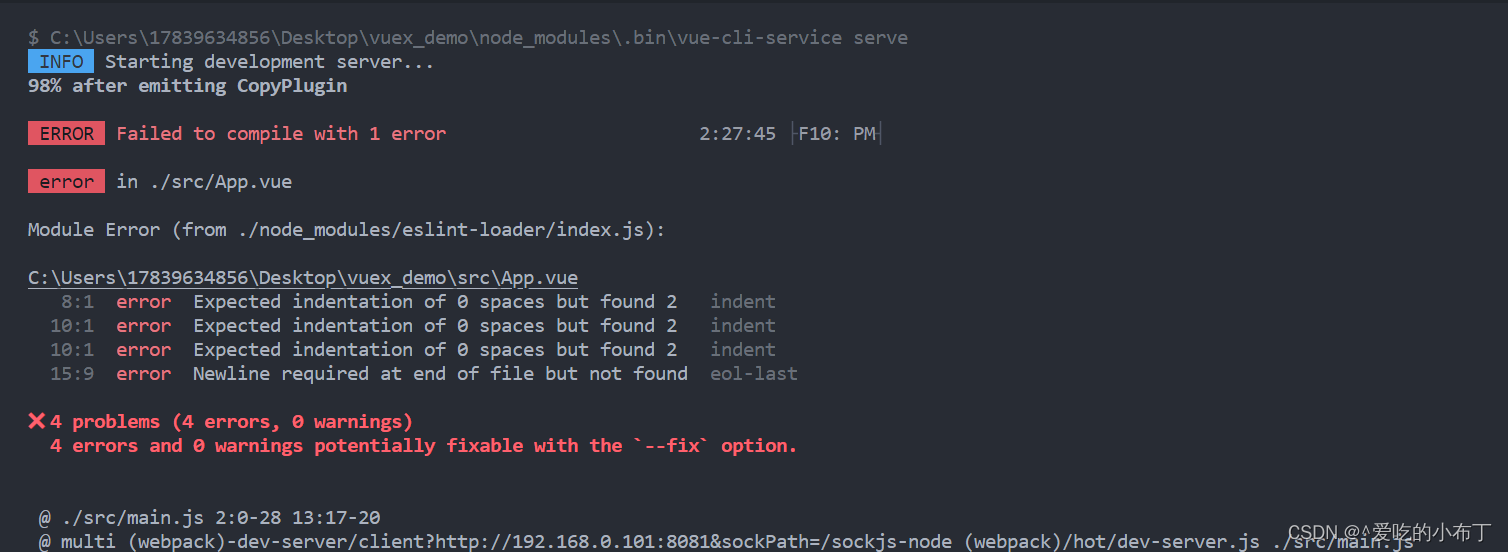
报错如下

原因分析
从报错问题看出是使用ESlint插件导致的,这个插件是代码规范插件,ESlint限定缩进2个空格,而我们使用Tab键的缩进是4个空格
解决报错办法
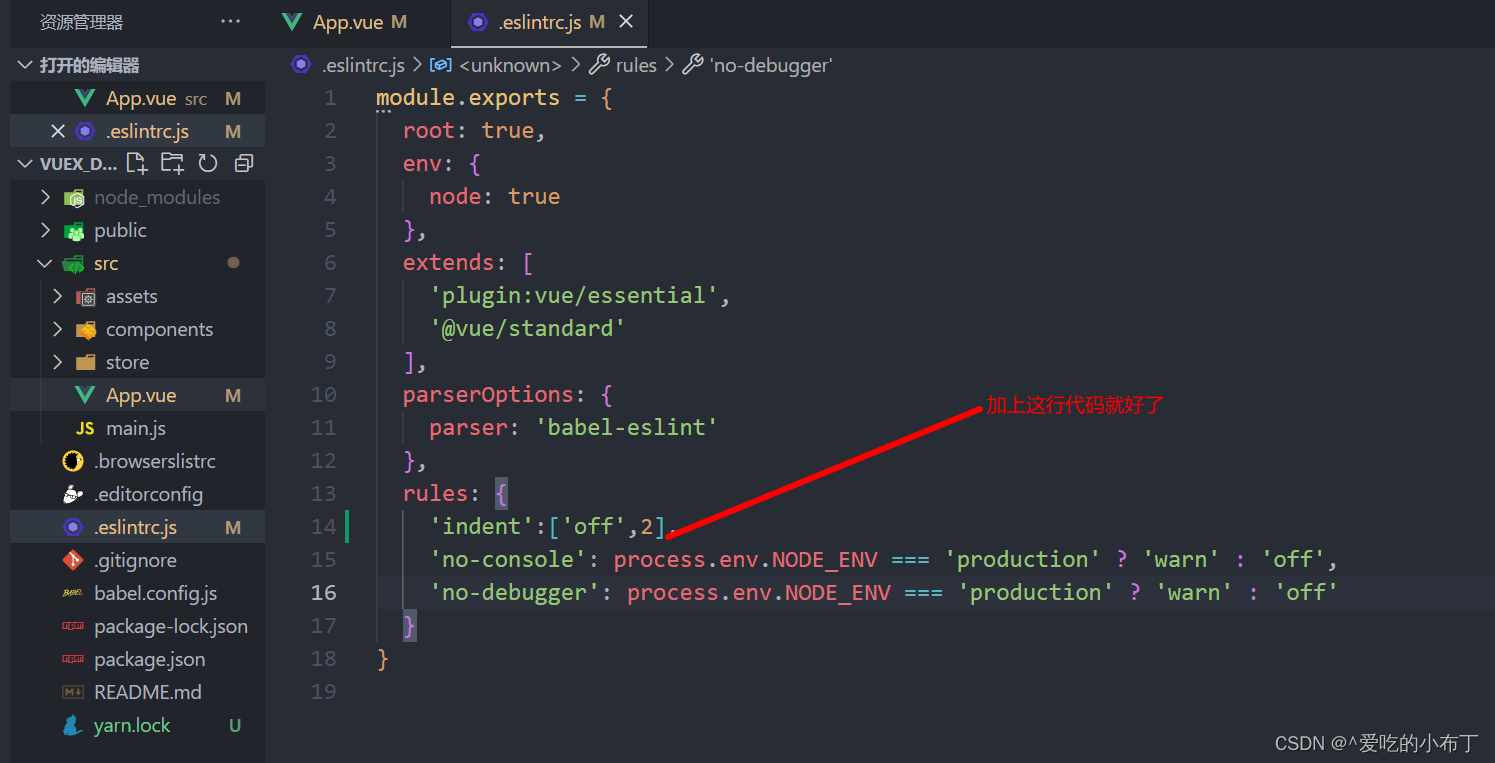
在.eslintrc.js配置文件,加上下面这行配置,然后我们就看到原来的报错不显示了
'indent':['off',2]

以上是关于vue项目报错问题的解决方法,如果未能解决你的问题,请参考以下文章
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段
Vue3如何关闭eslint:error Expected indentation of 0 spaces but found 4 indent






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








