目录
任务描述
本关任务是编写一个日常消费账单表格展示网页,你将通过本关学习如何使用HTML编写出简洁清晰的表格。
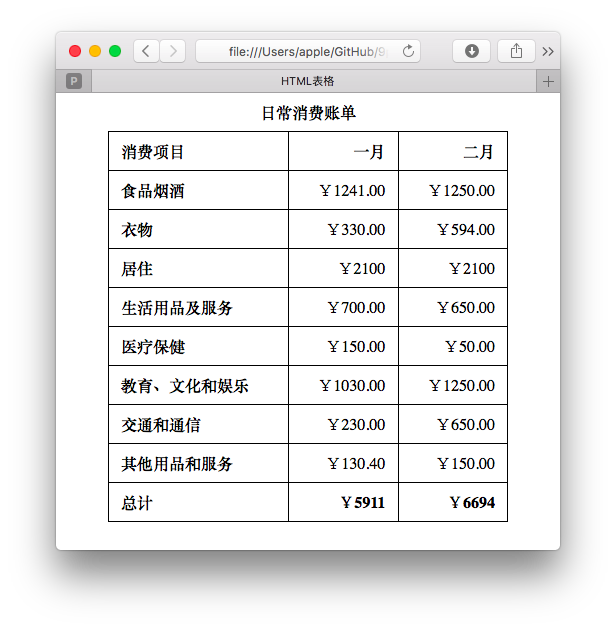
本关网页显示效果如下图所示:

为了顺利完成以上网页的制作,请大家认真阅读以下内容。
相关知识
在日常生活中财务报表、日历等,都常使用表格展示。通常,表格数据都由行和列组成。
最基本的表格
在HTML表中,一个表格(table)由行(tr)组成,每一行由单元格组成,单元格有标题单元格(th)和数据单元格(td)。
一个最基本的表格如下:
<body>
<table>
<!-- 第一行 -->
<tr>
<td>第一行第一个单元格数据</td>
<td>第一行第二个单元格数据</td>
</tr>
<!-- 第二行 -->
<tr>
<td>第二行第一个单元格数据</td>
<td>第二行第二个单元格数据</td>
</tr>
</table>
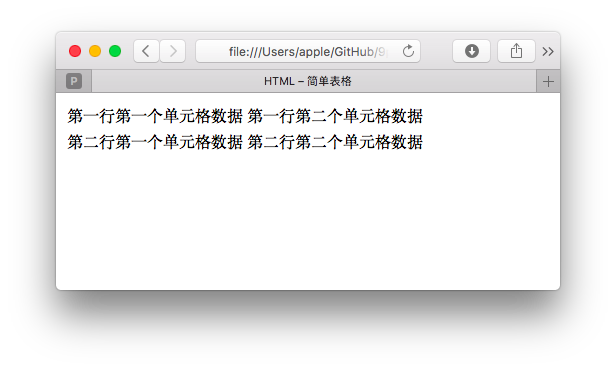
</body>显示效果如图:

这是一个2行2列的表格,可以看到<table>元素中包含了两行,即两个<tr>元素;每行有两列,即每个<tr>中包含两个<td>元素。
提示:
- tr: table row;
- th: table head;
- td: table data。
带边框的表格
在第一个例子中,表格没有边框,看起来不太明显。那么,如何设置带边框的表格呢?
我们可以指定<table>元素的border属性值。
<table border="1">
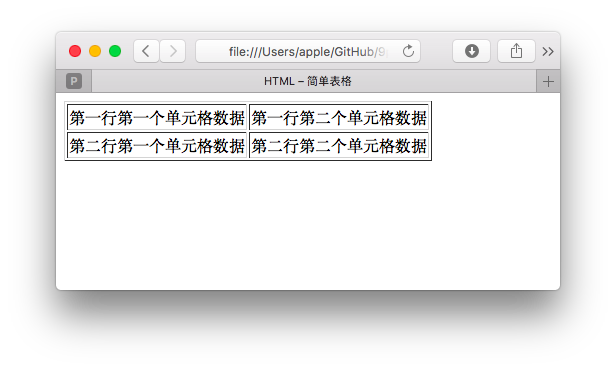
</table>显示效果如图:

