注释很详细,直接上代码
新增内容
- 非嵌套情况求和
- 嵌套情况求和
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<button @click="add1">求第一个数组的和</button>
<button @click="add2">求第二个数组的和</button>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
arr1:[1,2,3,4,5],
arr2:[
{id:1,num:5},
{id:2,num:6},
{id:3,num:7},
{id:4,num:8}
]
},
methods: {// 方法
add1(){
//非嵌套情况求和
let sum=this.arr1.reduce((total,curr)=>{
return total+curr
},0)
console.log('第一个数组的和为:'+sum)
},
add2(){
//嵌套情况求和
let sum=this.arr2.reduce((total,curr)=>{
return total+curr.num
},0)
console.log('第二个数组的和为:'+sum)
}
}
})
</script>
</body>
</html>
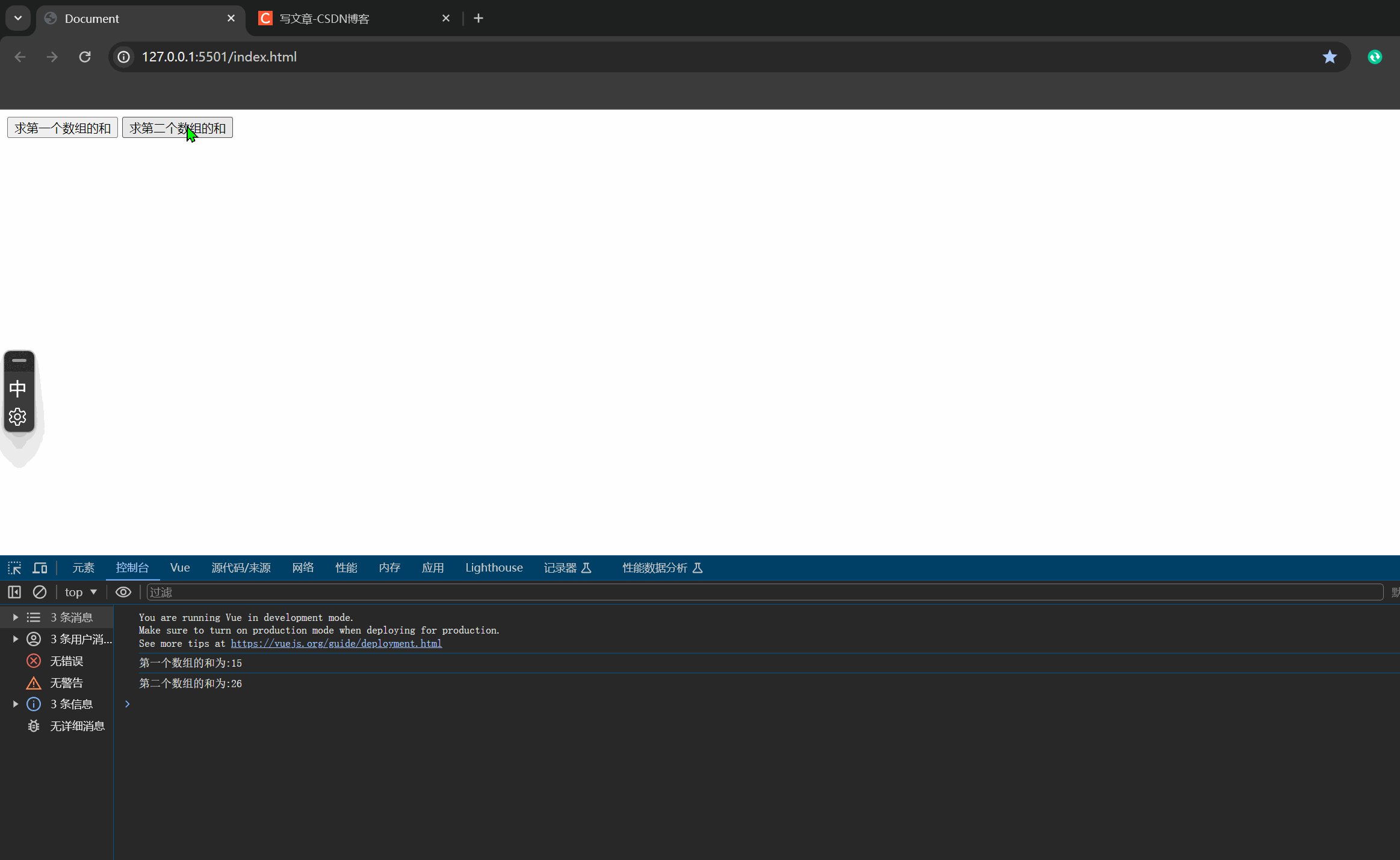
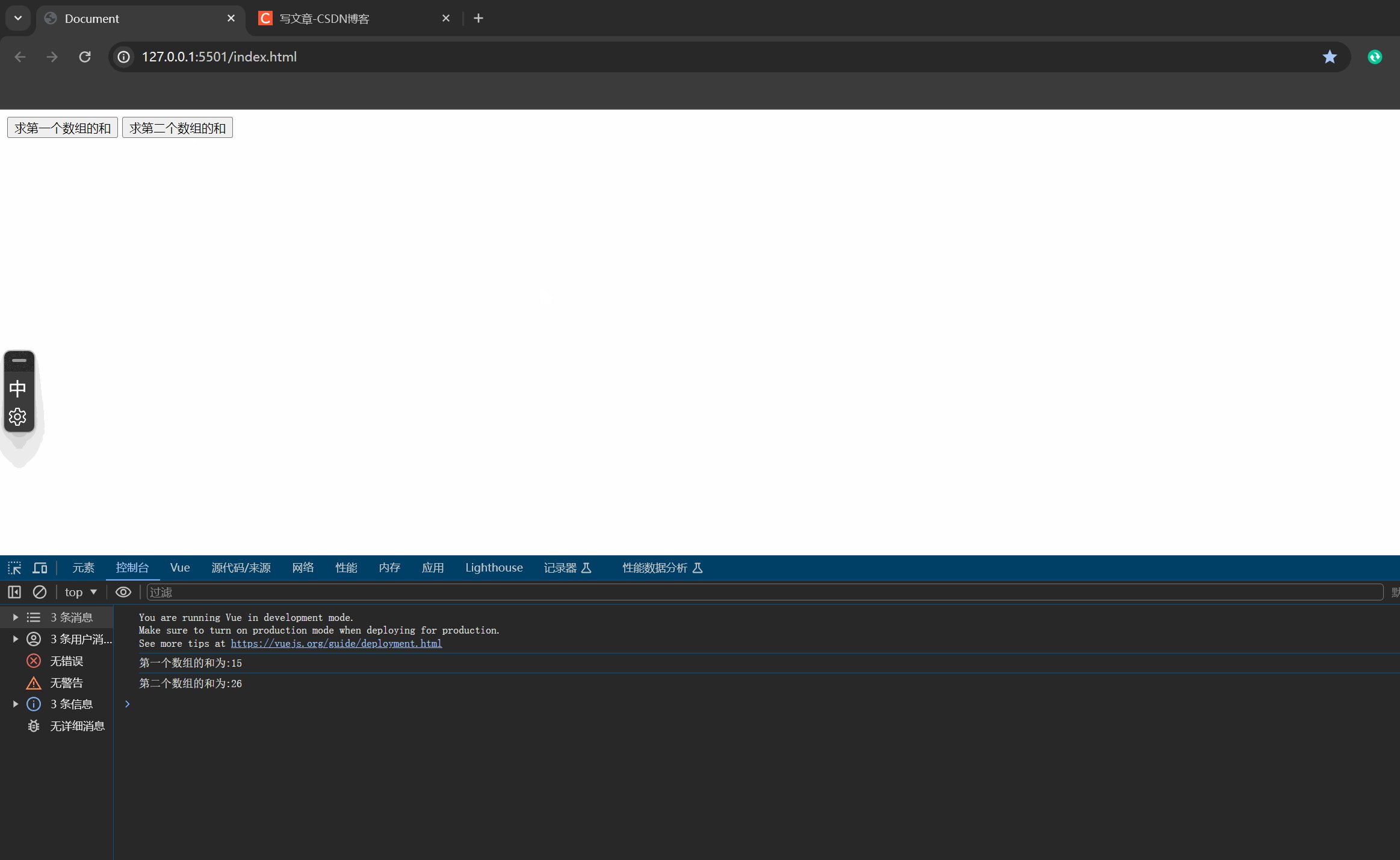
效果演示









 本文介绍了如何使用Vue.js在HTML中实现对非嵌套数组和嵌套对象数组的求和操作,通过`reduce`函数展示了数据绑定和方法的运用。
本文介绍了如何使用Vue.js在HTML中实现对非嵌套数组和嵌套对象数组的求和操作,通过`reduce`函数展示了数据绑定和方法的运用。
















 3831
3831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










