HTML概念性定义
1.区分双标签和单标签
1.双标签
形如<> </>,被称作双标签
举个例子:
<strong>文字</strong> //加粗2.单标签
形如<>,被称作单标签
举个例子:
<br> //换行
<hr> //水平线2.HTML框架
<html>
<head>
<title>网页的标题</title>
</head>
<body>
网页的主体内容
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
3.网页标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
</body>
</html>
4.相对路径和绝对路径区别
相对路径:
从当前文件开始找目标文件的过程(工作中一般使用相对路径)
与目标内容的关系及表示方法:
同级:
方法1:目标文件.gif
方法2:./目标文件.gif
下级:
images/目标文件.gif
上级:
../目标文件.gif
绝对路径:
完整的描述文件的位置(类似于某盘的某目录下的文件)
HTML常用标签
1.正文标题
h系列标签 h1~h2(双标签)
<body>
<h1>1999</h1>
<h2>1999</h2>
<h3>1999</h3>
<h4>1999</h4>
<h5>1999</h5>
<h6>1999</h6>
</body>

2.段落
<p> 我是一段文字 </p>
示例:
<body>
<p>
唧唧复唧唧,木兰当户织。不闻机杼声,唯问女叹息。问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见将军贴,可汗大点兵。军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄。愿为市鞍马,从此替爷征。东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭。旦辞爷娘去,暮宿黄河边,不闻爷娘唤女声,但闻黄河流水鸣溅溅。旦辞黄河去,暮宿黑山头,不闻爷娘唤女声,但闻燕山胡骑鸣啾啾。万里赴戎机,关山度若飞。朔气传金柝,寒光照铁衣。
</p>
<p>
将军百战死,壮士十年归。归来见天子,天子坐明堂。策勋十二转,赏赐百千强。可汗问所欲,木兰不用尚书郎。但求千里足,送儿还故乡。爷娘闻女来,出郭相扶将。阿姊闻妹来,当户理红妆。小弟闻姊来,磨刀霍霍向猪羊。开我东阁门,坐我西阁床。脱我战时袍,换我旧时裳。当窗理云鬓,对镜帖花黄。出门看火伴,火伴皆惊慌。同行十二年,不知木兰是女郎。
</p>
<p>
雄兔脚扑朔,雌兔眼迷离,双兔傍地走,安能辨我是雄雌?
</p>
</body>

3.换行和水平线标签
<br> //换行
<hr> //水平线
换行标签示例:
<body>
<p>
唧唧复唧唧,木兰当户织。
<br>
<br>
不闻机杼声,唯问女叹息。
<br>
<br>
问女何所思,问女何所忆。
<br>
<br>
女亦无所思,女亦无所忆。
<br>
<br>
昨夜见将军贴,可汗大点兵。
<br>
<br>
军书十二卷,卷卷有爷名。
<br>
<br>
阿爷无大儿,木兰无长兄。
<br>
<br>
愿为市鞍马,从此替爷征。
<br>
<br>
东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭。
<br>
<br>
旦辞爷娘去,暮宿黄河边,不闻爷娘唤女声,但闻黄河流水鸣溅溅。
<br>
<br>
旦辞黄河去,暮宿黑山头,不闻爷娘唤女声,但闻燕山胡骑鸣啾啾。
<br>
<br>
万里赴戎机,关山度若飞。
<br>
<br>
朔气传金柝,寒光照铁衣。
</p>
<p>
将军百战死,壮士十年归。归来见天子,天子坐明堂。策勋十二转,赏赐百千强。可汗问所欲,木兰不用尚书郎。但求千里足,送儿还故乡。爷娘闻女来,出郭相扶将。阿姊闻妹来,当户理红妆。小弟闻姊来,磨刀霍霍向猪羊。开我东阁门,坐我西阁床。脱我战时袍,换我旧时裳。当窗理云鬓,对镜帖花黄。出门看火伴,火伴皆惊慌。同行十二年,不知木兰是女郎。
</p>
<p>
雄兔脚扑朔,雌兔眼迷离,双兔傍地走,安能辨我是雄雌?
</p>
</body>

