目录
1. HTML简介
HTML 是一个超文本标记语言
主要运用标签来在网页上展示文字
和其他语言类似,html也有注释,单行注释使用 // 表示,多行注释用 <-- --> 包裹
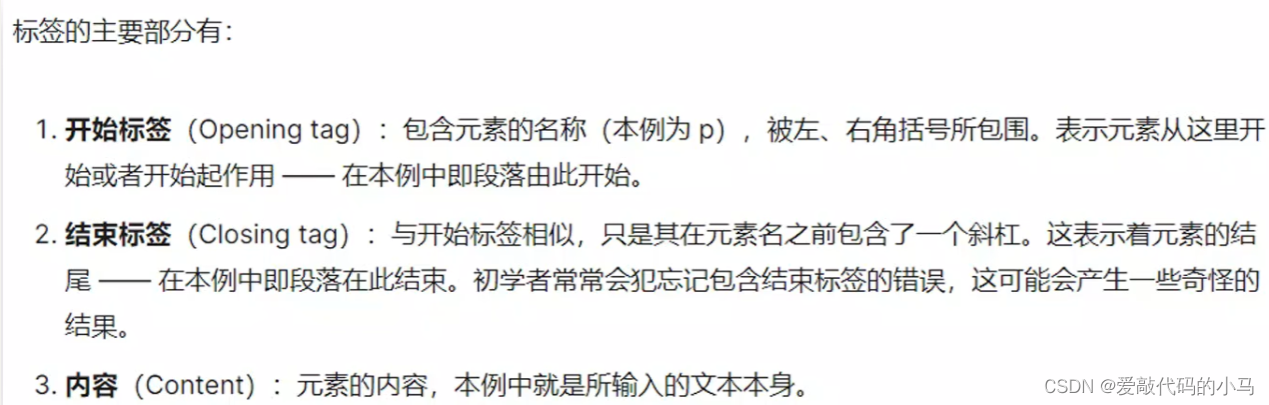
//标签分为双标签和单标签。标签都是成对出现
//双标签
<strong>加粗</strong>
//单标签
<br> //换行
<hr> //水平线
2. HTML基本骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
vs code 直接输入 ! tab 键可以直接生成
3. 排版标签
-
h1 ~ h6 (双标签,从1-6字体减小) --文字标签

-
h1 只用一次 ,其他标签次数不做限制
-
段落标签:p(双标签)
-
独占一行
-
段落之间有空隙
-
4.换行和水平线标签
-
换行:
<br>(单标签) -
水平线:
<hr>(单标签) -
! :浏览器不认识回车键换行
5. 文本格式化标签

-
加粗
<strong>123 -
倾斜
<em>123 -
下划线
<ins>123> -
删除线
<del>123
6. 图像标签
<img src="图片的URL"> URL是图片的位置
src 是 img标签的一个属性
其他属性:
- alt 属性:替换文本,图片无法显示的时候显示的文字
- title属性:提示文本,鼠标悬停在图片上面的时候显示的文字
7. 超链接标签
<a href="网址">百度</a> href属性中填写网址跳转
其他属性:
- target属性:属性值为 _black 是新窗口打开
target="_black"
开发初期不知道跳转页的时候,可以在href中输入#
<a href="#">空连接</a> 这样就可以实现不跳转,但是超链接
8. 音视频标签
8.1 音频标签
<audio src="音频的URL"></audio>
常见属性:
- src 音频URL
- controls 显示音频控制面板
- loop 循环播放
- autoplay 自动播放(一般浏览器会禁用此属性)
8.2 视频标签
<video src="视频URL"></video>
常见属性:
- src 视频的URL
- controls 显示视频控制面板
- loop 循环播放
- muted 静音播放
- autoplay 自动播放(禁用)
9.列表
作用:布局内容排列整齐的区域
-
无序列表( ul 内只可以包含 li 标签,每个 li 独占一行)
<ul> <li>1</li> <li>2</li> <li>3</li> </ul> -
有序列表(有1、2、3等)
<ol> <li>hh</li> <li>hh</li> <li>hh</li> <li>hh</li> </ol> -
定义列表(dl嵌套dt和dd,dl是定义列表,dt是定义列表标题,dd是定义列表的描述/详情)
<dl> <dt>服务中心</dt> <dd>申请售后</dd> </dl> <!-- dd中内容显示自动比dt内容向后缩进,并且都是独占一行 -->
10. 表格
table 嵌套 tr ,tr 嵌套 td / th
-
table 表格
-
tr 行
-
th 表头单元格
-
td 内容单元格
-
(表格默认没有边框线,可以用border给表格添加边框线)
<table border="1"> <tr> <th>姓名\学科</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> <tr> <td>张三</td> <td>99</td> <td>99</td> <td>88</td> </tr> <tr> <td>李四</td> <td>97</td> <td>96</td> <td>98</td> </tr> </table>
效果展示

