1.列表
列表分为三种:
无序列表(<ul>标签)
有序列表(<ol>标签)
定义列表(<dl>标签)
2.无序列表
列表项之间没有顺序级别之分,通常是使用粗体圆点并列存在的。
语法
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
.....
</ul>
3有序列表
有序列表的各列表象必须按照一定的顺序排列。
语法
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
.....
</ol>
4定义列表
定义列表不仅是一列项目,而且是项目及其注释的组合。
语法
<dl>
<dt>名词1</dt>
<dd>名词1的解释-第1项</dd>
<dd>名词1的解释-第2项</dd>
......
<dl>
<dt>名词2</dt>
<dd>名词2的解释-第1项</dd>
<dd>名词2的解释-第2项</dd>
......
</dl>
5表格
表格的行由<tr>标签定义,美航的单元格由<td>标签定义。
语法
<table>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
6表格的表头
使用<th>标签进行定义。并且在大多数浏览器终会把表头显示为粗体居中的文本。
语法
<tr>
<th>第一行第一列的标题</th>
<th>第一行第二列的标题</th>
<th>第一行第三列的标题</th>
</tr>
示例

表格的跨行与跨列
1.表格的跨行
使用<td>标签的rowspan属性实现单元格的跨行操作。
语法
<table border="1">
<tr>
<td rowspan="说有的行数">单元格</td>
</tr>
</table>
2表格的跨列
使用<td>标签的colspan属性实现单元格的跨列操作。
语法
<table border="1">
<tr>
<td colspan="所有的跨列">单元格</td>
</tr>
</table>
媒体元素
1标签
<video>标签播放视频的标准方法。
语法
<video src=" controls="controls"></video>
<video>标签的常用属性

<video>标签支持3种视频格式,即MP4,Wenm和Ogg.
<audio>标签
支持的格式包括MP3,ogg,WAV.
语法
<audio src="音频路径"controls="controls"></audio>
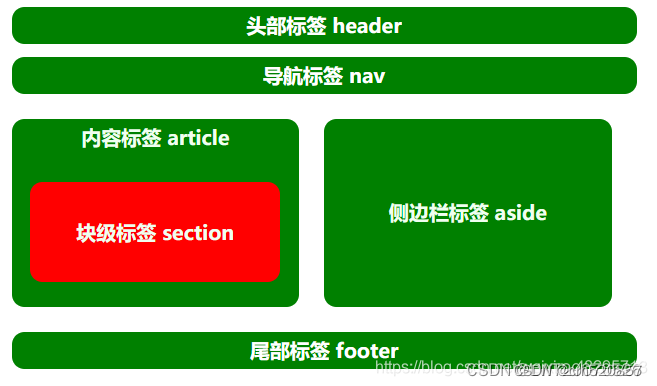
结构标签
页面结果分析

框架
<iframe>框架的语法及基本使用
可以在页面任何一个位置嵌入另一个网页
语法
<iframe src="页面地址" width"宽度" height="高度" name="名称"></iframe>
2.< iframe >框架与超链接结合使用
实现页面互相跳转






















 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








