html
第一次写博客笔记,之前学过HTML、CSS和一点JS。但是学的比较笼统,不是太细。今天开始重新学习前端。目标寒暑假找到实习,大三秋招校招拿到offer。严于律己!
所学内容:B站黑马pink老师。
一、常用快捷键介绍(VScode)
这里总结几个常用的。
<!-- 快速复制一行 shift+alt+↕ -->
<!-- 修改多个相同的单词 ctrl+d -->
<!-- 选中多个光标 ctrl+alt+↕ -->
<!-- 全局替换某个单词 ctrl+h -->
<!-- 快速定位到某一行 ctrl+g -->
<!-- 选择某个区块 shift+alt+鼠标移动 -->
<!-- 快速对齐 ctrl+} -->二、常见标签
1、DOCTYPE、lang以及字符集
<!DOCTYPE html>
<!-- 意为:当前页面采取的是HTML5版本来显示网页 -->
<!-- <!DOCTYPE>不是一个html标签,是文档类型声明标签 -->
<html lang="fr">
<!-- 用来定义en为英文网页,zh-CN就是中文网页,fr法语 -->
<head>
<meta charset="UTF-8">
<!-- UTF-8 万国码 ,如果不写会有乱码-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>2、标题标签<h1>-<h6>
特点:双标签、独占一行。
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次显</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>效果图:

3、段落和换行标签
段落标签:双标签、段落和段落之间保有空隙。
<p>我是一个段落标签</p>换行标签:<br/>单标签、强制换行。
<p>我是一个段<br/>落标签</p>4、 文本格式化标签

我是<strong>加粗</strong>的文字
我是<em>倾斜</em>标签
我是<del>删除</del>标签
我是<ins>下划线</ins>标签效果图:
![]()
5、div和span标签
<div>标签用来布局。一行只能放一个<div>大盒子、独占一行。
<span>标签用来布局。一行可以多个<span>,小盒子。
6、图像标签
img标签:图片标签,是一个单标签,它有一些属性,src是位置,alt是如果找不到路径中的图片显示的内容,title是鼠标放上去显示的内容,width:图片宽度,height:图片高度,border:边框宽度。这些属性之间不分先后顺序。
<img src="./1.png" alt="显示失败" title="这是一幅美景" width="200" height="100" border="2">

注意点:(1)相对路径
<img src="01.jpg"/>
<!-- 相对路径:同级路径 -->
<img src="img/01.jpg"/>
<!-- 相对路径:下一级路径 符号为/-->
<img src="../img/01.jpg"/>
<!-- 相对路径:上一级路径 符号为./-->
(2)绝对路径
<img src="E:\html学习\day01\img\01.jpg" />
<!-- 绝对路径:本地绝对路径 -->
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png"/>
<!-- 绝对路径:线上绝对路径 -->7、 超链接标签
<a href="http://www.baidu.com" target="_blank">百度</a>
<!-- 外部链接 -->
<!-- target 属性-blank跳转新的窗口打开-self在当前窗口打开 -->
<a href="快捷键.html" target="_blank">快捷键</a>
<!-- 内部链接:网站内部页面的相互连接 -->
<a href="#">空连接</a>
<!-- 空链接:# -->
<a href="img.zip">下载链接</a>
<!-- 下载链接:地址链接的是文件.exe或者zip等压缩包形式 -->
<a href="http://www.baidu.com"><img src="img/01.jpg"/></a>
<!-- 网页元素的链接:图片视频等 -->
锚点:#+id的名字,就是一个锚点 不仅可以链接当前页面,也可以链接到其他的页面。在定义锚点时,a标签中的href属性填写#+id名字,该id和到目标位置id名保持一致。
<h1 id="top">顶部</h1>
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
<h1>4</h1>
<h1>5</h1>
<!-- #+id名字,就是一个锚点 不仅可以链接当前页面,也可以链接到其他的页面 -->
<a href="#top">返回顶部</a>
<a href="./快捷键.html#bottom">链接到快捷键页面底部</a>
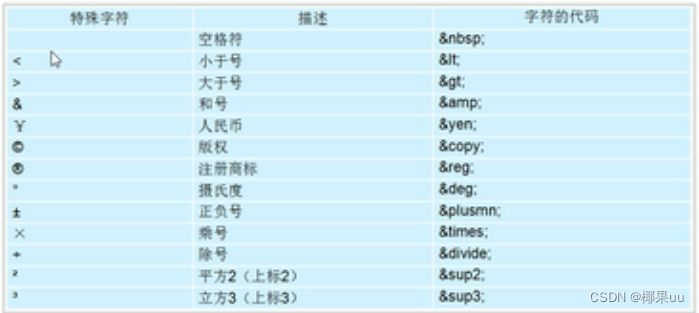
8、 特殊字符

