Vue——路由
概述:在App.vue中,不能同时展示Login.vue和Layout.vue,实际的需求是用户第一次访问程序,先展示登录页面,当用户登录成功后,再展示主页面,如果要达成这个需求,需要用到vue提供的路由相关的知识
路由,从起点到终点时,决定从起点到终点的路径的进程,在前端工程中,路由指的是根据不同的访问路径,展示不同组件的内容。Vue Router是Vue.js的官方路由,它与Vue.js深度集成,让Vue.js构建单页面应用变得更加轻而易举
安装路由:
npm install vue-router@4
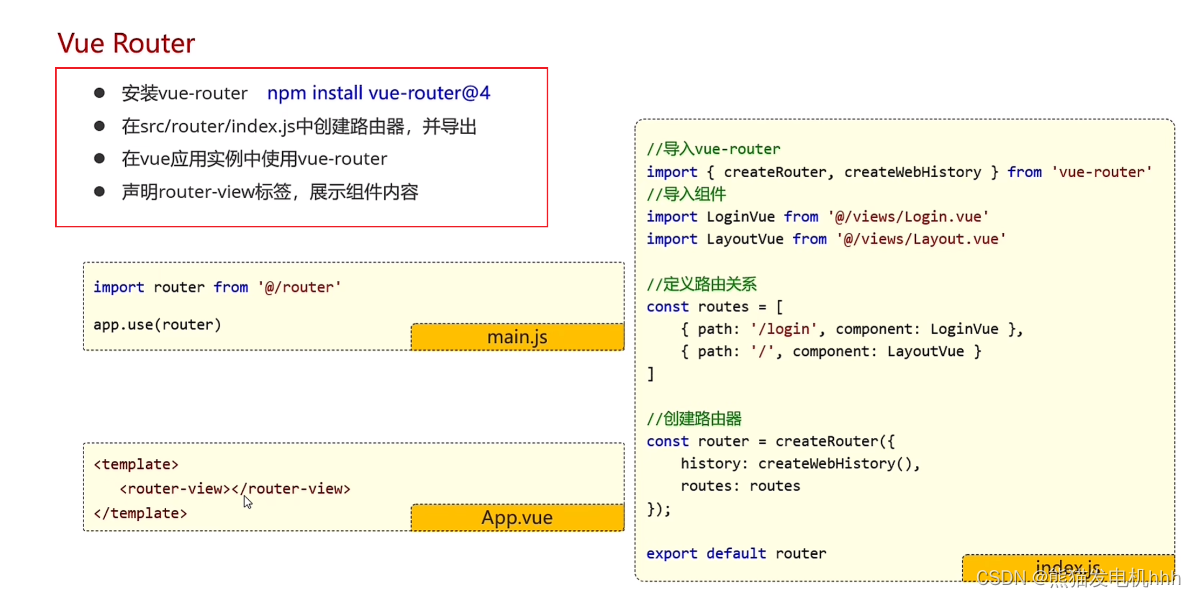
使用步骤:

总结:

子路由
实现步骤:

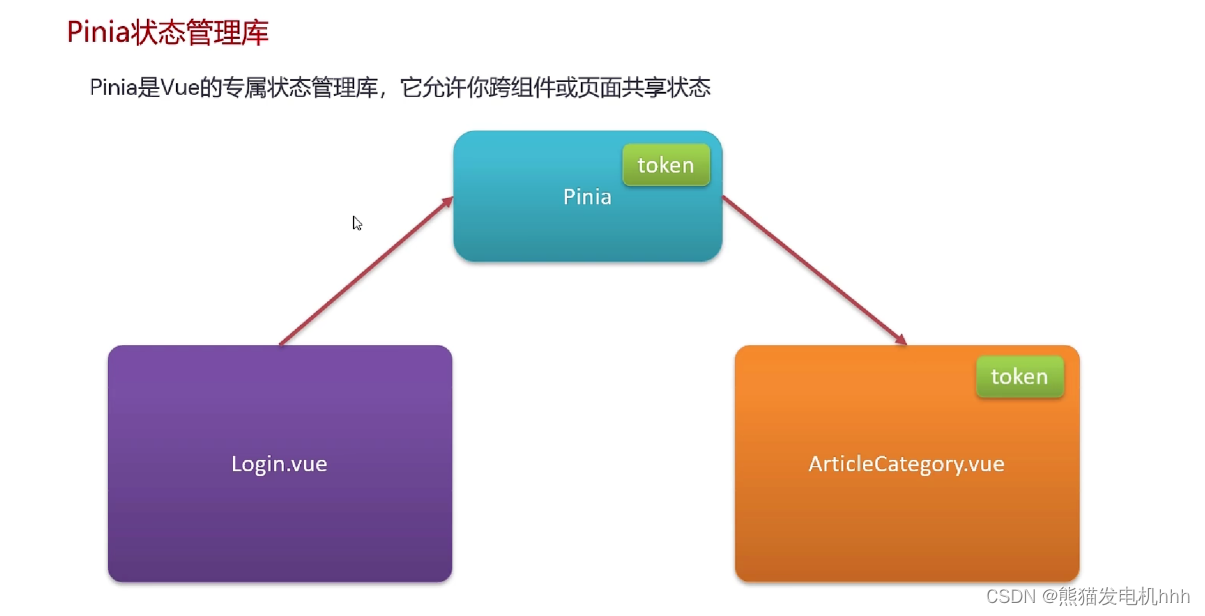
Pinia状态管理库
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态

