语句是JavaScript的基本元素,代表一条指令,通常以(;)结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
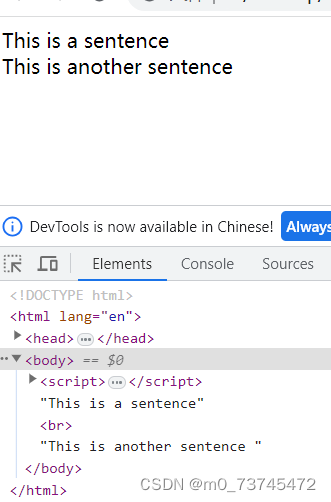
document.write("This is a sentence");
document.write("</br>");
document.write("This is another sentence");
</script>
</body>
</html>
写入普通句子和标签
【案例】
获取页面元素修改内部的文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p id="results"></p>
<script>
// 获取页面元素——修改内部的文本内容
document.getElementById("results").innerHTML = "Hello World!";
</script>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








