注释很详细,直接上代码
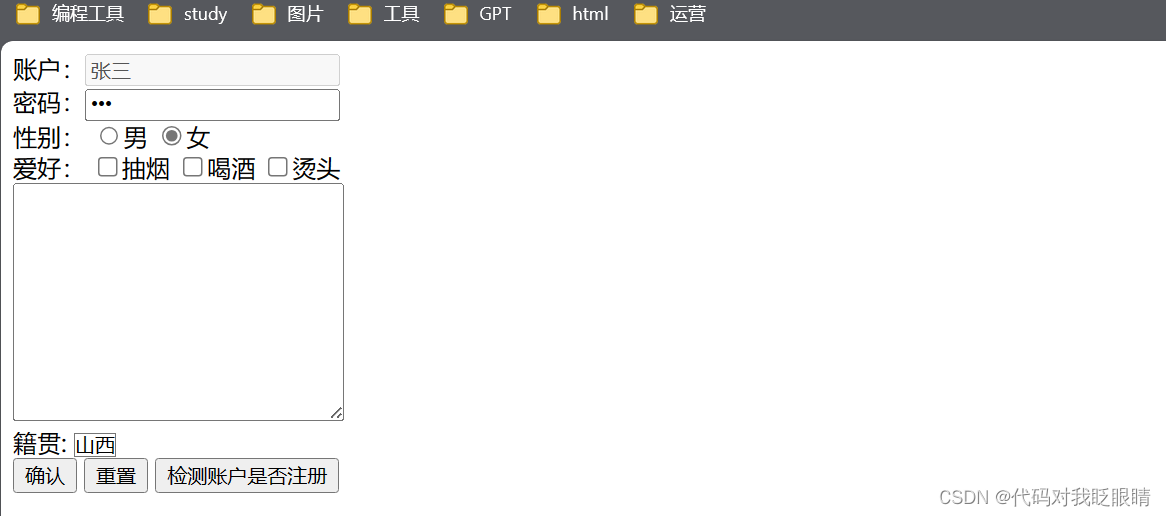
效果:

涉及内容:
1.信息输入框
2.单选框
3.复选框(多选框)
4.文本输入框
5.下拉栏
6.隐藏域(用于防脚本)
7.确认按钮
8.重置按钮
9.普通按钮
10.禁用部件
11.下拉栏默认选项
<form action="">
<!-- 输入信息
0.disabled是设置禁用,即不可修改
1.type为类型
2.name为名称
3.value为吗,默认值
4.maxlength为最大长度 -->
账户:<input disabled "text" name="account" value="张三" maxlength="10" ><br>
密码:<input type="password" name="pwd" value="123" maxlength="6" ><br>
<!--单选框 checked 默认选中-->
性别:
<input type="radio" name="gender" value="male" >男
<input type="radio" name="gender" value="female" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
<br>
<!-- 大文本输入框 -->
<textarea name="other" cols="30" rows="10"></textarea>
<br>
<!-- 下拉栏,默认选择第一个,selected 表示设为默认选择 -->
籍贯:
<select name="place">
<option value="冀">河北</option>
<option value="鲁">山东</option>
<option value="晋" selected>山西</option>
</select>
<!-- 隐藏域 -->
<input type="hidden" name="tag" value="123">
<br>
<!-- 确认按钮第一种写法 -->
<button>确认</button>
<!-- 确认按钮第二种写法 -->
<!-- <input type="submit" value="确认"> -->
<!-- 重置按钮第一种写法 -->
<button type="reset">重置</button>
<!-- 重置按钮第二种写法 -->
<!-- <input type="reset" value="重置"> -->
<!-- 普通按钮,暂不加功能 -->
<!-- 方法一 -->
<button type="button">检测账户是否注册</button>
<!-- 方法二 -->
<!-- <input type="button" value="检测账户是否注册"> -->
</form>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










