upload-labs第一关教程
1. 源代码分析
function checkFile() {
var file = document.getElementsByName('upload_file')[0].value;
if (file == null || file == "") {
alert("请选择要上传的文件!");
return false;
}
//定义允许上传的文件类型
var allow_ext = ".jpg|.png|.gif";
//提取上传文件的类型
var ext_name = file.substring(file.lastIndexOf("."));
//判断上传文件类型是否允许上传
if (allow_ext.indexOf(ext_name + "|") == -1) {
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;
alert(errMsg);
return false;
}
}
通过以上代码,属于白名单绕过,可以发现对文件类型进行了限制,且只允许jpg、png、gif的文件类型进行通过。
2.绕过方法
方法1:禁用js或者使用开发者工具删除前端js代码验证
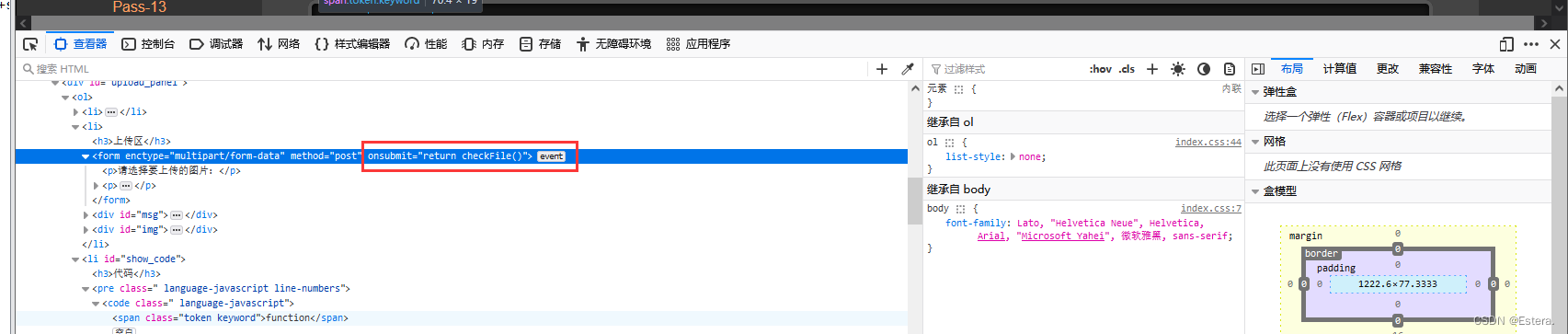
1)访问第一关,使用开发者工具查看前端代码

可以发现是存在一个checkFile()的事件的,所以将其删除或者改为True。都能将其绕过
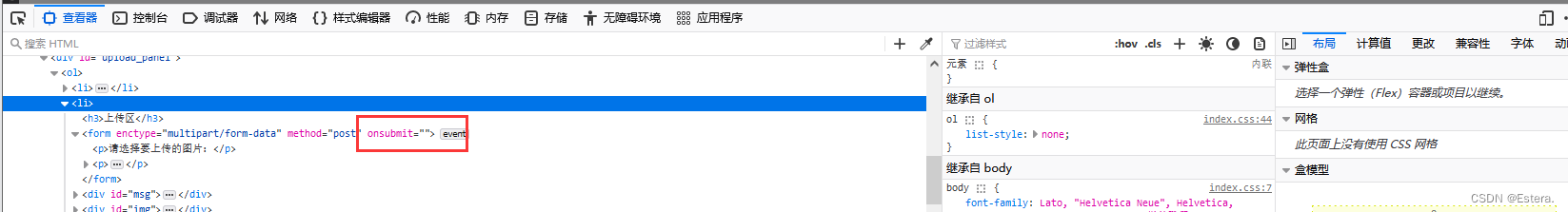
我这里将其删除,进行演示