可以通过划分区域让表格结构更加清晰
-
thead 表格头部
-
tbody 表格主体
-
tfoot 表格底部
<table border="1"> <thead> <tr> <th>姓名\学科</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>99</td> <td>99</td> <td>88</td> </tr> </tbody> <tfoot> <tr> <td>李四</td> <td>97</td> <td>99</td> <td>98</td> </tr> </tfoot> <!-- 看不出来差距,但是结构更加清晰 --> </table>
10.1 合并单元格
-
跨行合并(保留上面单元格) 添加属性rowspan
<table border="1"> <thead> <tr> <th>姓名\学科</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>99</td> <td rowspan="2">99</td> <td>88</td> </tr> <tr> <td>李四</td> <td>97</td> <!-- <td>99</td> --> <td>98</td> </tr> </tbody> <tfoot></tfoot> <!-- 看不出来差距,但是结构更加清晰 --> </table> -
跨列合并(保留左边单元格) 添加属性colspan
<table border="1"> <thead> <tr> <th>姓名\学科</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td colspan="2">99</td> <!-- <td>99</td> --> <td>88</td> </tr> <tr> <td>李四</td> <td>97</td> <td>99</td> <td>98</td> </tr> </tbody> <tfoot></tfoot> <!-- 看不出来差距,但是结构更加清晰 --> </table>
11. 表单
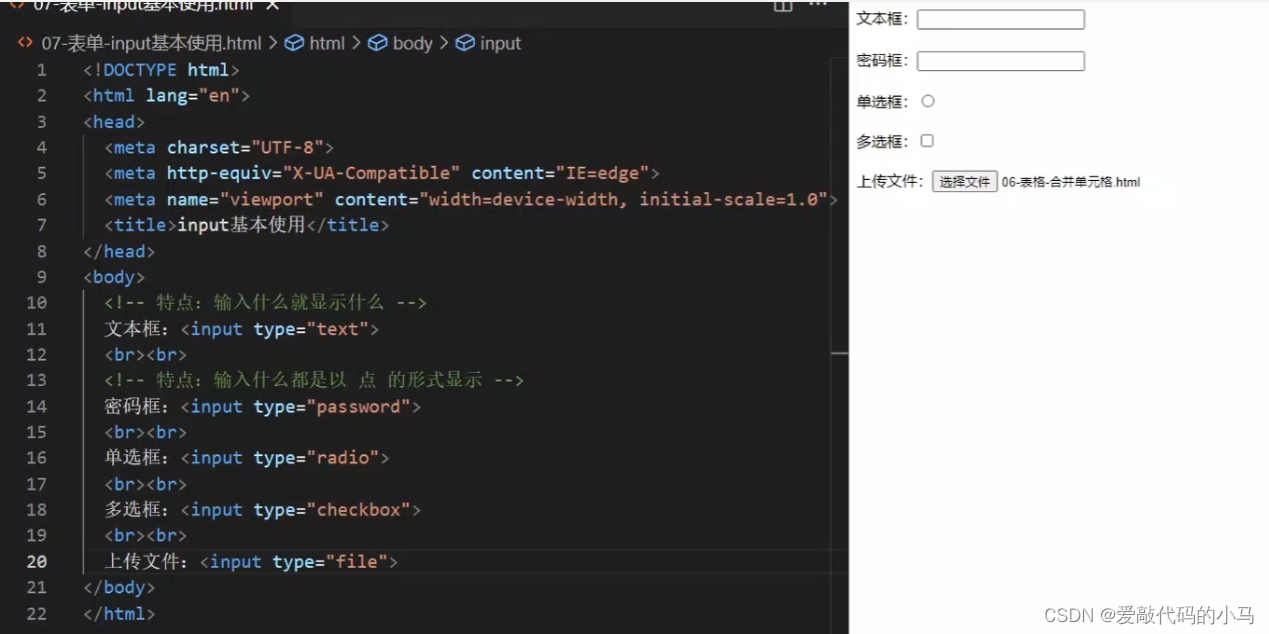
11.1 input简介
<input type="..."> type值不同,功能不同
可选属性:
- **text **文本框,可以输入单行文字
- password 密码框(输入的以 … 显示)
- **radio ** 单选框
- **checkbox ** 多选框
- **file ** 上传文件

