注释很详细,直接上代码
新增内容:
1.
onLaunch用法2.
onShow用法3.
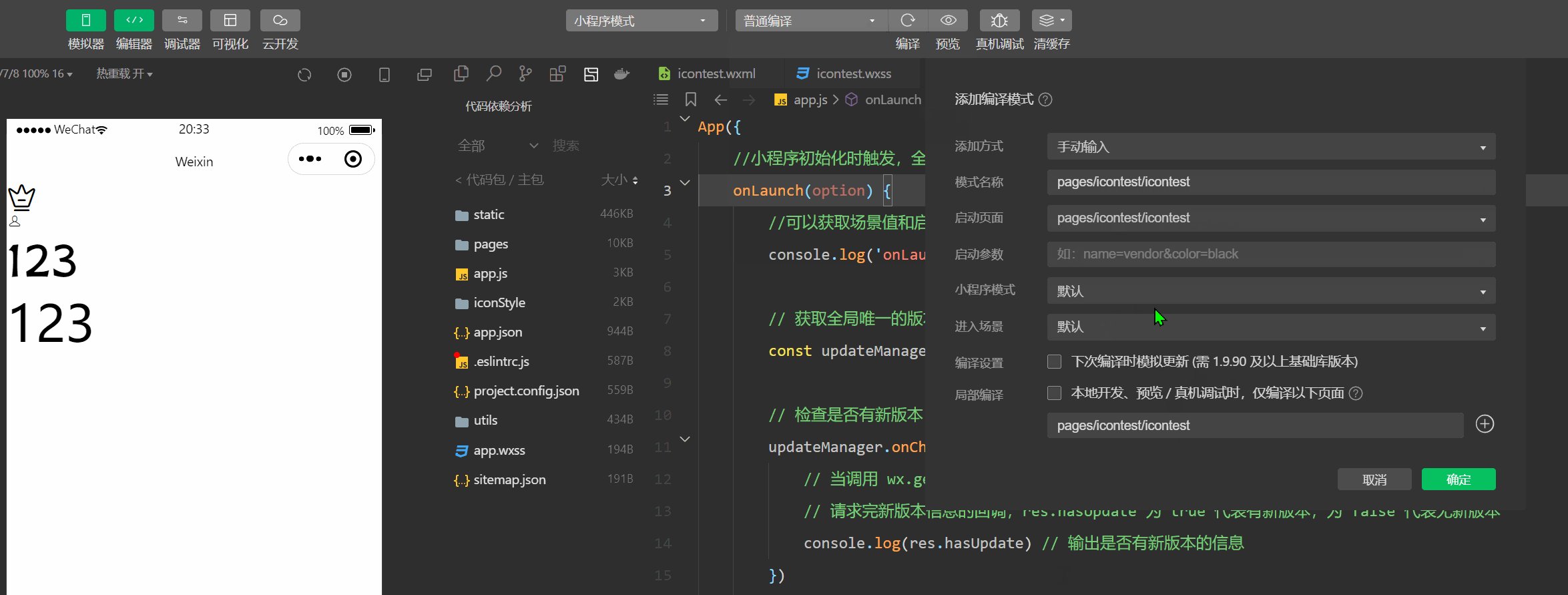
onHide用法4.应用更新API的调用模板
源码:
App({
//小程序初始化时触发,全局只触发一次
onLaunch(option) {
//可以获取场景值和启动参数,eg.option
console.log('onLaunch');
// 获取全局唯一的版本更新管理器实例
const updateManager = wx.getUpdateManager()
// 检查是否有新版本