三、表格标签
1、表格标签table tr th td
<table border="10" bordercolor="red" width="400" heignt="200" align="center" cellspacing="10" cellpadding="10">
<!-- bordercolor:边框颜色,heignt和width表格高宽,align:表格对其方式,center、left、rignt
cellspacing:边框和边框的距离,cellpadding:边框和内容的距离,background:表格背景,bgcolor:表格背景颜色 -->
<tr>
<!-- tr代表行 -->
<th></th>
<!-- th代表表头,表头文字会加粗 -->
<td></td>
<!-- td代表每行的单元格 -->
</tr>
</table>2、表格结构标签thead tbody
<table>
<thead>
<!-- thead:用于定义表格的头部 -->
<tr>
<th></th>
</tr>
</thead>
<tbody>
<!-- tbody:用于定义表格的主体 -->
<tr>
<td></td>
</tr>
</tbody>
</table>快捷键:(tr>td*4)*4,是将圆括号里的元素创建4遍。
3、 合并单元格
跨行合并:rowspan="合并单元格个数",最上边的单元格为目标单元格,代码写在最上边
跨列合并:colspan="合并单元格个数",最左边的单元格为目标单元格,写在最左边
<table border="1" width="200" height="200" cellspacig="0">
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>效果图:

四、列表标签(无序有序自定义列表)
1、无序列表
无序列表使用较多,重点掌握。
<ul>
<!-- ul标签下边只能放li标签 -->
<li><p>冰淇淋</p></li>
<!-- li标签中可以放其他标签 -->
<li>雪糕</li>
<li>老冰棍</li>
</ul>2、有序列表
<ol type="A" start="3" reversed>
<!-- type类型有A a 1,start表示从哪个字母开始,reversed表示倒叙 -->
<li>冰淇淋</li>
<li>雪糕</li>
<li>老冰棍</li>
</ol>3、自定义列表
自定义列表使用也较多。dl>dt、dd,dl里只能放dt和dd,但是dt和dd都是容器级别的标签,里面可以放任何标签。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词2解释2</dd>
</dl> 列表总结:
五、表单标签
表单由表单域、表单控件(表单元素)和提示信息三部分组成。
1、表单域
表单域是一个包含表单元素的区域,form为双标签。
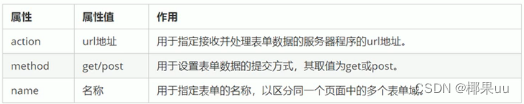
<form action="url地址" method="get" name="表单域名称"></form>表单域属性

2、表单控件(表单元素)
(1)input输入表单元素
<1> <input>标签用于收集用户信息。<input />标签为单标签。
input属性一type:type属性用来设置不同的属性值来指定不同的控件类型。

input属性二name:定义input元素的名称。要求单选按钮和复选框要有相同的name值。主要给后台人员使用。
input属性三value:定义input元素的值。主要给后台人员使用。
input属性四checked:规定此input元素首次加载时已经被默认选中。属性值为checked。
input属性五maxlength:正整数。规定输入的最长字符长度。一般较少使用。
代码及注释如下:
<form>
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"><br>
<!-- text 文本框 用户可以输入任何文字 -->
<!-- maxlength表示规定输入的最长字符数量 -->
密码:<input type="password" name="pwd"><br>
<!-- password 密码框 -->
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"><br>
<!-- radio 单选框 实现多选一-->
<!-- name 是表单元素名字 性别单选按钮必须有相同的name才可以实现多选一 -->
<!-- 单选和复选可以设置checked 表示默认选中这个按钮 -->
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭" checked="checked">刷抖音<input type="checkbox" name="hobby" value="刷抖音">王者<input type="checkbox" name="hobby" value="王者"><br>
<!-- checkbox 复选框 实现多选 -->
<input type="submit" value="免费注册" ><br>
<!-- submit提交后将form里面表单元素的值传送到服务器 -->
<input type="reset" value="重置"><br>
<!-- 重置按钮还原表单元素初始的默认值 -->
<input type="button" value="获取短信验证码"><br>
<!-- button普通按钮,后期结合js搭配使用 -->
上传头像<input type="file"><br>
<!-- 文件域file 使用场景:上传文件使用 -->
</form>现新增了placeholder属性,语法如下:
<form action="">
账号:<input type="text" id="" placeholder="请输入用户名"><br>
</form>效果图:

<2> label标签用于绑定一个表单元素,当点击label标签内的文本时,浏览器就会自动将光标转到对应的表单元素上,来增加用户体验。label标签为双标签。
<label for="text">用户名</label> <input type="text" name="username" id="text"><br>
<label for="nan">男</label> <input type="radio" name="sex" id="nan">
<label for="nv">女</label> <input type="radio" name="sex" id="nv"><br>
<!-- label标签用于绑定一个表单元素,当点击label标签内的文本时,浏览器就会自动将光标转到对应的表单元素上,来增加用户体验 -->(2)select下拉表单元素
select标签:定义默认值是可以加上selected=“selected”,select标签中至少有一对option。用法如下:
<form>
籍贯:
<select>
<option value="">山东</option>
<option value="">河南</option>
<option value="">河北</option>
<option value="">四川</option>
<option value="">福建</option>
</select>
</form>(3)textaera表单域元素
textarea是双标签。
<form action="">
今日总结:
<textarea name="" id="" cols="30" rows="10">今天学习html的基本知识,基本学完了。接下来做一个案例就学习css,加油</textarea>
<!-- cols表示可以一行可以写几个字,rows表示可以写几行 -->
</form>六、案例
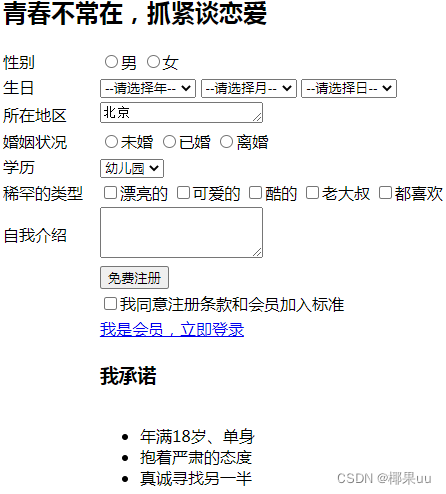
实现一个简易的登录注册页面,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例1注册页面改进</title>
</head>
<body>
<form action="">
<!-- 整体设计思路:包含13行2列表格的表单 -->
<table width="500" >
<!-- 设置整个表格的宽度,不设置border则不显示边框 -->
<tr>
<!-- 第一行,合并第一行的第一第二列 -->
<td colspan="2"><h2>青春不常在,抓紧谈恋爱</h2></td>
</tr>
<tr>
<!-- 第二行 -->
<td><label>性别</label></td>
<!-- 添加label标签,光标自动变化 -->
<td>
<input type="radio" name="sex" placeholder="男" id="man"><label for="man">男</label> <input type="radio" name="sex" placeholder="女" id="woman"><label for="woman">女</label>
</td>
</tr>
<tr>
<!-- 第三行 -->
<td><label>生日</label></td>
<td><select name="" id="">
<option selected="selected">--请选择年--</option>
<option value="1999">1999</option>
<option value="1999">1999</option>
<option value="1999">1999</option>
<option value="1999">1999</option>
<option value="1999">1999</option>
</select>
<select name="" id="">
<option value="">--请选择月--</option>
<!-- option{$}*12 快捷键1-12 -->
<option value="1">1</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="8">8</option>
<option value="11">11</option>
</select>
<select name="" id="">
<option value="">--请选择日--</option>
<!-- option{$}*30 快捷键1-30 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select></td>
</tr>
<tr>
<!-- 第四行 -->
<td>所在地区</td>
<td>
<textarea name="" id="" cols="20" rows="1">北京</textarea>
</td>
</tr>
<tr>
<!-- 第五行 -->
<td>婚姻状况</td>
<td>
<input type="radio" name="未婚">未婚 <input type="radio" name="已婚">已婚 <input type="radio" name="离婚">离婚
</td>
</tr>
<tr>
<!-- 第六行 -->
<td>学历</td>
<td>
<select name="" id="">
<option value="">幼儿园</option>
<option value="">初中</option>
<option value="">高中</option>
<option value="">大学</option>
<option value="">硕士</option>
</select>
</td>
</tr>
<tr>
<!-- 第七行 -->
<td><label for="">稀罕的类型</label></td>
<td>
<input type="checkbox" name="漂亮的" id="beautiful"><label for="beautiful">漂亮的</label>
<input type="checkbox" name="可爱的" id="cute"><label for="cute">可爱的</label>
<input type="checkbox" name="小鲜肉" id="cool"><label for="cool">酷的</label>
<input type="checkbox" name="老腊肉" id="old"><label for="old">老大叔</label>
<input type="checkbox" name="都喜欢" id="all"><label for="all">都喜欢</label>
</td>
</tr>
<tr>
<!-- 第八行 -->
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="20" rows="3"></textarea>
<!-- textarea没有value属性,text有 -->
</td>
</tr>
<tr>
<!-- 第九行 -->
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<!-- 第十行 -->
<td></td>
<td>
<input type="checkbox" id="agree" value="我同意注册条款和会员加入标准"><label for="agree">我同意注册条款和会员加入标准</label>
</td>
</tr>
<tr>
<!-- 第十一行 -->
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<!-- 第十二行 -->
<td></td>
<td><h3>我承诺</h3></td>
</tr>
<tr>
<!-- 第十三行 -->
<td></td>
<td>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>效果图如下:

HTML部分已学完,因为之前学过这次用了差不多三天时间,但还是要多加练习,切勿眼高手低。






















 3897
3897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