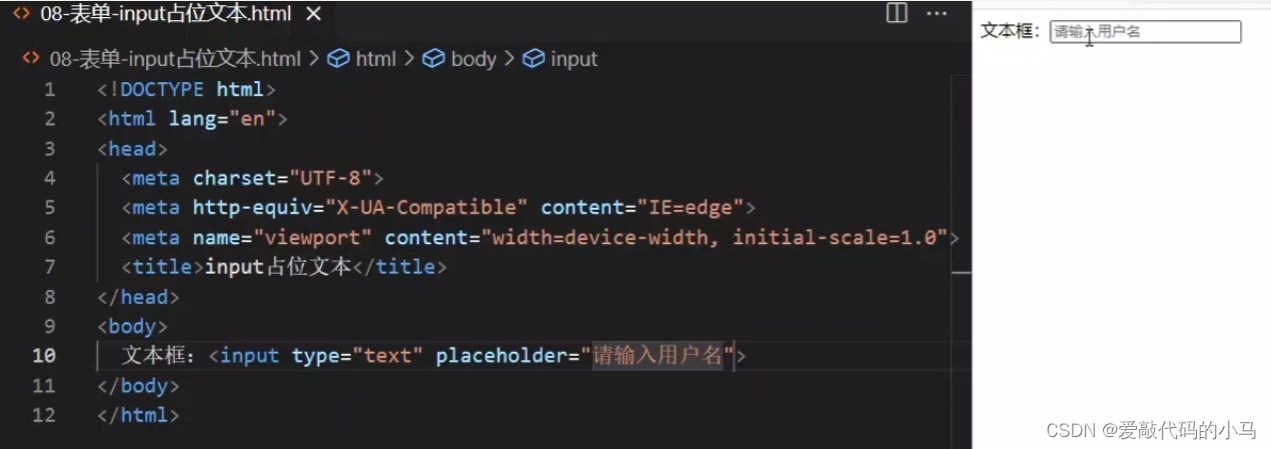
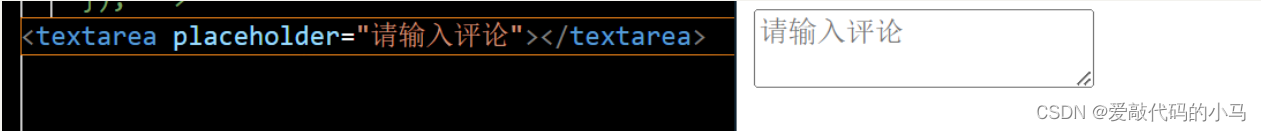
11.2 占位文本:提示信息
<input type="..." placeholder="提示信息">

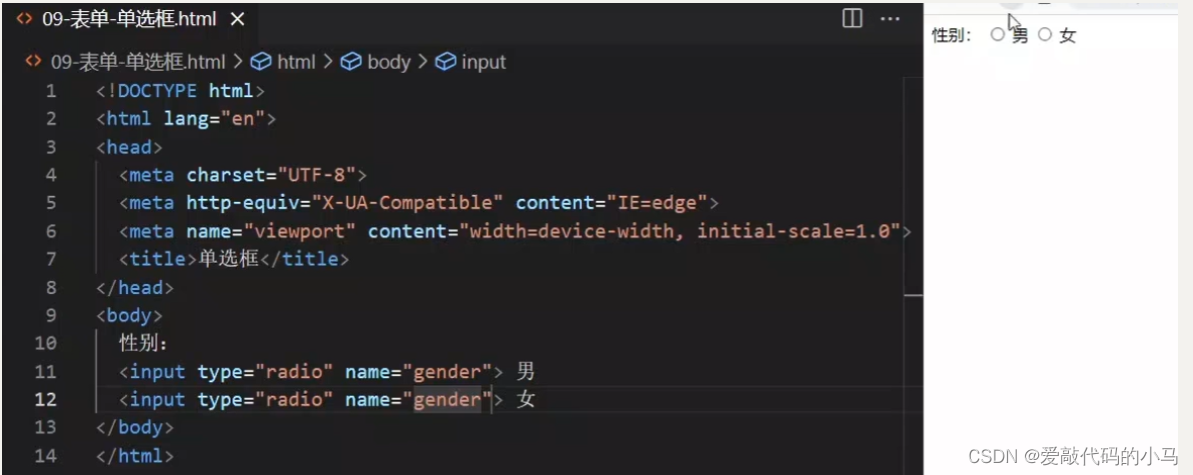
11.3 单选框 radio 常用属性
- name 控件名称,同组只可以选一个(单选功能)