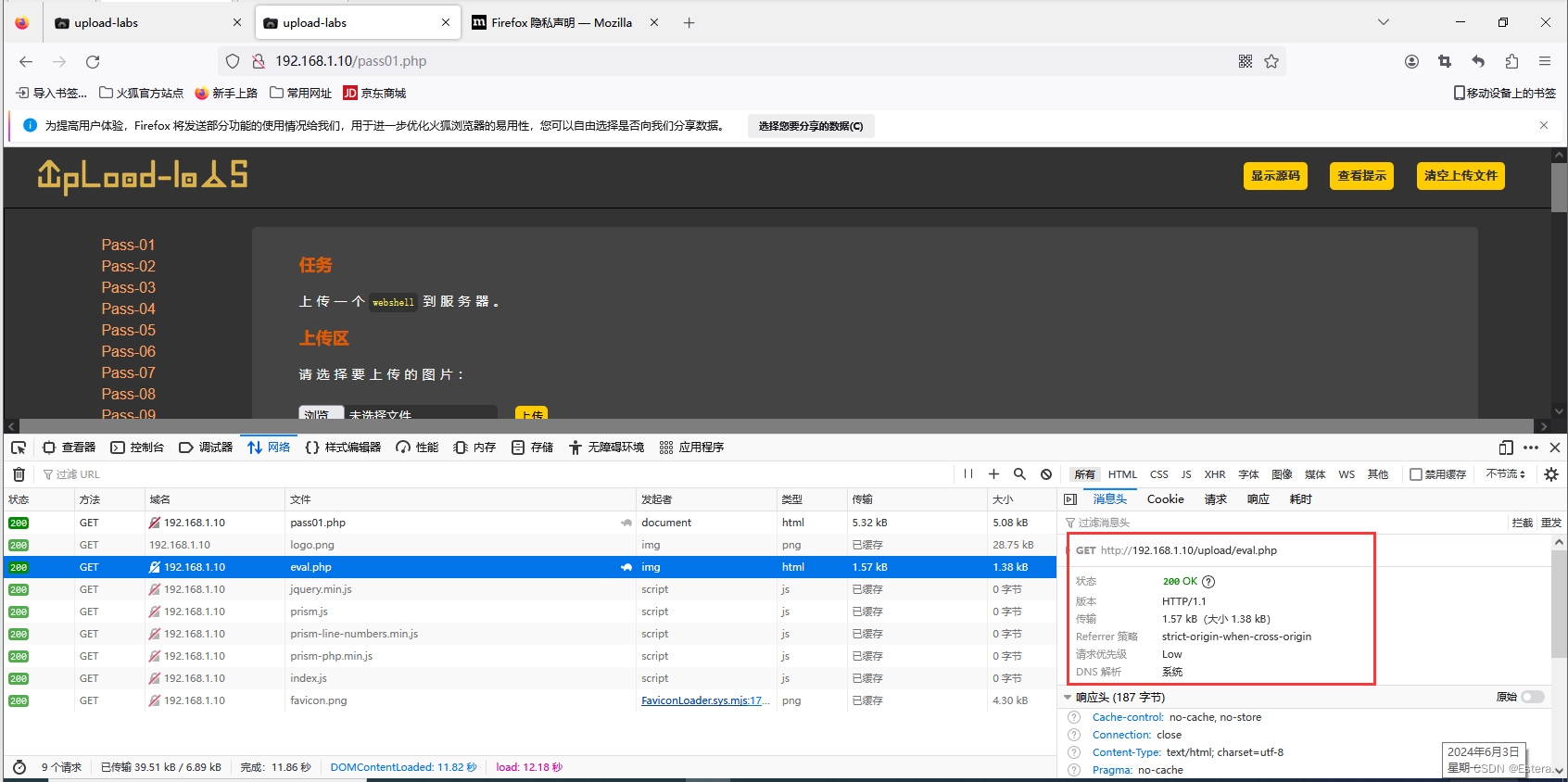
然后上传eval.php文件

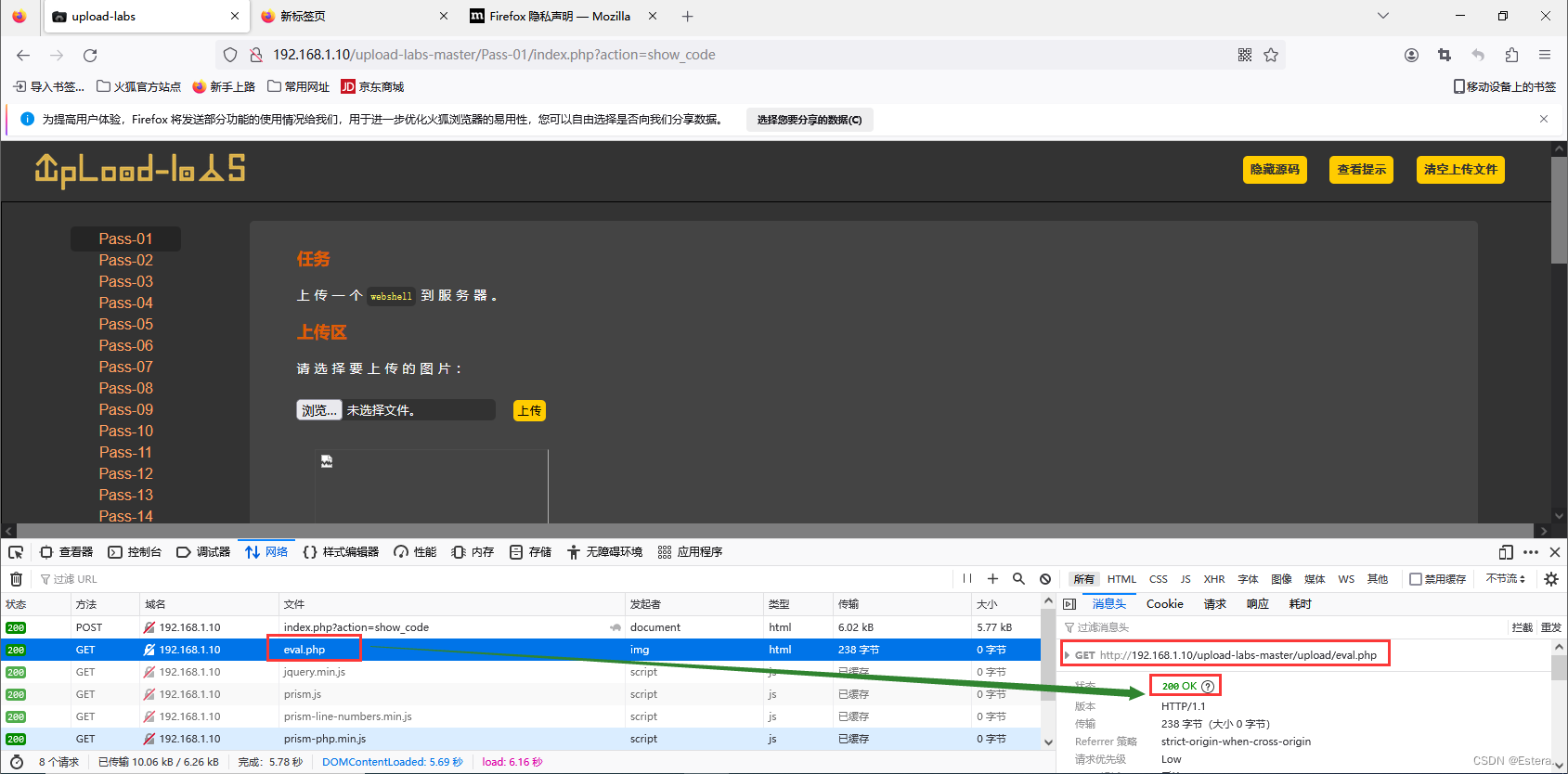
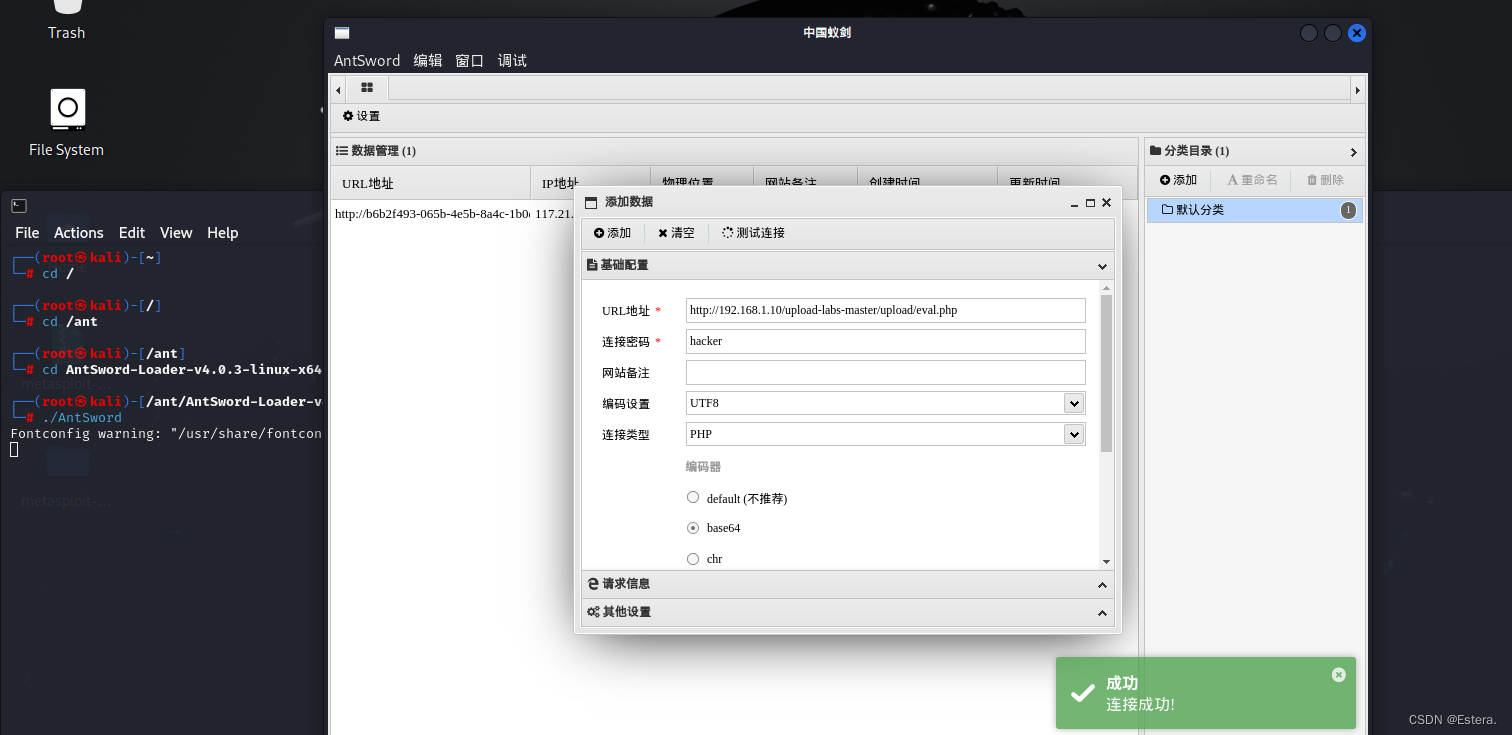