水平线标签示例:
<body>
<p>
唧唧复唧唧,木兰当户织。不闻机杼声,唯问女叹息。问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见将军贴,可汗大点兵。军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄。愿为市鞍马,从此替爷征。东市买骏马,br西市买鞍鞯,南市买辔头,北市买长鞭。旦辞爷娘去,暮宿黄河边,不闻爷娘唤女声,但闻黄河流水鸣溅溅。旦辞黄河去,暮宿黑山头,不闻爷娘唤女声,但闻燕山胡骑鸣啾啾。万里赴戎机,关山度若飞。朔气传金柝,寒光照铁衣。
</p>
<hr>
<p>
将军百战死,壮士十年归。归来见天子,天子坐明堂。策勋十二转,赏赐百千强。可汗问所欲,木兰不用尚书郎。但求千里足,送儿还故乡。爷娘闻女来,出郭相扶将。阿姊闻妹来,当户理红妆。小弟闻姊来,磨刀霍霍向猪羊。开我东阁门,坐我西阁床。脱我战时袍,换我旧时裳。当窗理云鬓,对镜帖花黄。出门看火伴,火伴皆惊慌。同行十二年,不知木兰是女郎。
</p>
<hr>
<p>
雄兔脚扑朔,雌兔眼迷离,双兔傍地走,安能辨我是雄雌?
</p>
</body>

4.插入图片或者音乐或者视频
<img src="目标文件与当前文件的相对路径" alt="" title="" width="">
//插入图片
<video src="目标文件与当前文件的相对路径" width = "" controls autoplay loop muted></video>
//插入视频
<audio src="目标文件与当前文件的相对路径" controls autoplay loop></audio>
//插入音乐5.页面切换
<a href="./目标界面">超链接名字</a></p>示例(与内容无关,仅作示范):

<body>
<h1>今日搜索热词</h1>
<hr>
<h2><b>1、阿卡拉贝</b></h2>
<p>阿卡拉贝即无伴奏合唱 音频示例:<a href="./example.html">阿卡贝拉</a></p>
<h2><b>2、翻唱</b></h2>
<p>翻唱<a href="./video.html">video</a></p>
</body>
<body>
<audio src="./see you again.mp3" controls autoplay loop></audio>
</body>
<body>
<video src="./视频.mp4" width = "480" controls></video>有一种悲伤</video>
</body>

