从注释汲取知识,由代码熟悉用法,所以直接看代码吧!👇👇👇
<body>
<!-- 空格 -->
<!-- 三个空格,实际只显示一个 -->
<div>我 嘎嘎嘎</div>
<!-- 用字符实体代替可解决 -->
<div>我 嘎嘎嘎</div>
<!-- <h1>标签 -->
<!-- <表示左尖括号 >表示右尖括号 -->
<div>我们学习过很多标题标签,其中<h1>是最厉害的一个</div>
<!-- 空格的字符实体& -->
<!-- &表示&符号 -->
<div>我们今天学习了一个可以表示空格的字符实体,它是&nbsp;</div>
<!-- 人民币符号¥ -->
<!-- ¥表示¥ -->
<div>当前商品的价格是:¥199</div>
<!-- 版权符号©️ -->
<!-- ©表示©️-->
<div>©版权所有</div>
</body>
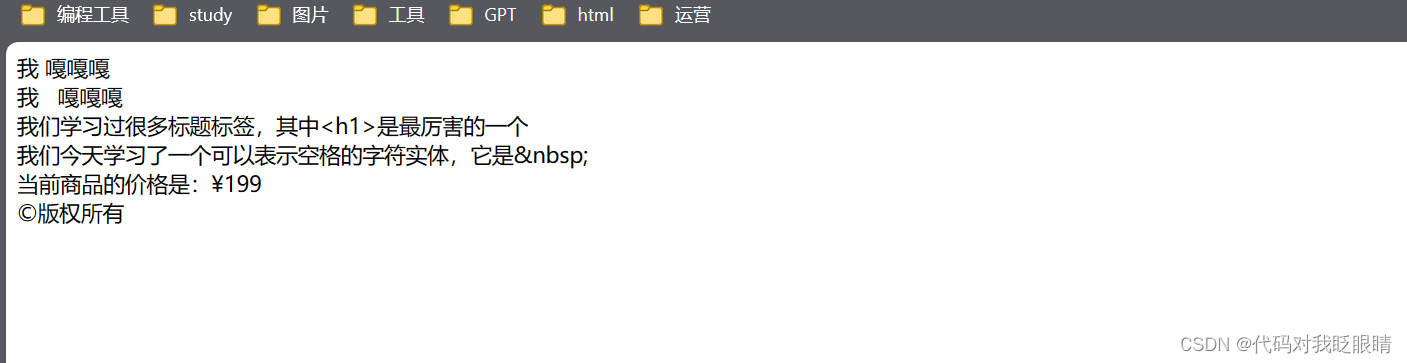
效果图:

























 2449
2449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