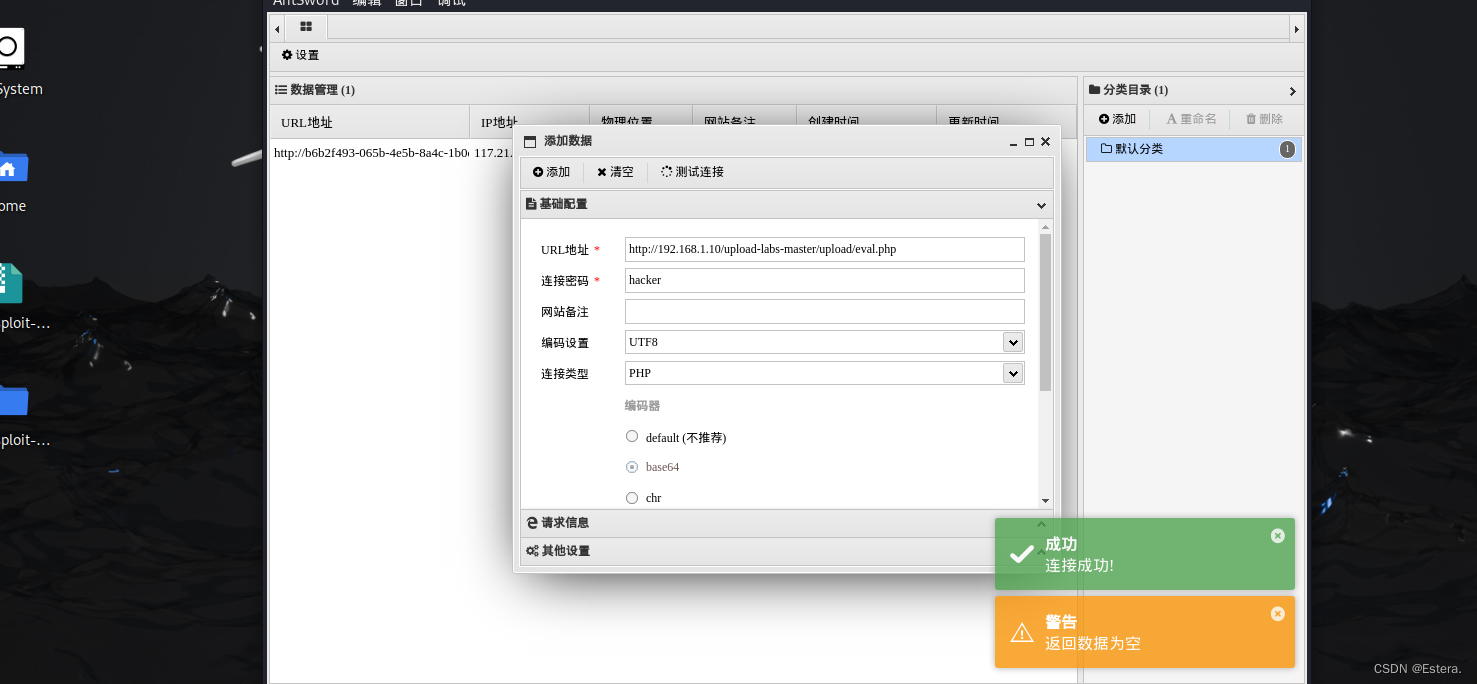
上传成功,使用中国蚁剑进行连接
URL就是http://192.168.1.10/upload-labs-master/upload/eval.php