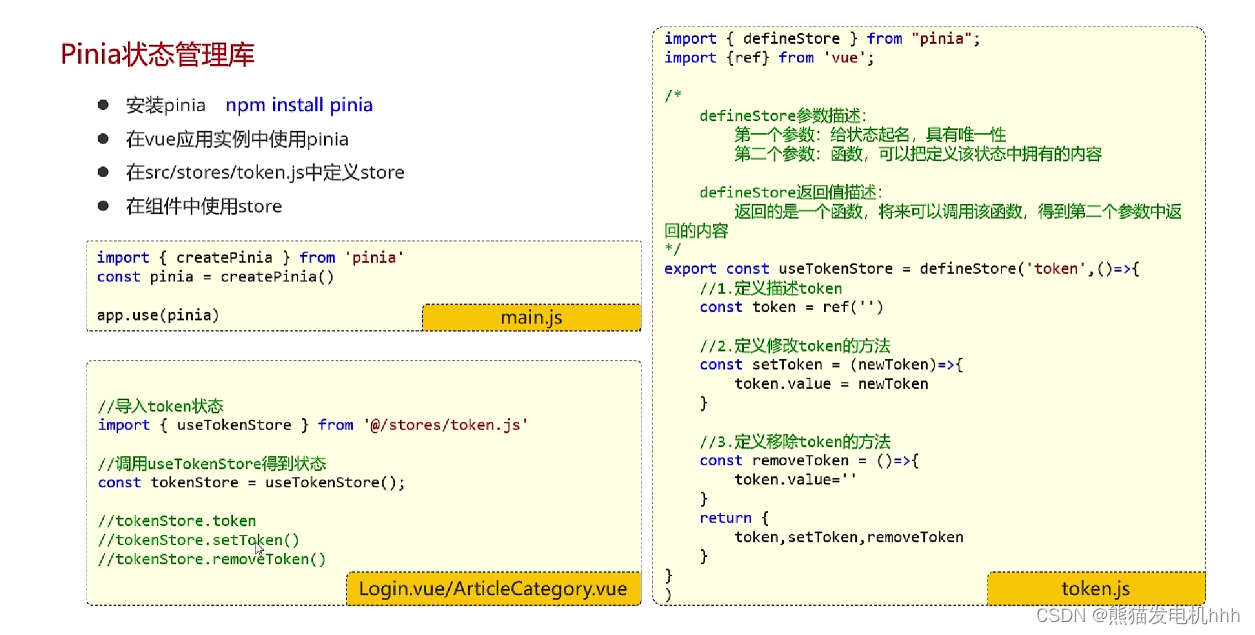
安装:
npm install pinia
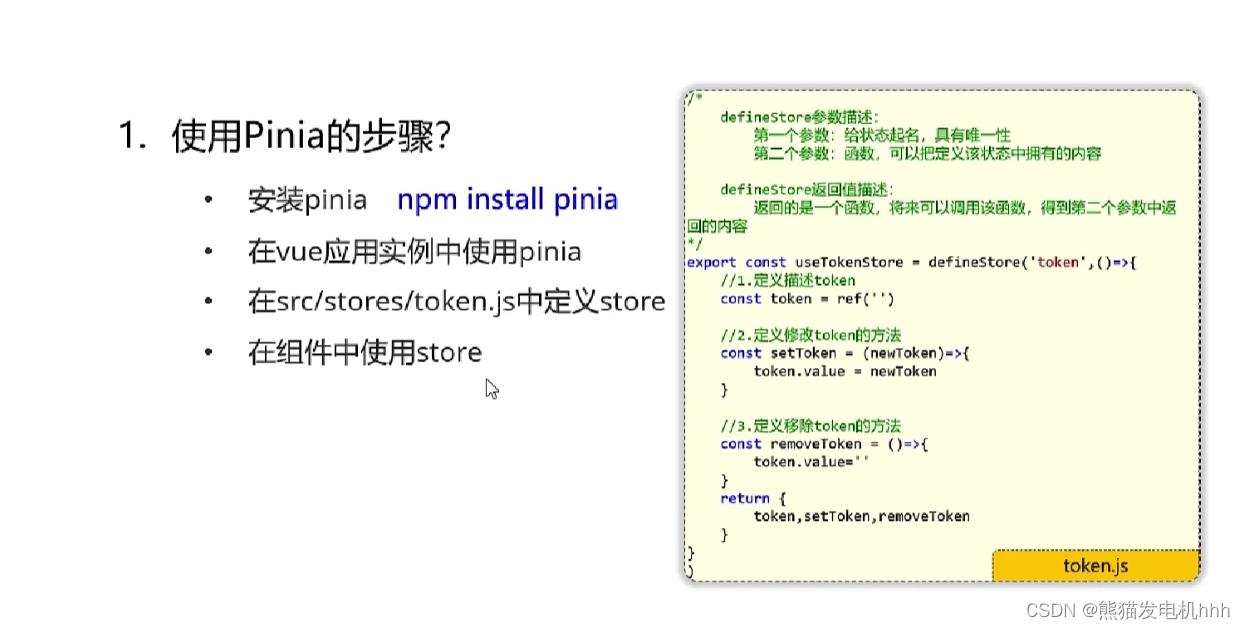
使用Pinia:
在main.js中,引入pinia,创建pinia实例,并调用vue应用实例的use方法使用pinia
import { createPinia } from 'pinia'
const pinia = createPinia()
app.use(pinia)

总结:






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