6.列表
1> 无序列表
<ul>
<li></li>
</ul>示例:
<body>
<h1>水果列表</h1>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
</ul>
</body> 
2> 有序列表
<ol>
<li></li>
</ol>示例:
<body>
<ol>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
</ol>
</body>
3> 自定义列表
<dl>
<dt>列表标题</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
</dl>示例:
<body>
<dl>
<dt>列表标题</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
</dl>
</body> 
7.表格
1> 表格标题和表头单元格标签
<table border="1" width = "500" height="50">
<caption><b>表格大标题</b></caption>
<!-- caption 表格大标题 -->
<!-- th 表格第一行小标题 -->
<tr>
<th></th>
</tr>
<tr>
<td></td>
</tr>
</table>
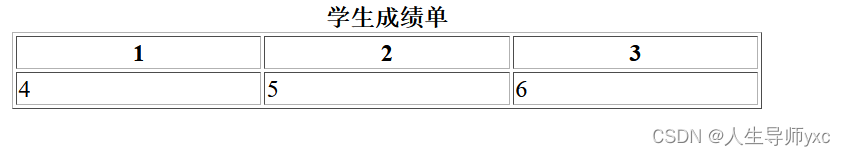
示例:
<body>
<table border="1" width = "500" height="50">
<caption><b>学生成绩单</b></caption>
<!-- caption 表格大标题 -->
<!-- th 表格第一行小标题 -->
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body> 
2> 表格结构标签
<table border="1" width="500" height="50">
<caption><h1>标题</h1></caption>
<!-- thead 表格头部 -->
<!-- tbody 表格主体 -->
<!-- tfoot 表格底部 -->
<thead>
<tr>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</tbody>
<tfoot>
<tr>
<th> </th>
</tr>
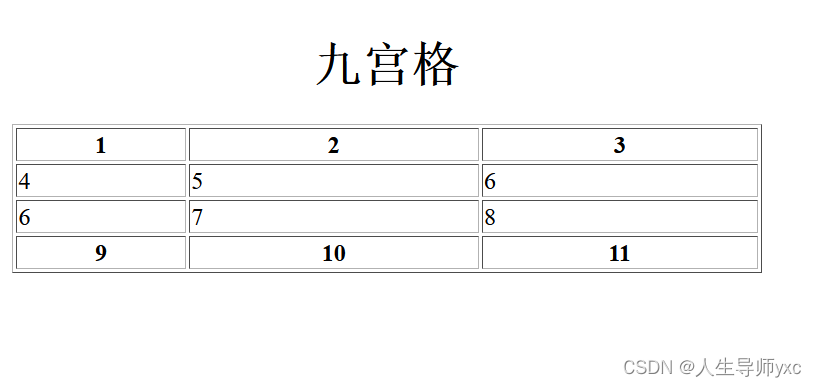
</tfoot>示例:
<body>
<table border="1" width="500" height="50">
<caption><h1>九宫格</h1></caption>
<!-- thead 表格头部 -->
<!-- tbody 表格主体 -->
<!-- tfoot 表格底部 -->
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>9</th>
<th>10</th>
<th>11</th>
</tr>
</tfoot>
</table>
</body> 
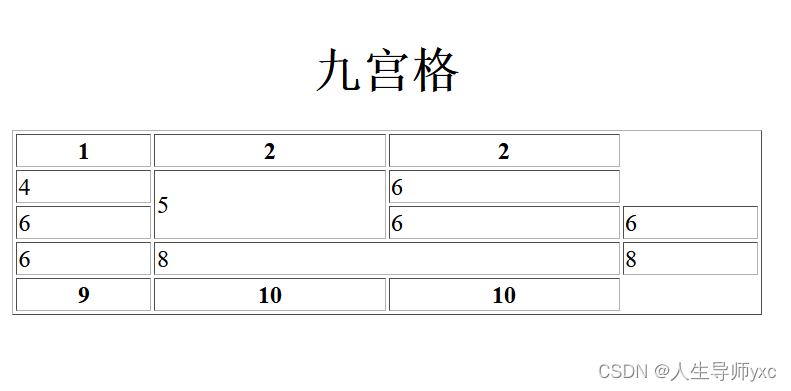
3> 合并单元格
<table border="1" width="500" height="50">
<caption><h1>九宫格</h1></caption>
<!-- rowspan 跨行合并 -->
<!-- colspan 跨列合并 -->
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>2</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td rowspan="2">5</td>
<td>6</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
<td>6</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">8</td>
<td>8</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>9</th>
<th>10</th>
<th>10</th>
</tr>
</tfoot>
</table> 
8.表单
1> input系列标签
type:
text --- 文本框,用于输入单行文本
password --- 密码框,用于输入密码
radio --- 单选框, 用于多选一
checkbox --- 多选框, 用于多选多
file --- 文本选择, 用于之后上传文件
submit --- 提交按钮,用于提交,点击之后提交数据给后端服务器
reset --- 重置按钮,用于重置,点击之后回复表单默认值
button --- 普通按钮,默认无功能,之后配合js添加功能
placeholder --- 占位符。提示用户输入内容的文本:
文本框:<input type="text">
有提示字的文本框: <input type="text" placeholder="请输入用户名">
密码框:<input type="password" placeholder="请输入密码">
单选框:<input type="radio">
多选框:<input type="checkbox">
上传文件:<input type="file">
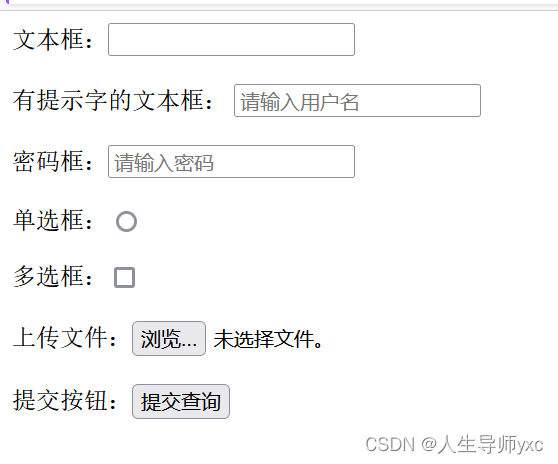
提交按钮:<input type="submit">示例:
<body>
<!-- 输入输出信息 搜索 登录 注册 -->
<!--
intput属性:
type:
text --- 文本框,用于输入单行文本
password --- 密码框,用于输入密码
radio --- 单选框, 用于多选一
checkbox --- 多选框, 用于多选多
file --- 文本选择, 用于之后上传文件
submit --- 提交按钮,用于提交,点击之后提交数据给后端服务器
reset --- 重置按钮,用于重置,点击之后回复表单默认值
button --- 普通按钮,默认无功能,之后配合js添加功能
placeholder --- 占位符。提示用户输入内容的文本:
-->
文本框:<input type="text">
<br>
<br>
有提示字的文本框: <input type="text" placeholder="请输入用户名">