但是,这样的边框样式不太好看,我们可以通过编写CSS修改边框样式。此例作为了解,在之后的课程中将会学习。
举例如下:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML – 简单表格</title>
<style>.a631aed8b-9c0a-43a3-9b8c-fe1fbf31f0e4 table { border-collapse: collapse; }.a631aed8b-9c0a-43a3-9b8c-fe1fbf31f0e4 th, td { border: 1px solid #000; }.a631aed8b-9c0a-43a3-9b8c-fe1fbf31f0e4 </style>
</head>
<body>
<table border="1">
<!-- 第一行 -->
<tr>
<td>第一行第一个单元格数据</td>
<td>第一行第二个单元格数据</td>
</tr>
<!-- 第二行 -->
<tr>
<td>第二行第一个单元格数据</td>
<td>第二行第二个单元格数据</td>
</tr>
</table>
</body>
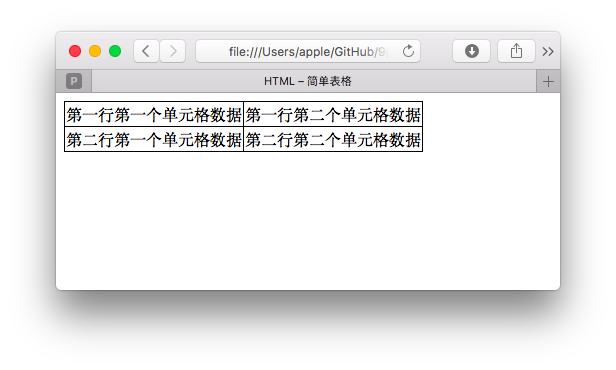
</html>显示效果如图:

在之后的示例中,我们都默认添加了表格边框样式。
带表头的表格
一般情况下,我们都会指定表格的表头信息,可以使用<th>标题单元格进行定义。
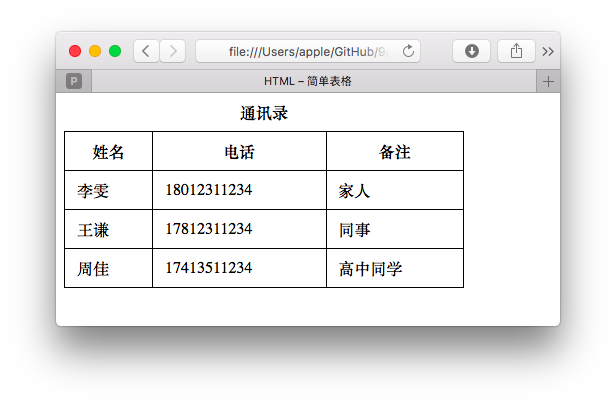
举例如下:
<body>
<table width="400">
<!-- 表标题 -->
<caption>通讯录</caption>
<!-- 表头 -->
<tr>
<th scope="col">姓名</th>
<th scope="col">电话</th>
<th scope="col">备注</th>
</tr>
<tr>
<td>李雯</td>
<td>18012311234</td>
<td>家人</td>
</tr>
<tr>
<td>王谦</td>
<td>17812311234</td>
<td>同事</td>
</tr>
<tr>
<td>周佳</td>
<td>17413511234</td>
<td>高中同学</td>
</tr>
</table>
</body>显示效果如下:

其中,
-
我们设定了
<table>元素的width属性,改变了表格的宽度; -
我们使用
<caption>元素设置了表格的标题; -
数据第一行
<tr>元素中,使用<th>元素指定了表头。本例中有三列信息,所以包含了三个<th>元素; -
并且,我们设置了
<th>元素的属性scope的值为col。
scope 属性
<th>元素的scope属性用于定义表头数据与单元数据关联的方法。本例中值为col,表示规定的是列的表头。
其他的一些值含义如下:
| 值 | 含义 |
|---|---|
| col | 单元格是列的表头 |
| row | 规定单元格是行的表头 |
| colgroup | 单元格是列组的表头 |
| rowgroup | 单元格是行组的表头 |
列组和行组的概念将在单元格跨越多行或多列的表格小节中讲述和使用。
结构更清晰的表格
为了使表格的整体结构更加的清晰,我们还能够使用<thead>、<tbody>和<tfoot>元素来定义表格。
举例如下:
<body>
<table width="400">
<caption>运动会跑步成绩</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="col">长度</th>
<th scope="col">李雯</th>
<th scope="col">王谦</th>
<th scope="col">周佳</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">100米</th>
<td>14s</td>
<td>16s</td>
<td>13s</td>
</tr>
<tr>
<th scope="row">200米</th>
<td>26s</td>
<td>23s</td>
<td>25s</td>
</tr>
<tr>
<th scope="row">400米</th>
<td>70s</td>
<td>73s</td>
<td>69s</td>
</tr>
</tbody>
<tfoot>
<!-- 表格尾部 -->
<tr>
<th scope="row">总用时</th>
<td>110s</td>
<td>112s</td>
<td>107s</td>
</tr>
</tfoot>
</table>显示效果如图:

