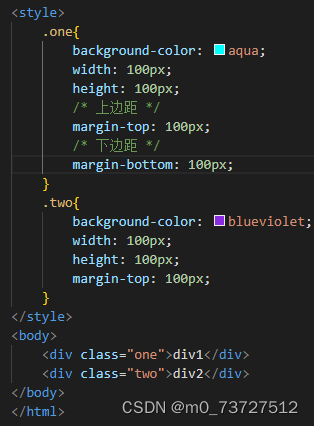
盒子模型是有content(内容)、padding(内边距)、margin(外边距)、border(边框)

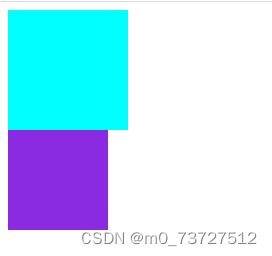
这个运行出来的结果如下:

这张图可以看出序号1和序号2的距离差不多,但依照写的代码两个模块之间的距离应该是200px,下面的图显然不够,所以就说在这里发生了折叠;解决这个问题的方法很简单,就是修改两个模块中任意的margin为200px就可以了。
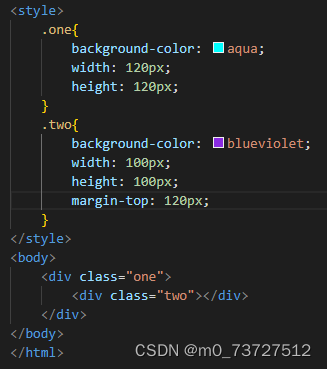
还有一种情况是发生在父子模块中如下代码:


当设置模块2margin-top为50px时,会发现两个模块同时移动了但这个 显然不是我要的结果,我只是要移动模块2,再需要加一个display:inline-block;就可以了,也可以用position:abso;如下图所示:

就可以了!





















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