updateManager.onCheckForUpdate(function (res) {
// 当调用 wx.getUpdateManager() 后,会触发 onCheckForUpdate 回调函数
// 请求完新版本信息的回调,res.hasUpdate 为 true 代表有新版本,为 false 代表无新版本
console.log(res.hasUpdate) // 输出是否有新版本的信息
})
// 监听新版本下载完成
updateManager.onUpdateReady(function () {
// 当新版本下载完成后,会触发 onUpdateReady 回调函数
// 弹窗提示用户,询问是否重启应用来应用新版本
wx.showModal({
title: '更新提示', // 弹窗标题
content: '新版本已经准备好,是否重启应用?'// 弹窗内容
success: function (res) {
if (res.confirm) {
// 用户点击确定,调用 applyUpdate 应用新版本并重启应用
updateManager.applyUpdate() // 应用新版本并重启应用
}
}
})
})
// 监听新版本下载失败
updateManager.onUpdateFailed(function () {
// 当新版本下载失败时,会触发 onUpdateFailed 回调函数
// 弹窗提示用户,通知新版本下载失败
wx.showModal({
title: '更新失败', // 弹窗标题
content: '更新失败,请检查网络重试' // 弹窗内容
})
})
},
//下面两个触发事件可用于统计小程序打开的时长(有点学习通的感觉了hhh)
//小程序启动或从后台进入前台显示时触发
onShow() {
console.log('onShow');
},
//小程序从前台进入后台时触发
onHide() {
console.log('onHide');
}
})