<br>
<br>
密码框:<input type="password" placeholder="请输入密码">
<br>
<br>
单选框:<input type="radio">
<br>
<br>
多选框:<input type="checkbox">
<br>
<br>
上传文件:<input type="file">
<br>
<br>
提交按钮:<input type="submit">
<br>
<br>
</body>
2> 字符实体化
一个常用的:
空格的实体化为
示例:
<body>
<!--   --- 空格 -->
空 格
</body>
3> 语义化标签
无语义的标签:
div
span
有语义的标签 --- 手机端:
header --- 网页头部
nav --- 网页导航
footer --- 网页底部
aside --- 网页侧边栏
section --- 网页区块
article --- 网页文章
示例:
<!-- 无语义的标签 -->
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
<!--
有语义的标签 --- 手机端:
header --- 网页头部
nav --- 网页导航
footer --- 网页底部
aside --- 网页侧边栏
section --- 网页区块
article --- 网页文章
-->
<nav>
<select>
<option>北京</option>
<option>上海</option>
<option selected>南京</option>
</select>
<select>
<option>北京</option>
<option>上海</option>
<option selected>南京</option>
</select>
</nav>4> 下拉菜单
<body>
<!--
select --- 下拉菜单的整体
option --- 下拉菜单的每一项
-->
<select>
<option> </option>
</select>
</body>
<body>
<!--
select --- 下拉菜单的整体
option --- 下拉菜单的每一项
-->
<select>
<option>北京</option>
<option>上海</option>
<option selected>南京</option>
</select>
</body> 
5> 文件选择
<!--
type属性:file
常用属性:multiple --- 多文件选择
-->
<input type="file" multiple>
示例:
<body>
<!--
type属性:file
常用属性:multiple --- 多文件选择
-->
<input type="file" multiple>
</body>
6> 文本域标签
<!--
cols --- 规定了文本域内可见宽度
rows --- 规定了文本域内可见行数
-->
<textarea name="" id="" cols="30" rows="10"></textarea>
示例:
<body>
<!--
cols --- 规定了文本域内可见宽度
rows --- 规定了文本域内可见行数
-->
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
7> 单选功能和默认选中
<!--
type属性:radio --- 单选
name:分组 有相同属性值的单选框为一组
check: 默认选中
-->
<!--
功能:点击文字选中
标签:label
方法一:
1.用label把文本包裹起来
2.在表单标签上面直接添加id属性
3.在label标签的for属性中设置对应的id属性值
方法二:
1.直接使用label标签把内容和表单标签一起包裹起来
2.需要把label标签的for属性删除即可
-->
示例:
<body>
<!--
type属性:radio --- 单选
name:分组 有相同属性值的单选框为一组
check: 默认选中
-->
<!--
功能:点击文字选中
标签:label
方法一:
1.用label把文本包裹起来
2.在表单标签上面直接添加id属性
3.在label标签的for属性中设置对应的id属性值
方法二:
1.直接使用label标签把内容和表单标签一起包裹起来
2.需要把label标签的for属性删除即可
-->
性别:<input type="radio" name="sex" id="女" checked> <label for="女">女</label> <input type="radio" name="sex" id="男"> <label for="男">男</label>
<br>
性别:
<label>
<input type="radio" name="sex"> 女
</label>
<label>
<input type="radio" name="sex"> 男
</label>
</body>
8> 按钮
type属性: submit reset
form
value
type属性:button
value
<form action="">
用户名:<input type="text" placeholder="请输入用户名">
密码:<input type="password" placeholder="请输入密码">
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
<button type="menu">菜单</button>
</form>示例:
<body>
<!--
type属性: submit reset
form
value
type属性:button
value
-->
<form action="">
用户名:<input type="text" placeholder="请输入用户名">
<br>
<br>
密码:<input type="password" placeholder="请输入密码">
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
<button type="menu">菜单</button>
</form>
</body>
(注:本篇文章参考了黑马程序员的课总结得来,如有不对,欢迎指正!!!)
























 6356
6356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