发现连接成功。
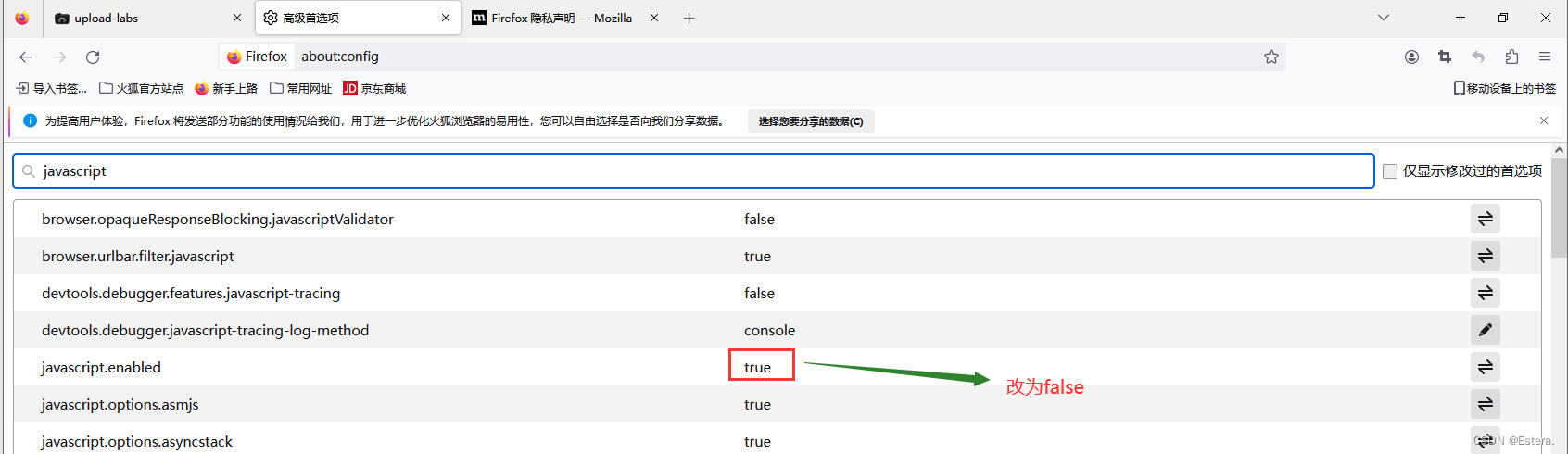
2)禁用js

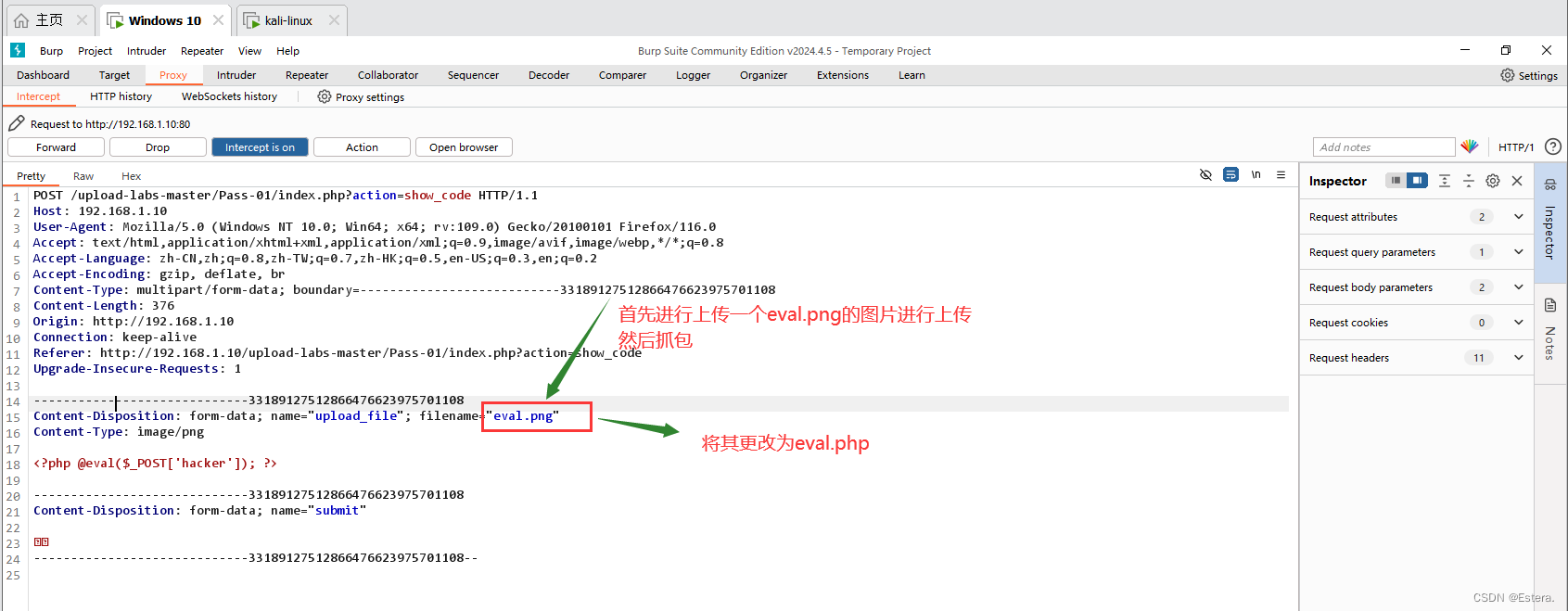
方法2:使用Burp suite抓包进行修改后缀
1)将文件名后缀更改为eval.png,使用burp suite进行抓包修改后缀