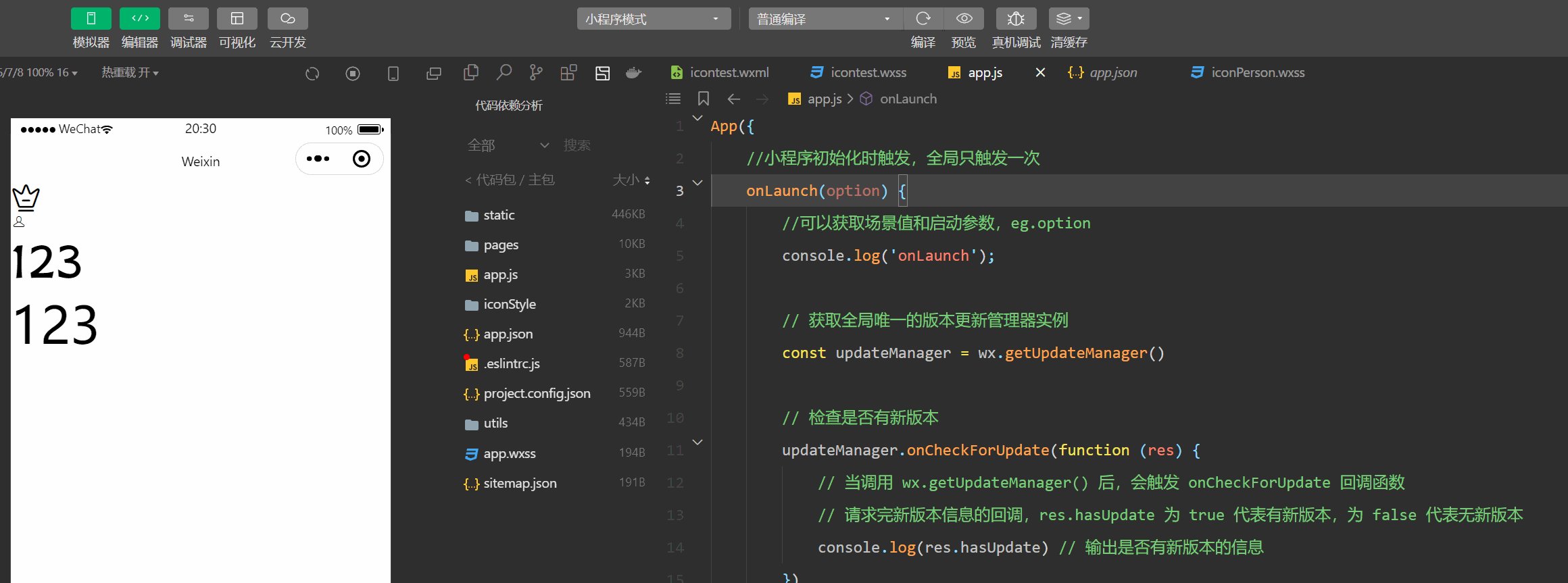
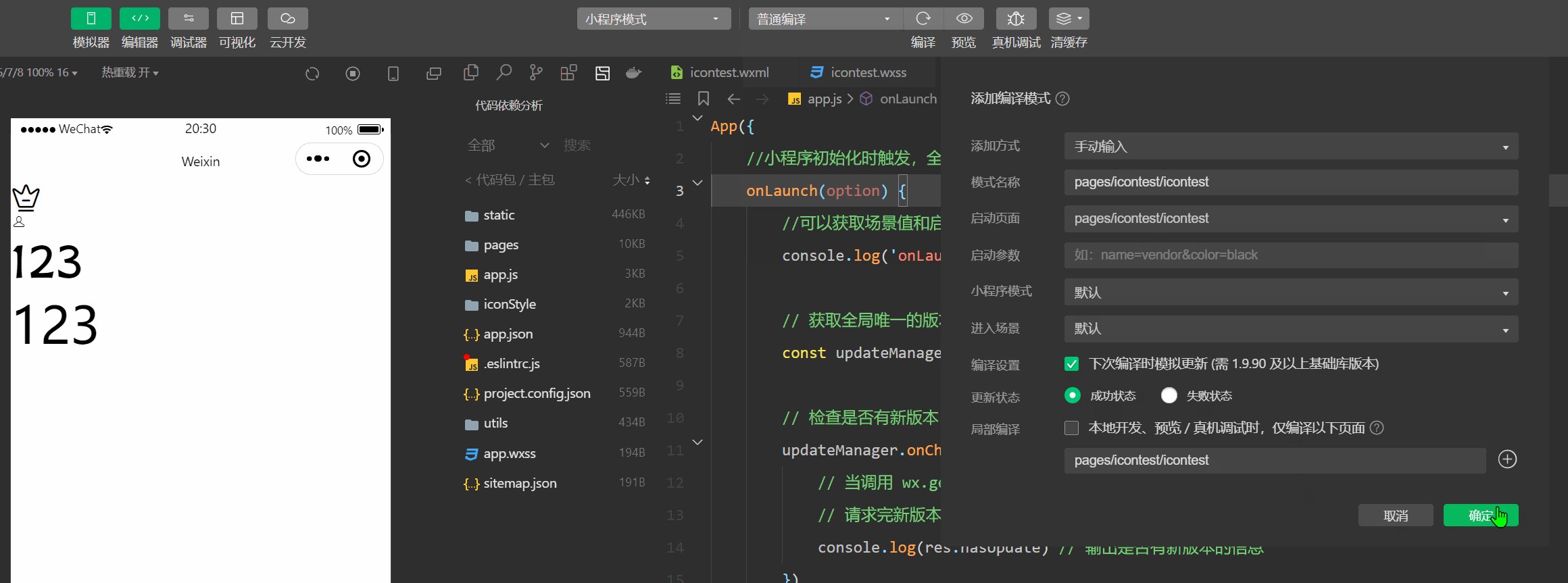
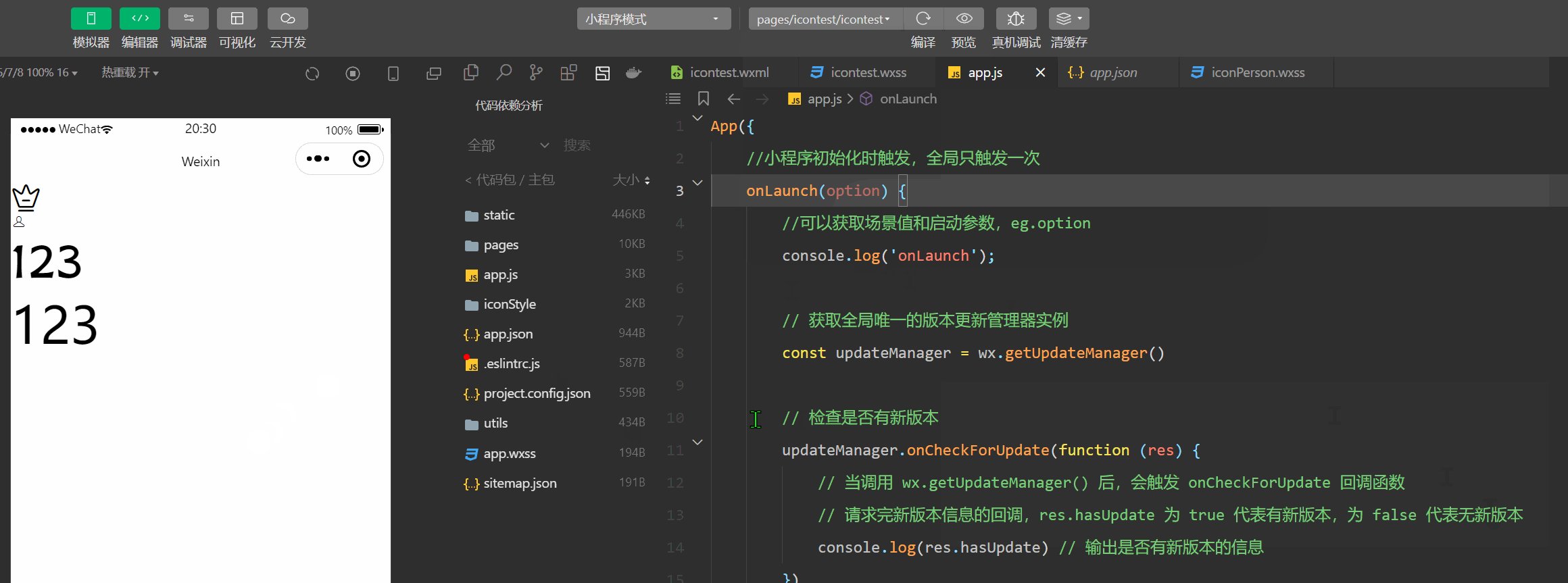
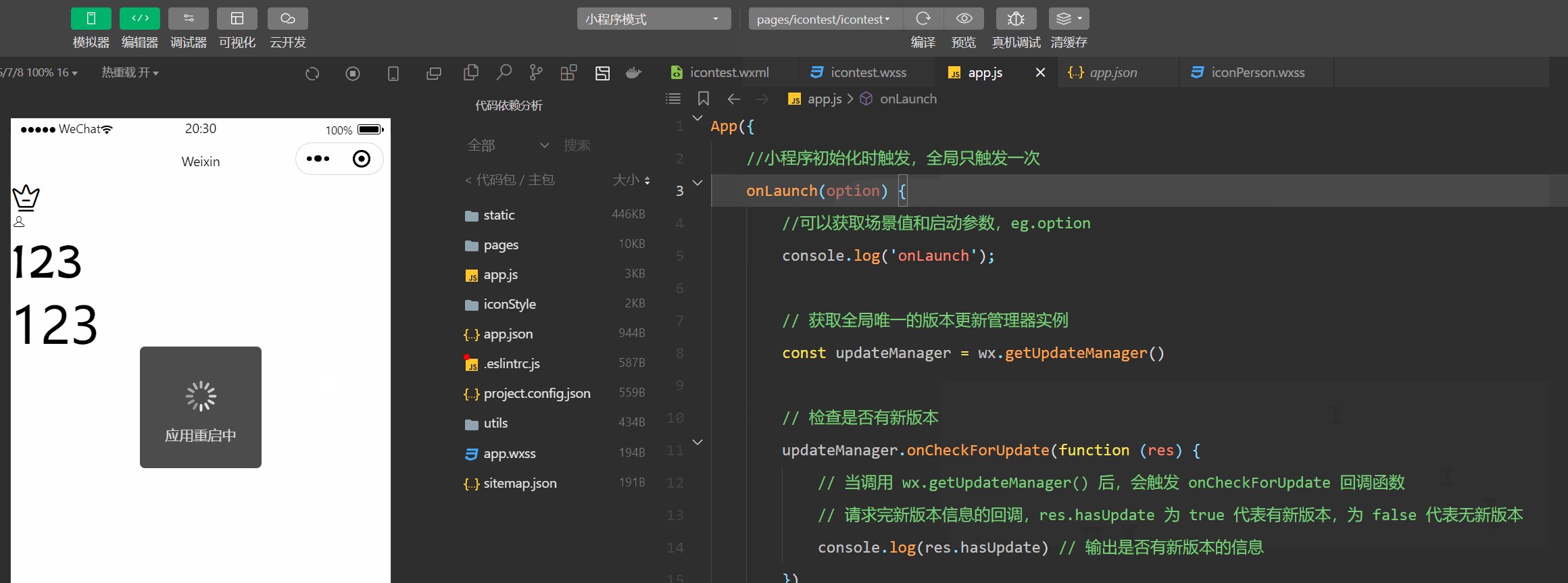
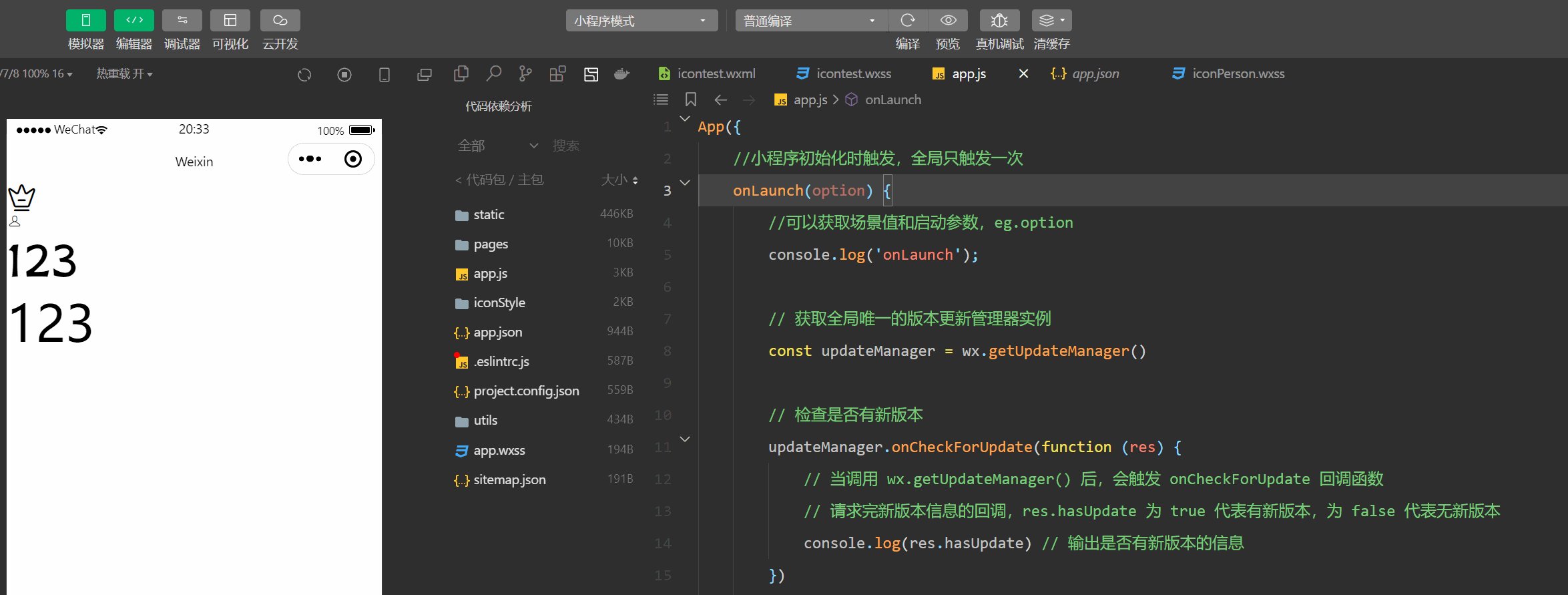
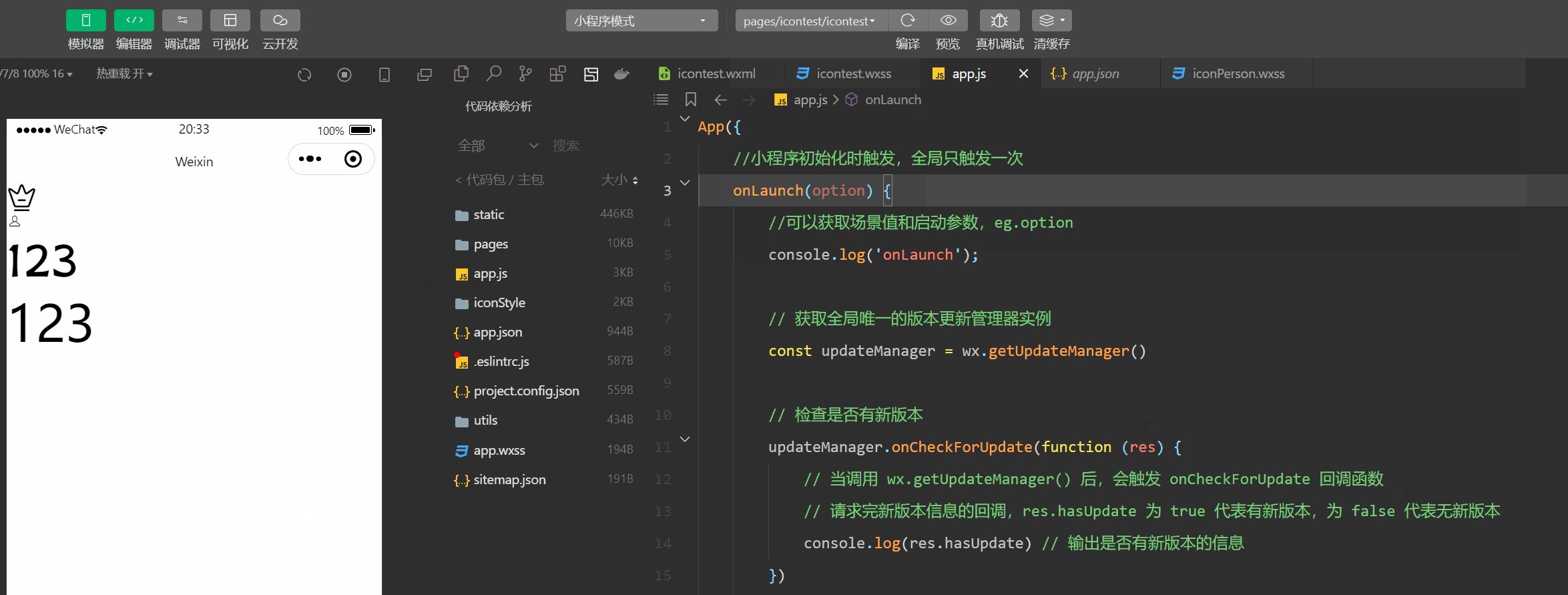
效果演示:
- 模拟成功的情况

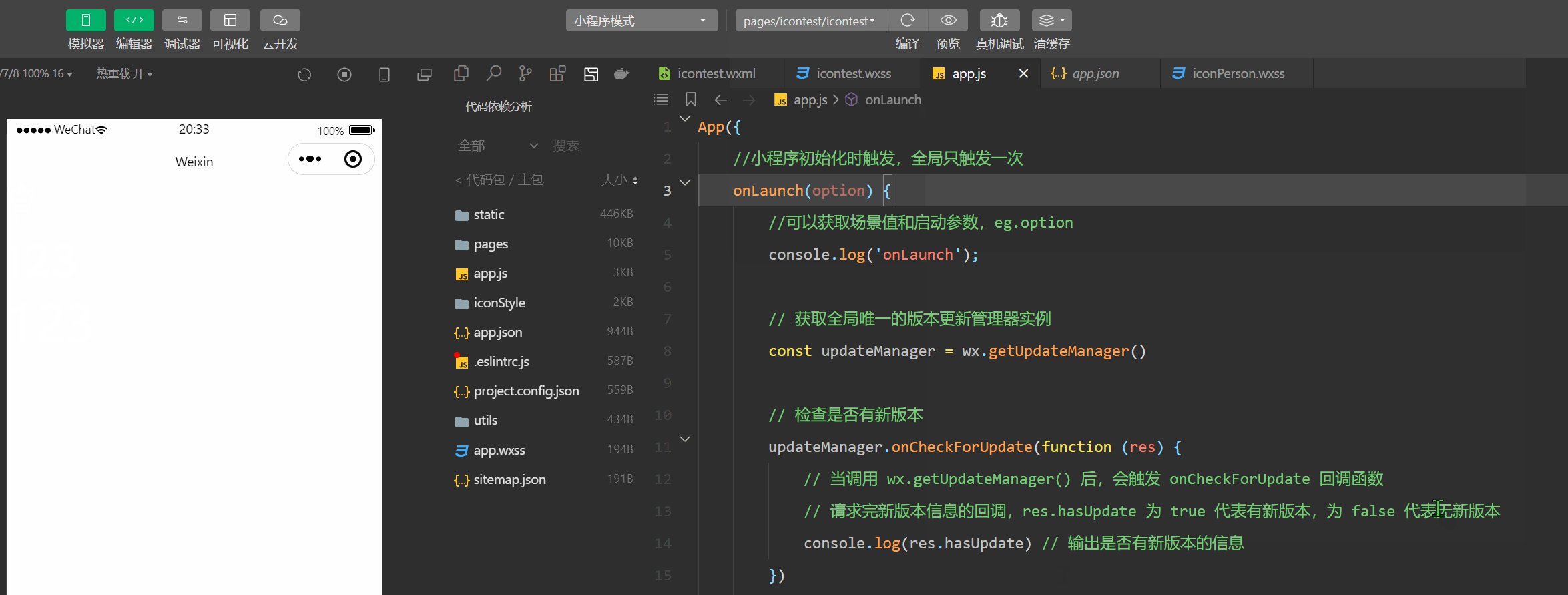
2.模拟失败的情况








 本文详细介绍了微信小程序中的onLaunch,onShow,onHide生命周期方法的用法,以及如何利用应用更新API进行版本检查、下载和应用的过程,包括成功和失败的模拟情况。
本文详细介绍了微信小程序中的onLaunch,onShow,onHide生命周期方法的用法,以及如何利用应用更新API进行版本检查、下载和应用的过程,包括成功和失败的模拟情况。

















 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










