HTML 简称超文本标记语言
(HTML 我的个人理解为是一种图式语言,你看见这段文字,或者图片就可以理解作者他想要表达出来的意思,或满足使用者的某些需求。)
HTML的安装使用
<!-- 声明 -->
<!DOCTYPE html>
<!-- 大整体 例如一个人 -->
<html lang="en">
<!-- 你的头部 -->
<head>
<!-- 你脑子里需要装的东西和需要理解的东西,把它引用进来 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 你的名字,让别人认识你 -->
<title>Document</title>
</head>
<!-- 你的身体,每个人的身体的零部件基本相同,但是身体素质不同,有些许差异 -->
<body>
</body>
</html>开发工具的使用:
VS Code :Web的编写 优点:体积小,插件非常多,速度快(强烈推荐,用插件可以带中文)
HBuilderX:Web的编写 优点:速度快,自带中文 (适合英文不好的宝宝) 缺点:插件较少,体积较大
你写好的HTML代码要看效果的话就需要用到浏览器:Google Chrome(强烈推荐,功能强大,bug少)。

注:使用VS Code的使用先创建一个大文件夹,取好名称(请使用英文取名,少用符号,以防bug,每个文件名最好是别人看的懂的英文,不推荐用中文。)
HTML的创建


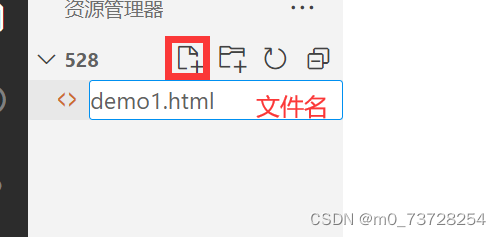
新建文件夹以后,新建文件 输入xxxx(你要给html取的名字).html的格式就可以创建好html了。
里面是没有内容的,你可以使用快捷键一键出HTML的基本格式:!+ Enter (打出!回车)。

HTML的基本标签 (放在<body></body>中)
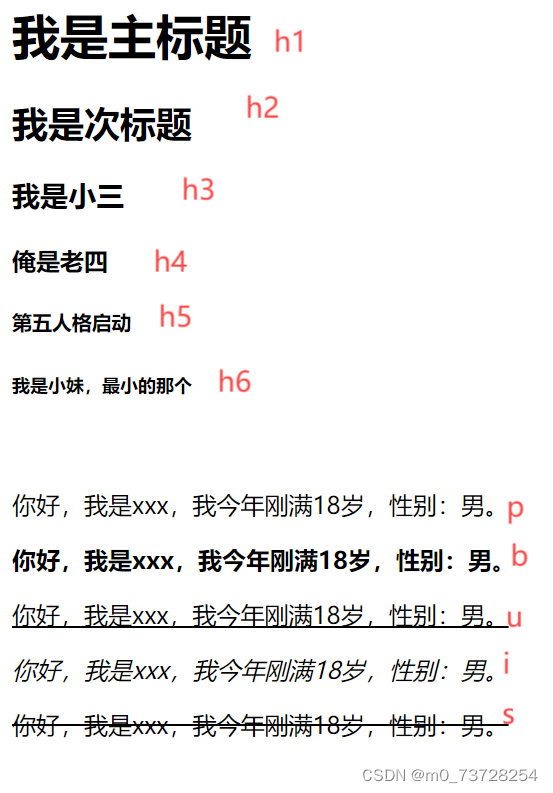
标题标签:(h1~h6)一般的网页都会有它的标题(主标题,副标题),一般是使用标题标签。标题标签的格式字体大小是为固定的(可修改)。
h1~h6 每级标签递减,在里面插入你想要输入的内容
p标签:(段落标签)写段落文字都可以使用p标签,一般在新闻与文章中使用。
注:标题标签(h1~h6) 与段落标签(p)都是独占一行的
辅助标签:
换行标签:(<br/>)使用后,强制换行。
加粗、下划线、倾斜、删除线:(<strong>、<ins>、<em>、<del>),可简写为(<b>、<u>、<i>、<s>),使用方法:包在你需要使用的标签的外面。
格式:
<body>
<h1>我是主标题</h1>
<h2>我是次标题</h2>
<h3>我是小三</h3>
<h4>俺是老四</h4>
<h5>第五人格启动</h5>
<h6>我是小妹,最小的那个</h6>
<br/>
<p>你好,我是xxx,我今年刚满18岁,性别:男。</p>
<b><p>你好,我是xxx,我今年刚满18岁,性别:男。</p></b>
<u><p>你好,我是xxx,我今年刚满18岁,性别:男。</p></u>
<i><p>你好,我是xxx,我今年刚满18岁,性别:男。</p></i>
<s><p>你好,我是xxx,我今年刚满18岁,性别:男。</p></s>
</body>示例:
 (独占一行)
(独占一行)
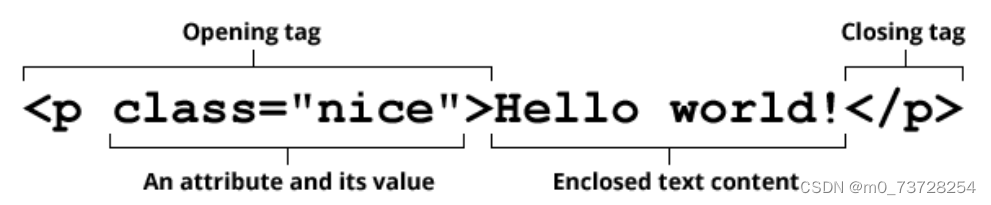
标签结构:
标签一般都是有头有尾的,例如<p>表示段落标签的开头,而</p>表示段落标签结束,中间为要输入的段落语句。