修改之后进行放包。

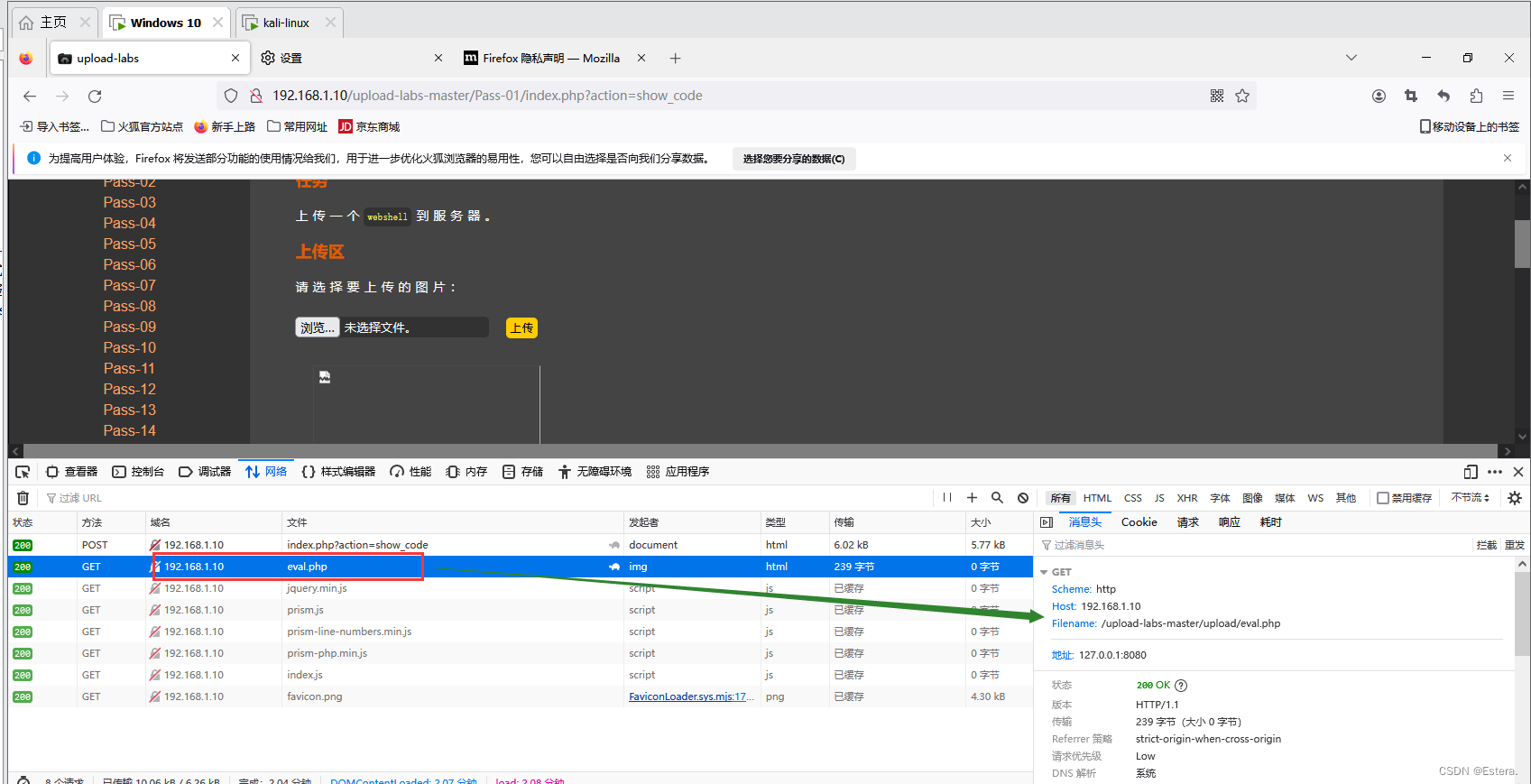
发现是上传到服务器后台了成功绕过。
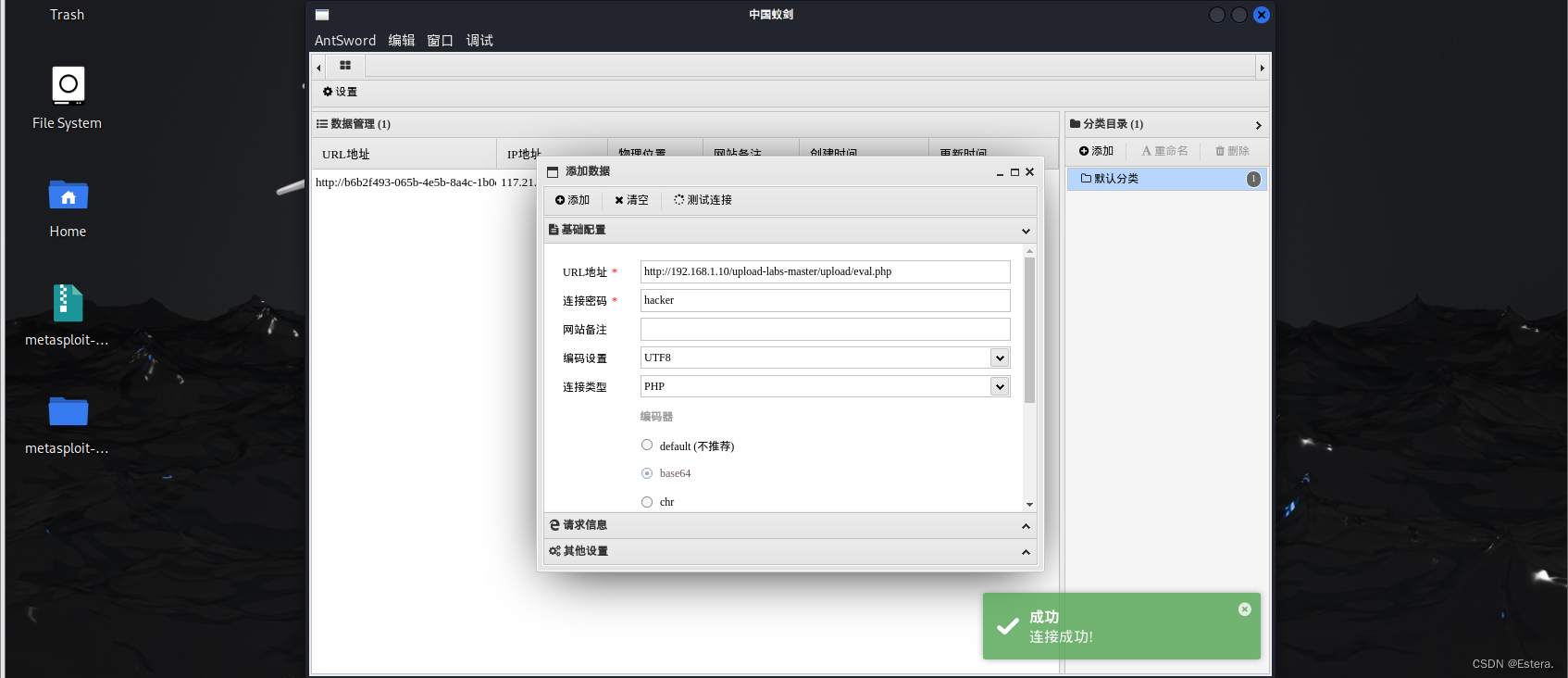
2)使用中国蚁剑进行连接

连接成功。
方法3:保存源代码,然后删除js代码,访问
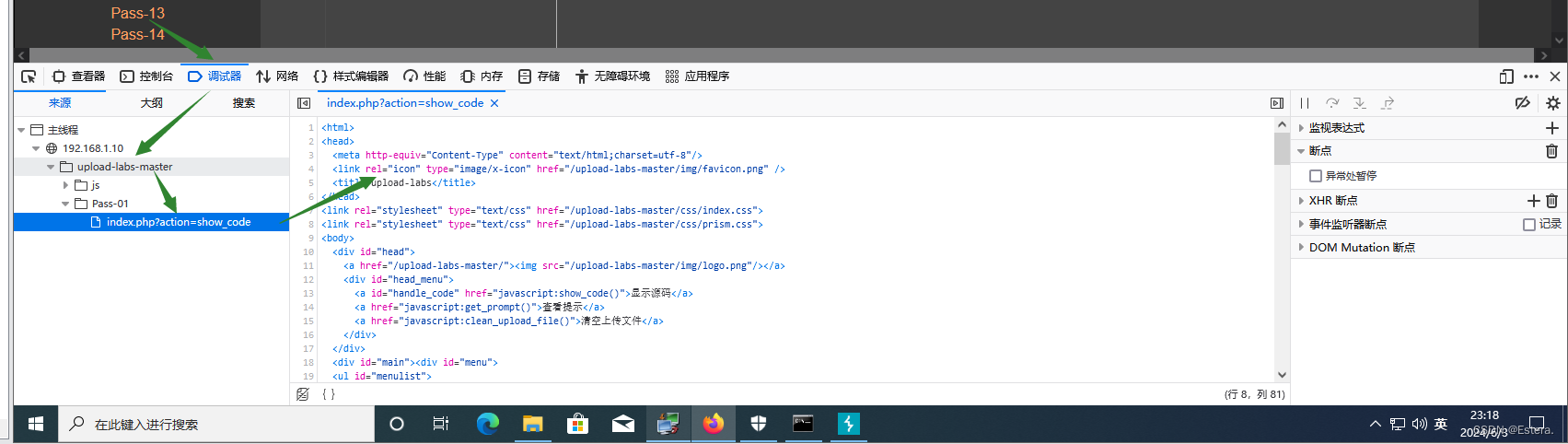
1) 使用开发者工具进行获取源代码
调试器—upload-labs-master—Pass-01