- **checked **默认选中 (简写为一个单词) --设置默认选择女,进入页面即选择女

11.4 上传文件-file
<input type="file" multiple> 可以同时选择多个文件

11.5 多选框-checkbox
<input type="checkbox" checked>
- checked 默认选中

12 下拉菜单
select 包裹 option 标签,select是下拉菜单整体,option 是下拉菜单的每一项
想要哪一个是默认选中的,就在标签的属性中添加 selected 属性
<select >
<option>武汉</option>
<option>北京</option>
<option>上海</option>
<option>陕西</option>
<option selected>天津</option>
</select>

13. 文本域
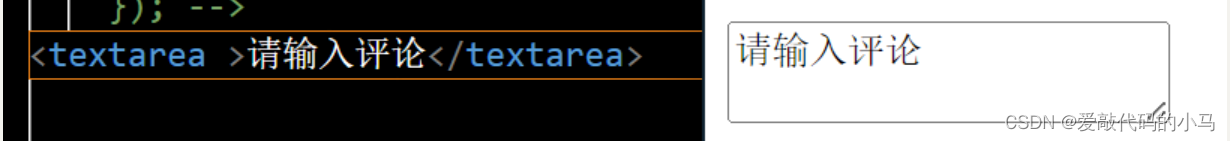
<textarea></textarea>> 可以实现换行操作

第一种在文本框中输入后,提示文字不会被替代

第二种输入文字后,提示文字会被替代,效果更好
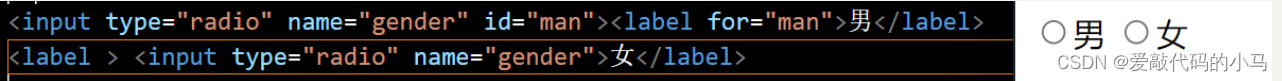
14. label标签
两种写法,第二种不需要给 label 添加属性

label 标签的 for 属性必须和 input 中的 id 属性值相同
可以达到点击汉字也可以实现选中功能
支持label增大点击范围的表单控件有:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等
15. 按钮
<button type="...">按钮<button> ‘
三种属性:
- submit 提交按钮,点击后可以提交到后台(默认功能)
- reset 重置按钮,点击后将表单控件恢复默认值
- button 普通按钮,默认没有功能,一般配合javascript使用

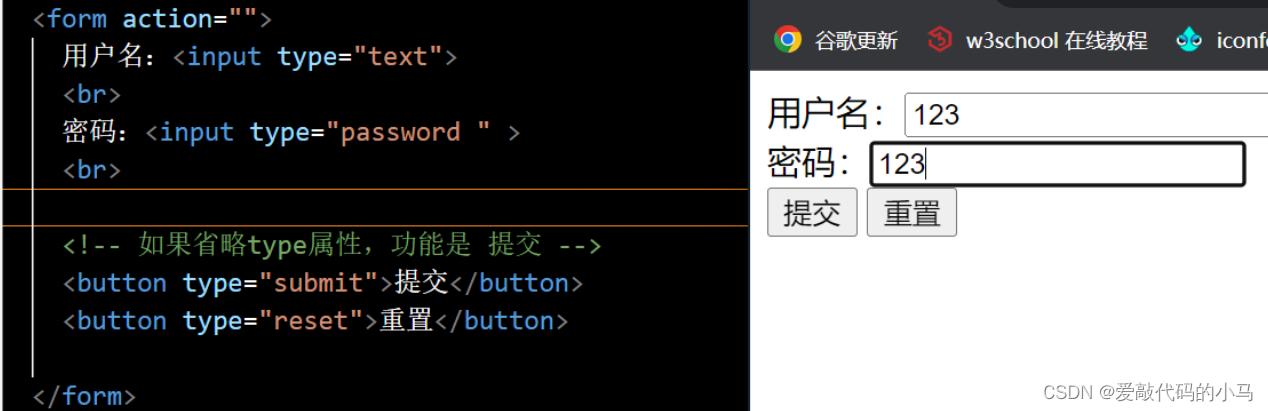
<!-- form 表单区域,有了表单区域,reset才能正常使用 -->
<!-- action="" 中填写的是项目中将用户名和密码发送的地址 (目标地址/后台地址) -->
<form action="">
用户名:<input type="text">
<br>
密码:<input type="password " >
<br>
<!-- 如果省略type属性,功能是 提交 -->
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
16. div和span标签和字符实体
16.1 div标签
在浏览器中换行展示(独占一行)
<div>独占一行</div>
16.2 span标签
在浏览器中不换行
<span>一行</span>
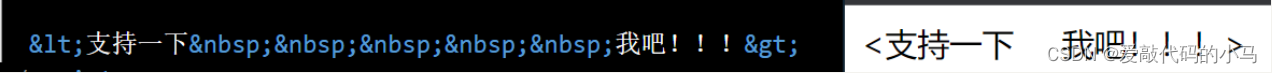
16.3 字符实体
电脑浏览器会自动将 “ ” “<” “>” 解析,不会正常显示