注:<p>里面放入的 class="nice"为给这个段落添加一个类名(方便认识这个p标签,类名是可以有多个的,是公共的。)
div :是一个极度微小透明的避孕套容器,里面没有任何类容时,你看不见它,它可以被装东西进去从而撑大它,也可以为它设置属性使它自己变大。div这个套套最基础为透明款,你看不见它,因为它没有宽高。但是你可以通过设置属性使它拥有它的型号(大小),与颜色样式。(以后会讲如何设置它的属性使它拥有型号与颜色)。
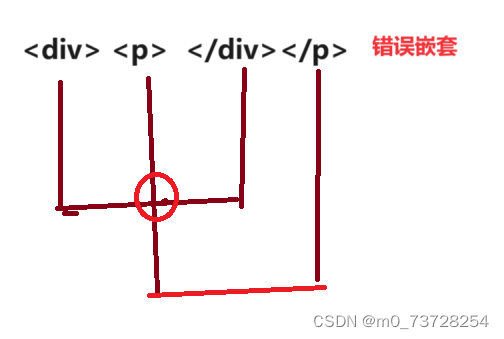
嵌套方式:

这种是错误的嵌套方式:它的意义不明,你不知道到底是p装入了div这个套套当中,还是套套装入了p当中。
所有请正确把东西装入你想要装入的地方! (请把套套装的满满的。)
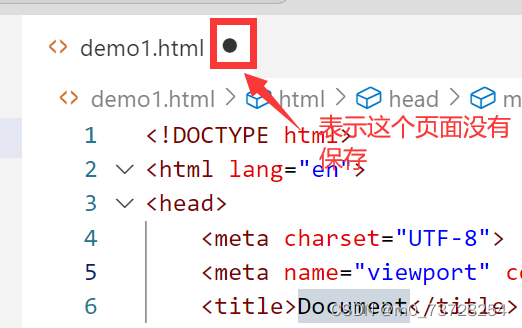
<div><p><p><div>保存:做完事情了,记得保存一下哦,不然就成了提起裤子就走的渣男了!
 未保存
未保存
 保存方法
保存方法
Ctrl键+S键:保存
今日小节完成!





















 1687
1687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