ctrl+a复制下来。
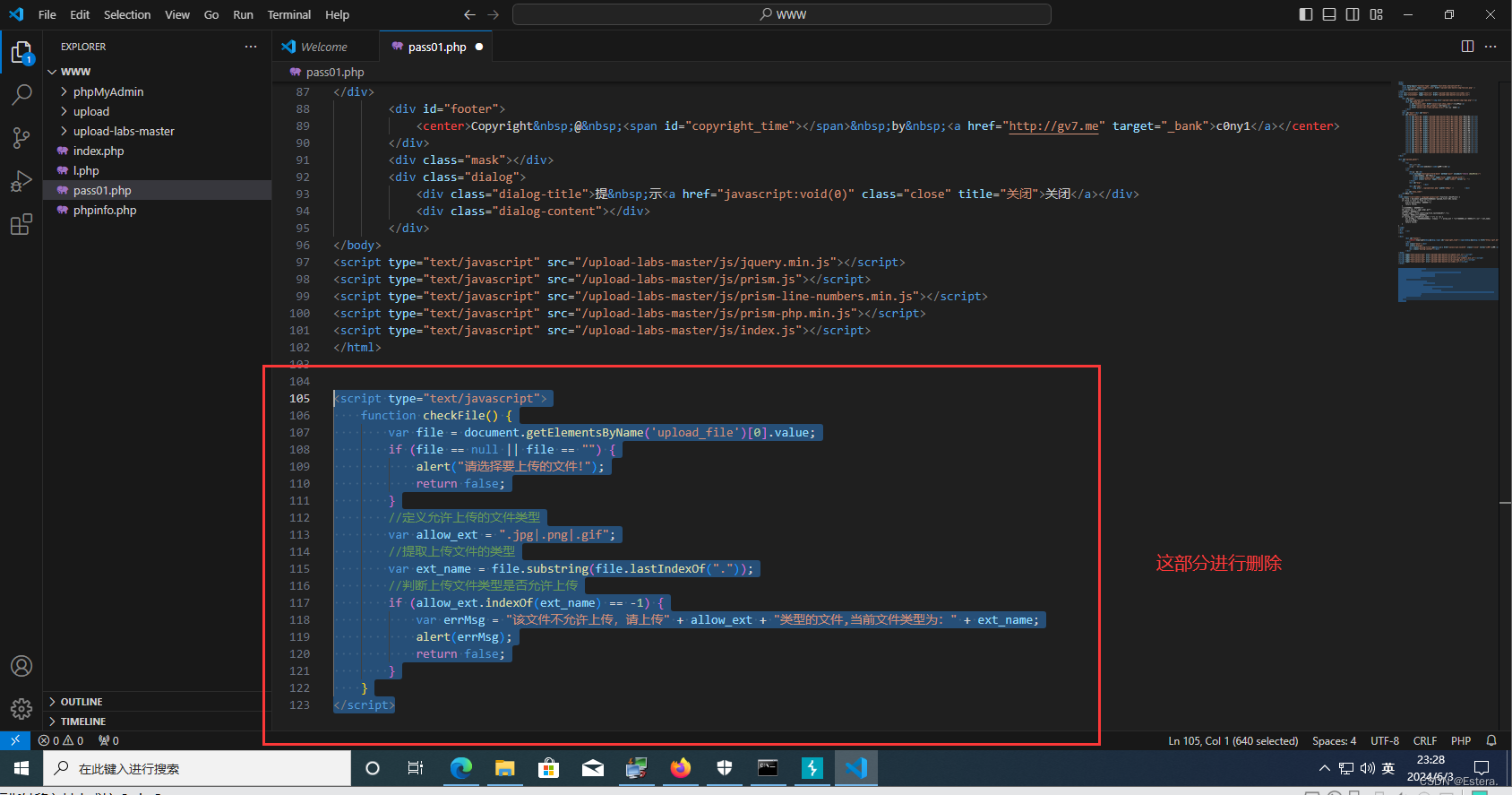
2)在viscode中删除js模块

然后进行保存。
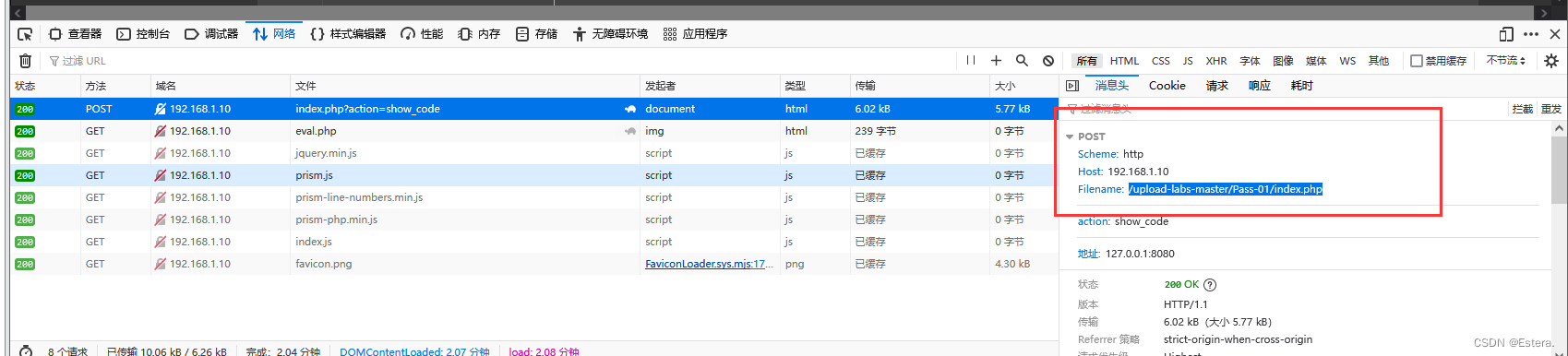
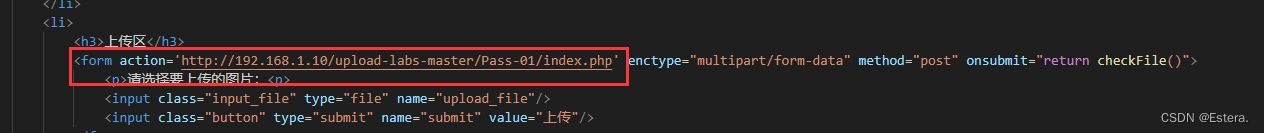
3)在原第一关找到提交的位置

