文章目录
springMVC–中文乱码处理(新思路–化繁为简)
编码过滤器
前端页面在提交中,可能会出现中文。为了防止前端传入的中文数据出现乱码问题,我们需要使用Spring提供的编码过滤器来统一编码。
要使用编码过滤器,需要在web.xml中进行过滤器配置。
我们也可以选择自己进行配置过滤器。
自定义中文乱码过滤器
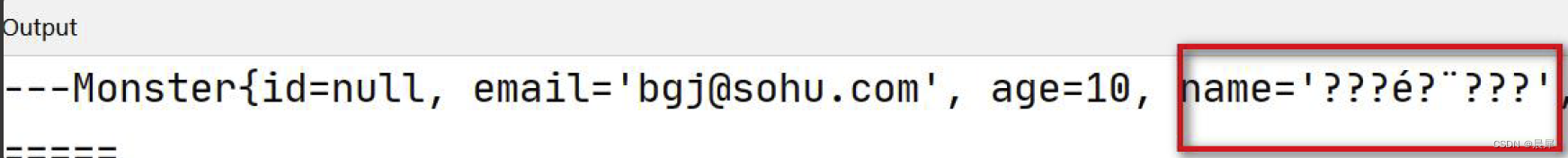
当表单提交数据为中文时,会出现乱码,为了更好的应用我们需要解决这个问题。
springMVC中有自己的编码过滤器,但是我们也可以选择自己进行配置。
在配置时,可以添加一些自己的业务代码。
举例


应用实例
1. 创建过滤器springmvc\src\com\web\filter\MyCharacterFilter.java
自定义过滤器不要忘记实现Filter 接口了,实现了Filter 接口才算是真正的过滤器。没有实现Filter 接口就不是过滤器。处理完中文编码后,要记得放行请求,和前面的过滤器一样。
实现思路
- 加入对编码的处理
- 放行请求,这个规则和前面讲过的java web的过滤器一样
public class MyCharacterFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest,
ServletResponse servletResponse,
FilterChain filterChain) throws IOException, ServletException {
//这里加入对编码的处理
servletRequest.setCharacterEncoding("utf-8");
//放行请求,这个规则和前面讲过的java web的过滤器一样
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}
2. 配置web.xml
过滤器是按照配置顺序执行的, 我们将该过滤器配置在最前面
<filter>
<filter-name>myCharacterFilter</filter-name>
<filter-class>com.web.filter.MyCharacterFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>myCharacterFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
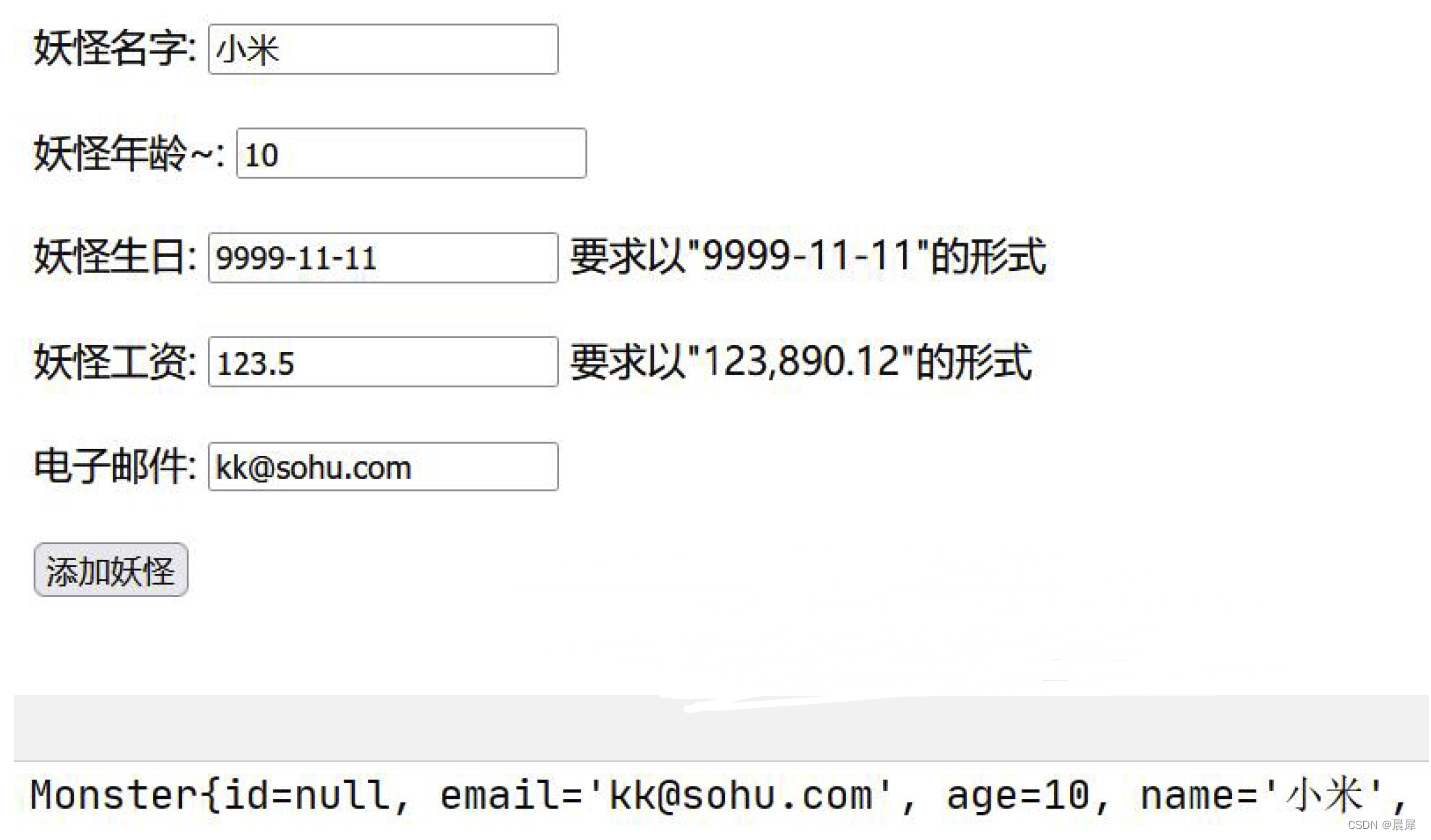
完成测试
浏览器输入http://localhost:8080/springmvc/addMonsterUI。

除了页面测试的方法,我们也可以所有Postman进行测试。
感兴趣的可以看看主页的Postman如何使用的博客,谢谢。
Spring MVC–过滤器处理中文
springMVC自己提供的处理中文的过滤器,我们只需要修改xml配置文件,换成中文乱码过滤器的配置就可以使用了。
修改web.xml
CharacterEncodingFilter 配置Spring提供的过滤器,解决中文乱码问题
<!--配置Spring提供的过滤器,解决中文乱码问题-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
完成测试
浏览器http://localhost:8080/springmvc/addMonsterUI
























 28万+
28万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










