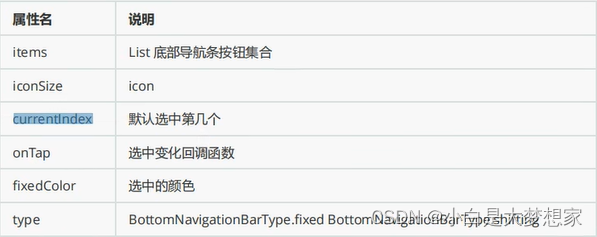
1.BottomNavigationBar
BottomNavigationBar 是底部导航条,可以让我们定义底部Tab切换,bottomNavigationBar是Scaffold组件的参数。

2.FloatingActionButton
FloatingActionButton简称FAB,可以实现浮动按钮,也可以实现类似闲鱼app的底部凸起导航

3.Drawer
UserAccountsDrawerHeader:

4.AppBar
自定义顶部按钮图标、颜色

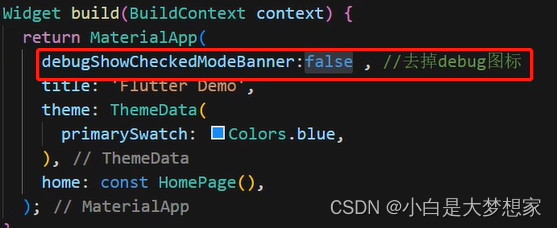
去掉debug图标:

Tabbar TabBarView实现类似头条顶部导航:
①混入SingleTickerProviderStateMixin

②定义TabController

③配置TabBar和TabBarView
属性:

5.PreferredSize
PreferredSize可以改变appBar的高度






















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