添加进去,代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<link rel="icon" type="image/x-icon" href="/upload-labs-master/img/favicon.png" />
<title>upload-labs</title>
</head>
<link rel="stylesheet" type="text/css" href="/upload-labs-master/css/index.css">
<link rel="stylesheet" type="text/css" href="/upload-labs-master/css/prism.css">
<body>
<div id="head">
<a href="/upload-labs-master/"><img src="/upload-labs-master/img/logo.png"/></a>
<div id="head_menu">
<a id="handle_code" href="javascript:show_code()">显示源码</a>
<a href="javascript:get_prompt()">查看提示</a>
<a href="javascript:clean_upload_file()">清空上传文件</a>
</div>
</div>
<div id="main"><div id="menu">
<ul id="menulist">
<li><a id="Pass-01" href="/upload-labs-master/Pass-01/index.php">Pass-01</a></li>
<li><a id="Pass-02" href="/upload-labs-master/Pass-02/index.php">Pass-02</a></li>
<li><a id="Pass-03" href="/upload-labs-master/Pass-03/index.php">Pass-03</a></li>
<li><a id="Pass-04" href="/upload-labs-master/Pass-04/index.php">Pass-04</a></li>
<li><a id="Pass-05" href="/upload-labs-master/Pass-05/index.php">Pass-05</a></li>
<li><a id="Pass-06" href="/upload-labs-master/Pass-06/index.php">Pass-06</a></li>
<li><a id="Pass-07" href="/upload-labs-master/Pass-07/index.php">Pass-07</a></li>
<li><a id="Pass-08" href="/upload-labs-master/Pass-08/index.php">Pass-08</a></li>
<li><a id="Pass-09" href="/upload-labs-master/Pass-09/index.php">Pass-09</a></li>
<li><a id="Pass-10" href="/upload-labs-master/Pass-10/index.php">Pass-10</a></li>
<li><a id="Pass-11" href="/upload-labs-master/Pass-11/index.php">Pass-11</a></li>
<li><a id="Pass-12" href="/upload-labs-master/Pass-12/index.php">Pass-12</a></li>
<li><a id="Pass-13" href="/upload-labs-master/Pass-13/index.php">Pass-13</a></li>
<li><a id="Pass-14" href="/upload-labs-master/Pass-14/index.php">Pass-14</a></li>
<li><a id="Pass-15" href="/upload-labs-master/Pass-15/index.php">Pass-15</a></li>
<li><a id="Pass-16" href="/upload-labs-master/Pass-16/index.php">Pass-16</a></li>
<li><a id="Pass-17" href="/upload-labs-master/Pass-17/index.php">Pass-17</a></li>
<li><a id="Pass-18" href="/upload-labs-master/Pass-18/index.php">Pass-18</a></li>
<li><a id="Pass-19" href="/upload-labs-master/Pass-19/index.php">Pass-19</a></li>
<li><a id="Pass-20" href="/upload-labs-master/Pass-20/index.php">Pass-20</a></li>
<li><a id="Pass-21" href="/upload-labs-master/Pass-21/index.php">Pass-21</a></li>
</ul>
</div>
<div id="upload_panel">
<ol>
<li>
<h3>任务</h3>
<p>上传一个<code>webshell</code>到服务器。</p>
</li>
<li>
<h3>上传区</h3>
<form action='http://192.168.1.10/upload-labs-master/Pass-01/index.php' enctype="multipart/form-data" method="post" onsubmit="return checkFile()">
<p>请选择要上传的图片:<p>
<input class="input_file" type="file" name="upload_file"/>
<input class="button" type="submit" name="submit" value="上传"/>
</form>
<div id="msg">
</div>
<div id="img">
<img src="../upload/eval.php" width="250px" /> </div>
</li>
<li id="show_code">
<h3>代码</h3>
<pre>
<code class="line-numbers language-javascript">function checkFile() {
var file = document.getElementsByName('upload_file')[0].value;
if (file == null || file == "") {
alert("请选择要上传的文件!");
return false;
}
//定义允许上传的文件类型
var allow_ext = ".jpg|.png|.gif";
//提取上传文件的类型
var ext_name = file.substring(file.lastIndexOf("."));
//判断上传文件类型是否允许上传
if (allow_ext.indexOf(ext_name + "|") == -1) {
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;
alert(errMsg);
return false;
}
}
</code>
</pre>
</li> </ol>
</div>
</div>
<div id="footer">
<center>Copyright @ <span id="copyright_time"></span> by <a href="http://gv7.me" target="_bank">c0ny1</a></center>
</div>
<div class="mask"></div>
<div class="dialog">
<div class="dialog-title">提 示<a href="javascript:void(0)" class="close" title="关闭">关闭</a></div>
<div class="dialog-content"></div>
</div>
</body>
<script type="text/javascript" src="/upload-labs-master/js/jquery.min.js"></script>
<script type="text/javascript" src="/upload-labs-master/js/prism.js"></script>
<script type="text/javascript" src="/upload-labs-master/js/prism-line-numbers.min.js"></script>
<script type="text/javascript" src="/upload-labs-master/js/prism-php.min.js"></script>
<script type="text/javascript" src="/upload-labs-master/js/index.js"></script>
</html>
主要变化的是删除了js代码和添加了一个提交表单的位置。