想要能够正常显示需要使用字符实体名称

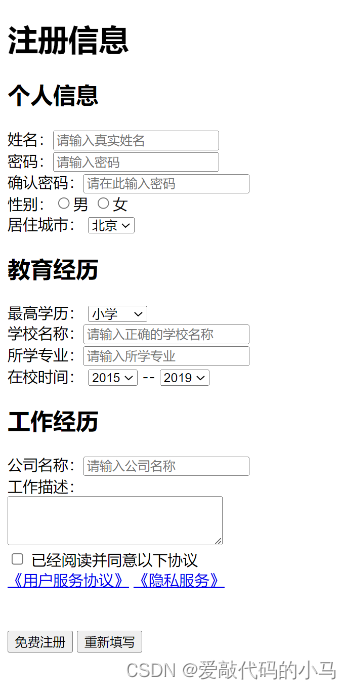
17. html 综合案例(注册页面)
目标效果:

代码实现(以上页面包含前面所有内容,不会写的部分继续学习哦!):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html综合案例</title>
</head>
<body>
<form action="">
<h1>注册信息</h1>
<!-- 个人信息 -->
<h2>个人信息</h2>
姓名:<input type="text" placeholder="请输入真实姓名">
<br>
密码:<input type="password" placeholder="请输入密码">
<br>
确认密码:<input type="password" placeholder="请在此输入密码">
<br>
性别:<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="woman">女</label>
<br>
居住城市:
<select>
<option value="">北京</option>
<option value="">上海</option>
<option value="">陕西</option>
<option value="">天津</option>
</select>
<!-- 教育经历 -->
<h2>教育经历</h2>
最高学历:
<select>
<option value="">小学</option>
<option value="">初中</option>
<option value="">高中</option>
<option value="">职中</option>
<option value="">职高</option>
<option value="">大专</option>
<option value="">本科</option>
<option value="">研究生</option>
<option value="">博士</option>
</select>
<br>
学校名称:<input type="text" placeholder="请输入正确的学校名称">
<br>
所学专业:<input type="text" placeholder="请输入所学专业">
<br>
在校时间:
<select>
<option value="">2015</option>
<option value="">2016</option>
<option value="">2017</option>
<option value="">2018</option>
</select>
--
<select>
<option value="">2019</option>
<option value="">2020</option>
<option value="">2021</option>
<option value="">2022</option>
</select>
<!-- 工作经历 -->
<h2>工作经历</h2>
公司名称:<input type="text" placeholder="请输入公司名称">
<br>
工作描述:<br>
<textarea cols="30" rows="3"></textarea>
<br>
<input type="checkbox" name="" id=""> 已经阅读并同意以下协议
<br>
<a href="#">《用户服务协议》</a>
<a href="#">《隐私服务》</a>
<br><br><br>
<button>免费注册</button>
<button type="reset">重新填写</button>
</form>
</script>
</body>
</html>
好了,html学习到此结束,接下来,我们将踏入CSS和JavaScript的领域继续学习!






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










