历史记录画笔工具
学习目标:
1.了解历史记录面板
2.掌握历史记录画笔工具
3.掌握历史记录艺术画笔
历史记录面板
窗口菜单/历史记录面板
历史记录画笔工具

 历史记录艺术画笔工具
历史记录艺术画笔工具
未听懂,课后有时间再听一次。
第15节-橡皮擦工具组
学习目标:
1.掌握橡皮擦工具
2.掌握背景橡皮擦工具
3.掌握魔术橡皮擦工具

橡皮擦工具
不透明度:使用橡皮擦时,不会全部擦除所有像素。
![]() 抹到历史记录
抹到历史记录

其他属性设置同画笔工具。
背景橡皮擦工具
用于扣图换背景是不错的。

![]()
连续取样
取样一次
取样背景色
第三个只可以擦除同背景色相同的颜色,如果同背景色相近色,擦除的效果是不透明的。
好好理解这三个吸管的用法。

老师未讲查找边缘。




魔术橡皮擦工具
可以擦除相同颜色或相近(设置容差)颜色。连续、不连续的含义同背景橡皮擦。

第16节-渐变工具组(不一样的色彩)
学习目标:
1.掌握渐变工具
2.掌握油漆桶工具
3.掌握3D材质拖放工具
渐变工具

五种渐变方式
线性渐变
径向渐变
角度渐变
对称渐变
菱形渐变
![]()
绘制渐变的规律。

PS2023中打到渐变编器的方法:









油漆桶工具
油漆桶工具主要用来填充颜色或图案的。

 3D材质拖放工具
3D材质拖放工具
在3D模式下才可以使用,等需要使用3D模式时,再学这个功能。
第17节-模糊工具组(提升清晰度)
学习目标:
1.掌握模糊工具
2.掌握锐化工具
3.掌握涂抹工具
模糊工具

 锐化工具
锐化工具
功能同模糊工具相反。

涂抹工具
同混合器画笔工具的使用有些类似,先了解一下,后面如果需要再多听几遍。


第18节-加深减淡工具组(明暗处理)
学习目标:
1.掌握加深工具
2.掌握减淡工具
3.掌握海绵工具
第19课-钢笔工具组
学习目标:
1.掌握钢笔工具
2.掌握自由钢笔
3.掌握弯度钢笔
钢笔工具
钢笔工具是一个非常重要的扣图工具和绘制形状的工具。


按CTRL键不松开并点击一个锚点,则可以移动整个图形。



按CTRL用鼠标左键拖动锚点,可以激活所框选的锚点。并在按住CTRL键的情况下拖动锚点,可以拖动锚点的位置,改变图形的形状。



如果不显示路径线,则按CTRL框选 这个图形,会激活并显示路径线。
按CTRL键不放松,在图形旁边点一下,即可隐藏路径线。另外按回车键也可以隐藏。




自动添加/删除锚点


路径
路径线转化为选区线的方法:CTRL+回车

如何使用钢笔工具绘制带有弧度的线条
点击鼠标左键后不要松开,再随便向任意方向拖动鼠标。





 CTRL+J将选区内容复制为一个新图层。
CTRL+J将选区内容复制为一个新图层。
按空格键不松开,鼠标会变成一个小手可以拖动鼠标。
使用钢笔工具扣图,要养成一个习惯,一定要把图像放大。

按CTRL键可以调整锚点的位置,这个功能要多练习一下。

钢笔工具扣图最为准确。



自由钢笔工具
自由钢笔工具,很简单,以后有时间可以多听一下。
弯度钢笔工具
自由钢笔工具,很简单,以后有时间可以多听一下。


填加锚点工具





删除锚点工具
同添加锚点工具作用相反。
转换点工具
将绘制直线的点转换成可以调节曲线的点,需要时可以多听几次,这个功能很简单。

第20课-文字工具组
第21课-路径选择工具组
学习目标:
1.掌握路径选择工具
2.掌握直接选择工具
完全没有听懂,换个老师再学一个这个工具的使用方法及用途。
第22课-图层混合模式(其他来源)
正常:上层覆盖下层。
变暗:min(A,B),输出结果是A,B两个图层中更暗的部分。
变量:max(A,B),输出结果是A,B两个图层中更亮的部分。
正片叠底:A*B,输出结果是A,B两个图层的亮度的乘积。把像素的亮度从最暗到最亮用到0~1的区别表示,黑色为0,白色为1。数值越小越暗。示例:A的亮度为0.5,B的亮度为1,根据正片叠底A*B的规则,输出图像的亮度就变成了0.5*0.8=0.4,比前两者都暗了。而且亮度最多为1,所以在此模式下,除了白色像素外,其余像素都会变暗。
滤色:1-(1-A)*(1-B),输出结果是A,B两个图层根据该公式计算的亮度。滤色则相反,此时图像亮度会变成1-(1-0.5)*(1-0.8)=0.9,也就是除了黑色像素外,其余的像素都会变亮。
叠加和强光,是正片叠底和滤色的结合。叠加模式下当图层A的像素,亮度低于0.5时,会执行类似正片叠底的规则,而像素亮度高于0.5时,则会执行类似滤色的规则,所以叠加模式下,相对暗部会更暗 亮部会更亮,对比度会增加。强光和叠加的唯一区别就是,叠加模式以下层图层A的亮度为基准执行规则,而强光以上层图层B的亮度为基准执行规则,基于这一点,我们经常会添加纹理贴图后,选择叠加模式,来给画面增加纹理效果,而如果想保留的纹理贴图的亮度,则可以选择强光模式。他们中间的柔光模式,顾名思义效果会比强光更加柔和,我们经常复制图层,用高斯模糊后改为柔光模式,来给画面增加柔光效果。

简单来说颜色加深模式,会让深色部分变得更暗,对浅色部分则影响较小,线性加深则是更统一的降低亮度,而深色模式和变暗类似,但是不会混合色彩,一般不使用。颜色减淡、线性减淡、浅色,则和他们刚好相反。而亮光、线性光、点光,则是他们的结合体,亮度低于0.5时,会进行类似上面的运算。

高于0.5时,会进行类似下面的运算。

所以对比都会增加。实色混合则是极端的对比,非黑即白。A+B低于1时为黑色,高于1时为白色,这些模式具体的运算规则在这里,非常复杂,并且大部分情况下效果类似,只需要了解即可。能掌握这几种常用的就够了。

包括下面的这几种应用也不多,了解即可。

关于最后的这四种,很容易理解 应用也较多。

色相模式下下方图层A,会继承上方图层B的色相,而明度、饱和度不变。比如我们要改变帽子的颜色,只需要用画笔涂抹出对应部分,再改变模式为色相即可。同理也可以用来修改唇色、肤色等。

饱和度和明度则是,继承上方图层的饱和度或者明度,而颜色则是同时继承色相以及饱和度。所以通过这几种模式,可以把任意部分变成你想要的颜色。

那以上就是混合模式的基本介绍。
第二部分 绘制图标
实践01
一、打开内容感知工具的方法
1.编辑/首选项/技术预览/勾选“启用内容感知工具”
2.此知钢笔工具组出现内容感知工具。
3.内容感知工具可以快速修改已有图标的颜色

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