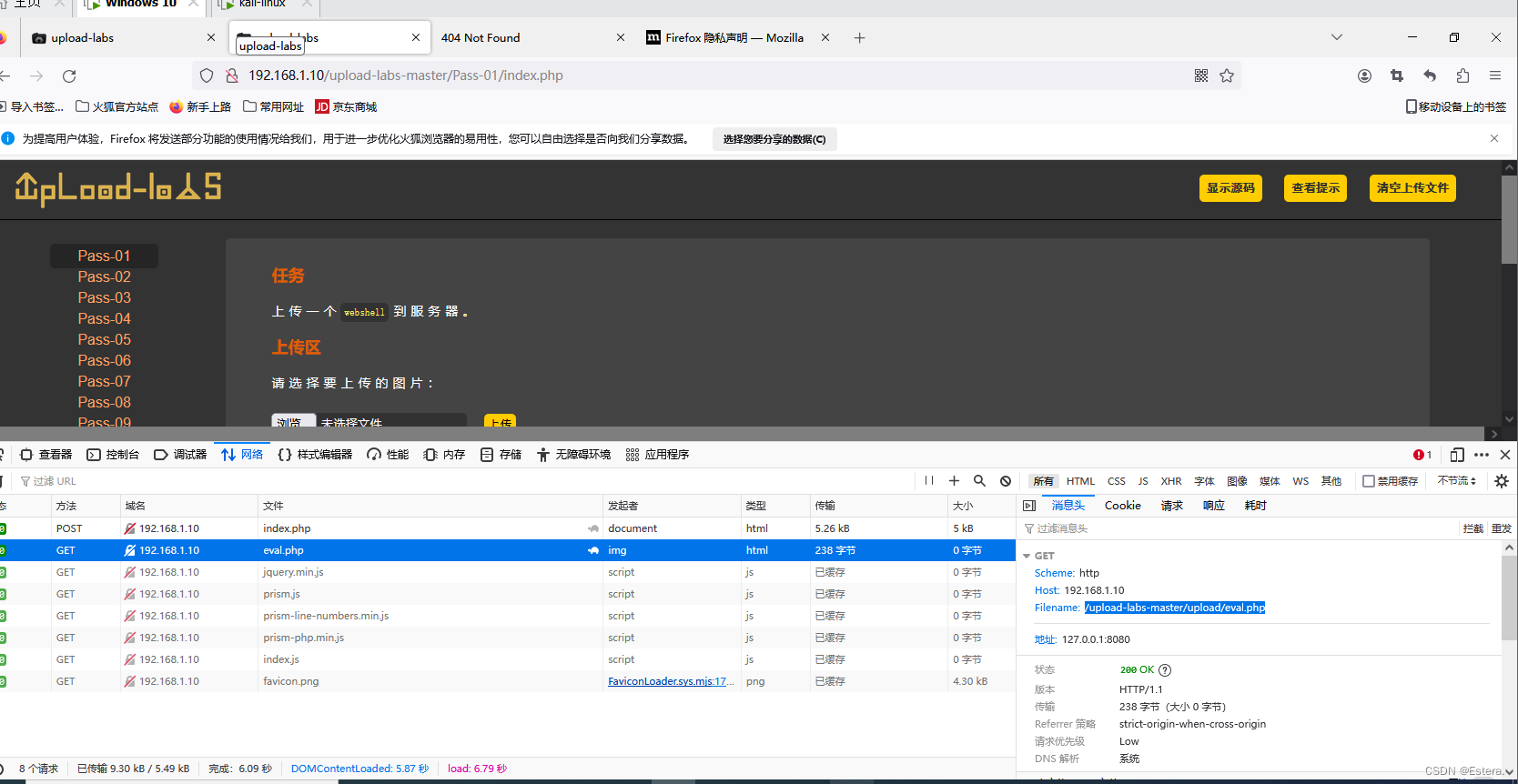
4)在自己的新的第一关上提交php文件
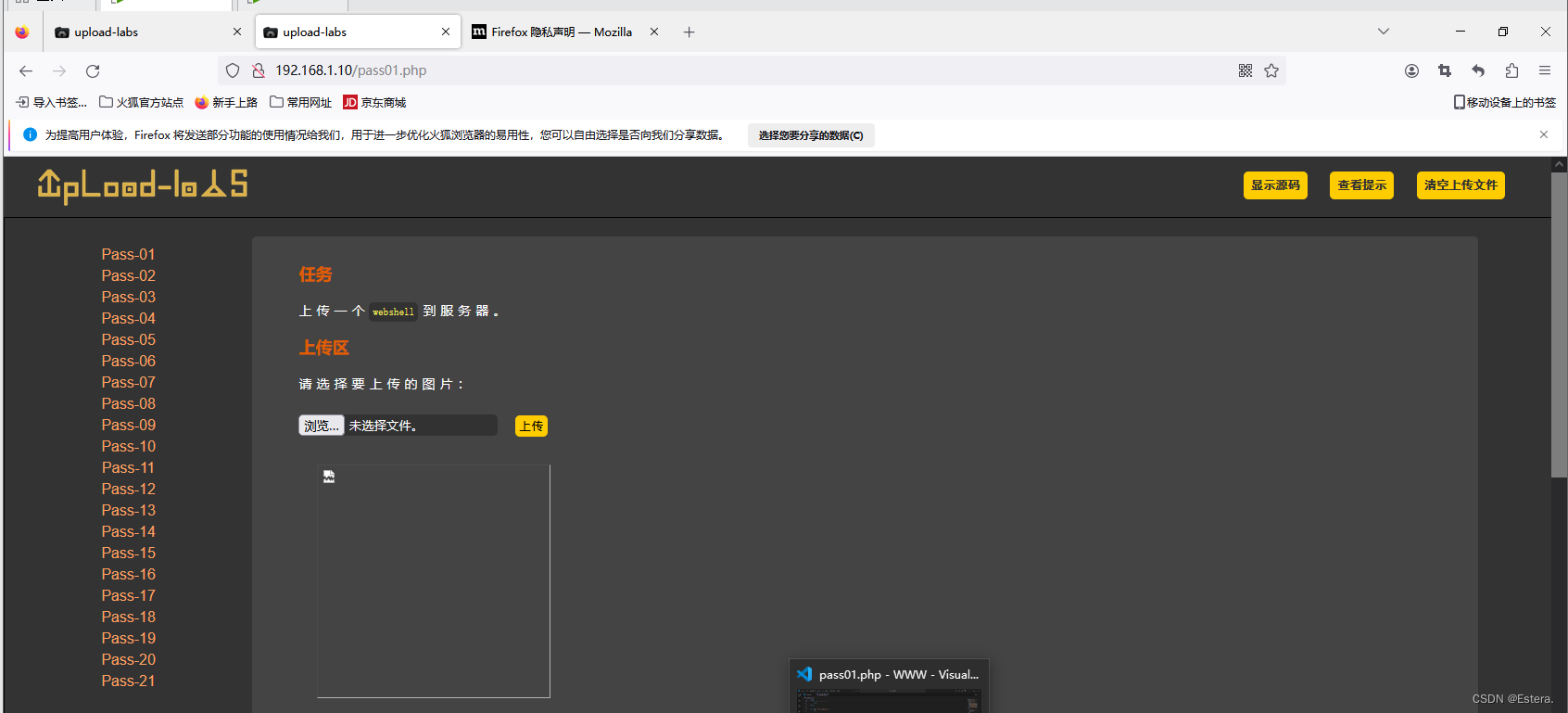
访问:http://192.168.1.10/pass01.php

上传eval.php文件

上传成功。
上传成功之后应该会自动跳转到正确的网页上。如下:

5)使用中国蚁剑进行连接

连接成功。





















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








