第一步 初始化数据
1.点击index.js文件,代码里有一个data,叫页面的初始化数据,写入初始化数据,即初始化完毕

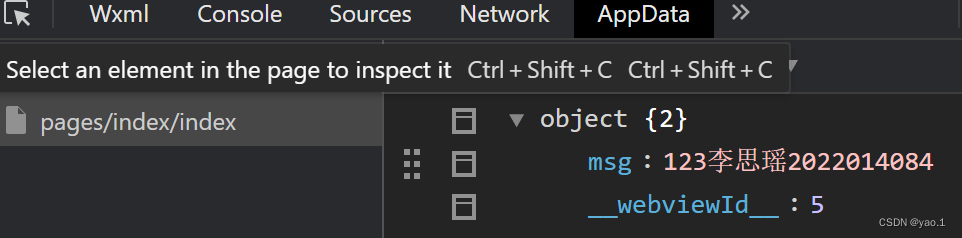
2.若要了解页面中data有哪些数据,打开调试器,点击AppData,就会显示页面路径,标识页面,显示当前页面的数据

3.初始化完毕,到页面使用,不能直接写msg,msg是变量,需使用{{ msg }},才可取逻辑层中获得data中的数据

第二步 如何动态修改数据
1.index.js文件中,onLoad是页面一加载就会执行,且最先执行的生命周期函数
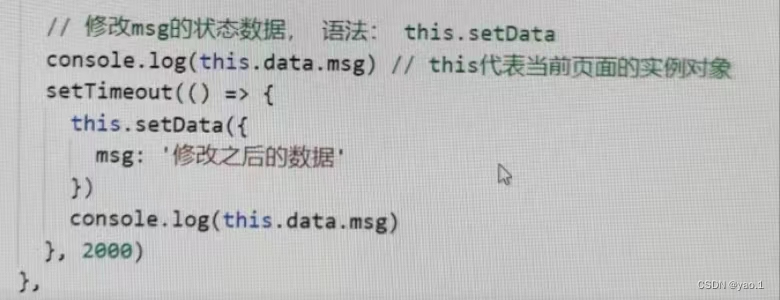
2.修改msg的状态数据,使用语法:this.setData,console.log(this.data.msg)//this代表当前页面的实列对象,setData方法更新数据,同步修改,setTimeout延迟定时器,延迟两秒修改,也是修改后的数据,说明在非自身中修改也同步

以上即可完成数据的绑定
第三步 事件绑定
1.事件分为冒泡事件和非冒泡事件
官网地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
进入网站,点击指南>事件系统,即可了解

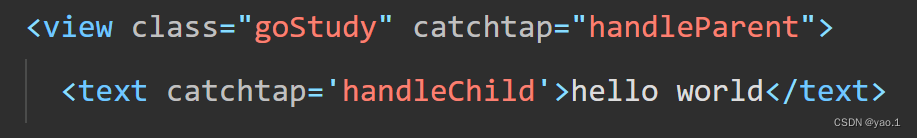
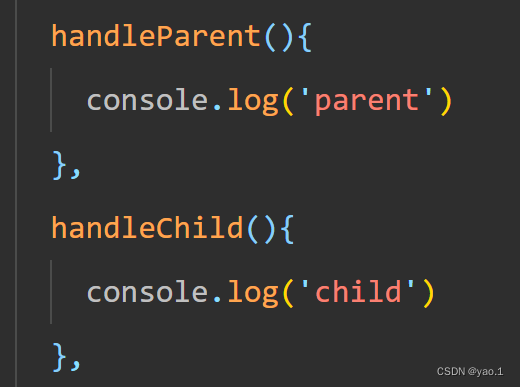
2.进入index.wxml进行事件的绑定,进入index.js,进行事件的回调
bind打印两次,先子后父,执行目标,冒泡冒到父元素身上
catcht打印一次,阻止冒泡,打印自身,想要触发父元素事件,直接触发自己


以上即可完成事件的绑定





















 2644
2644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