顾名思义,<thead>元素标记表格第6行到第10行为头部;<tbody> 元素包围了第15行到第32行的所有数据行;最后,<tfoot>元素标记表格的尾部。
此例中,我们将列值的总和行作为表格的尾部。通常,我们都会建议大家使用这三种元素来定义表格,因为这样做表格的总体结构更为清晰。
单元格跨越多行或多列的表格
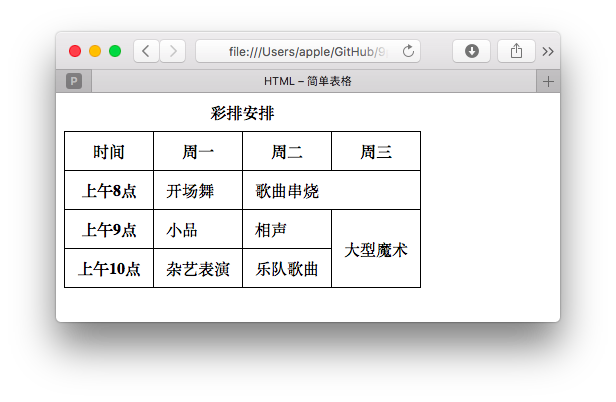
我们经常会看到这样的表格:

其中的单元格,跨越了多行或者多列。在HTML中要如何实现呢?
我们可以设定colspan 和 rowspan 属性让 <th> 或 <td>单元格跨越多行或多列。
上述表格代码如下:
<body>
<table>
<caption>彩排安排</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="rowgroup">时间</th>
<th scope="col">周一</th>
<th scope="col">周二</th>
<th scope="col">周三</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">上午8点</th>
<td>开场舞</td>
<td colspan="2">歌曲串烧</td>
</tr>
<tr>
<th scope="row">上午9点</th>
<td>小品</td>
<td>相声</td>
<td rowspan="2">大型魔术</td>
</tr>
<tr>
<th scope="row">上午10点</th>
<td>杂艺表演</td>
<td>乐队歌曲</td>
</tr>
</tbody>
</table>
</body>在此例中,表格头部第7行,scope="rowgroup"指定了该单元格是行组的表头。表格中,第3行的第3列和第4列为合并单元格,我们设置第18行colspan="2",表示该单元格跨越两列;同理,第24行设置rowspan="2"表示该单元格跨越两行。
所以,
要设置单元格跨越多行,只需设置属性rowspan="n"; 设置单元格跨越多列,只需设置属性colspan="n"。 n是单元格要跨越的行数或列数。
编程要求
请在右侧的编辑器中直接编辑修改HTML页面,具体要求是:
-
设置表格总体宽度(
width)为400; -
在第
33行设置表标题,内容为“日常消费账单”; -
在表格头部,第
37-39行中添加,scope属性,值设置为col; -
补全表
80-82数据行的标签内容; -
添加
<tfoot>元素,将总计一行作为表尾。
<!DOCTYPE html>
<html>
<!--------- Begin-------->
<head>
<meta charset="utf-8">
<title>HTML表格</title>
<meta name="description" content="HTML表格知识讲解">
<meta name="keywords" content="HTML,表格, Table">
<style type="text/css">
table {
border-collapse: collapse;
}
caption {
font-weight: bold;
margin-bottom: .5em;
}
th,
td {
padding: .5em .75em;
border: 1px solid #000;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table border="1" style="margin:auto" width="400">
<caption>日常消费账单</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th align="left" scope="col">消费项目</th>
<th align="right" scope="col">一月</th>
<th align="right" scope="col">二月</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th align="left" scope="row">食品烟酒</th>
<td align="right">¥1241.00</td>
<td align="right">¥1250.00</td>
</tr>
<tr>
<th align="left" scope="row">衣物</th>
<td align="right">¥330.00</td>
<td align="right">¥594.00</td>
</tr>
<tr>
<th align="left" scope="row">居住</th>
<td align="right">¥2100</td>
<td align="right">¥2100</td>
</tr>
<tr>
<th align="left" scope="row">生活用品及服务</th>
<td align="right">¥700.00</td>
<td align="right">¥650.00</td>
</tr>
<tr>
<th align="left" scope="row">医疗保健</th>
<td align="right">¥150.00</td>
<td align="right">¥50.00</td>
</tr>
<tr>
<th align="left" scope="row">教育、文化和娱乐</th>
<td align="right">¥1030.00</td>
<td align="right">¥1250.00</td>
</tr>
<tr>
<th align="left" scope="row">交通和通信</th>
<td align="right">¥230.00</td>
<td align="right">¥650.00</td>
</tr>
<tr>
<th align="left" scope="row">其他用品和服务</th>
<td align="right">¥130.40</td>
<td align="right">¥150.00</td>
</tr>
</tbody>
<!-- 表格尾部 -->
<tfoot>
<tr>
<th align="left" scope="row">总计</th>
<th align="right">¥5911</th>
<th align="right">¥6694</th>
</tr>
</tfoot>
</table>
</body>
<!--------- End-------->
</html>






















 3905
3905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








