代码
<image class ="toWrite " bindtap ="toAddDiary"src ="../images/yy.png" style="width: 400px;"/>
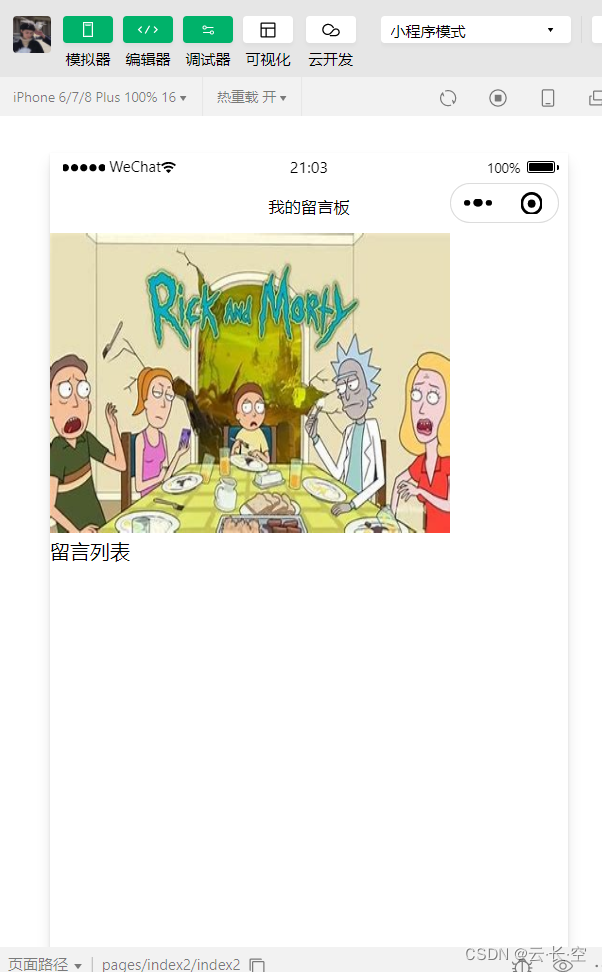
<!-- 显示留言 -->
<view class = "page">
<scroll-view lower-threshold="800"
bindscrolltolower="pullUp-Load"upper-threshold ="0 "scroll-y="true"
style = "height: {{win-dowHeight}}px;">
<view class ="page__bd">
<button style="width: 100px;height: 50px; border: 1px saddlebrown;"><view class = "weui-panel__hd" style="text-align: center;">留言列表</view>
</button>
<view>
<block wx:if="{{diaryList.length >0}}">
<navigator class="weui-media-box weui-media-box_text"
wx:for="{{diaryList}}"
wx:key = "diaryItem"url ="/pages/index /detail? ob-jectId={{item.objectId}}&count={{item.count}}" >
<view class="title">
主题:{{item.title}}</view>
<view class ="content">留言内容:{{item.content}}</view><view class= "info">
<view class="time">时间:{{item.updatedAt}}</view ><view class="count">浏览:{{item.count}}</view>
<view class="operate">
<icon type ="cancel dels"size ="16" > </icon>
<text class ="del"catchtap ="deleteDiary"data-id ="iitem.objectId}}">删除</text>
<icon type="success edits"size="16"></icon>
<text catchtap ="toModifyDiary" data-id ="{{item.objectId}}"data-content="{{item.content}}"data-title="{{item.title}}">编辑</text>
</view>
</view>
</navigator>
</block>
</view>
</view>
</scroll-view>
</view>
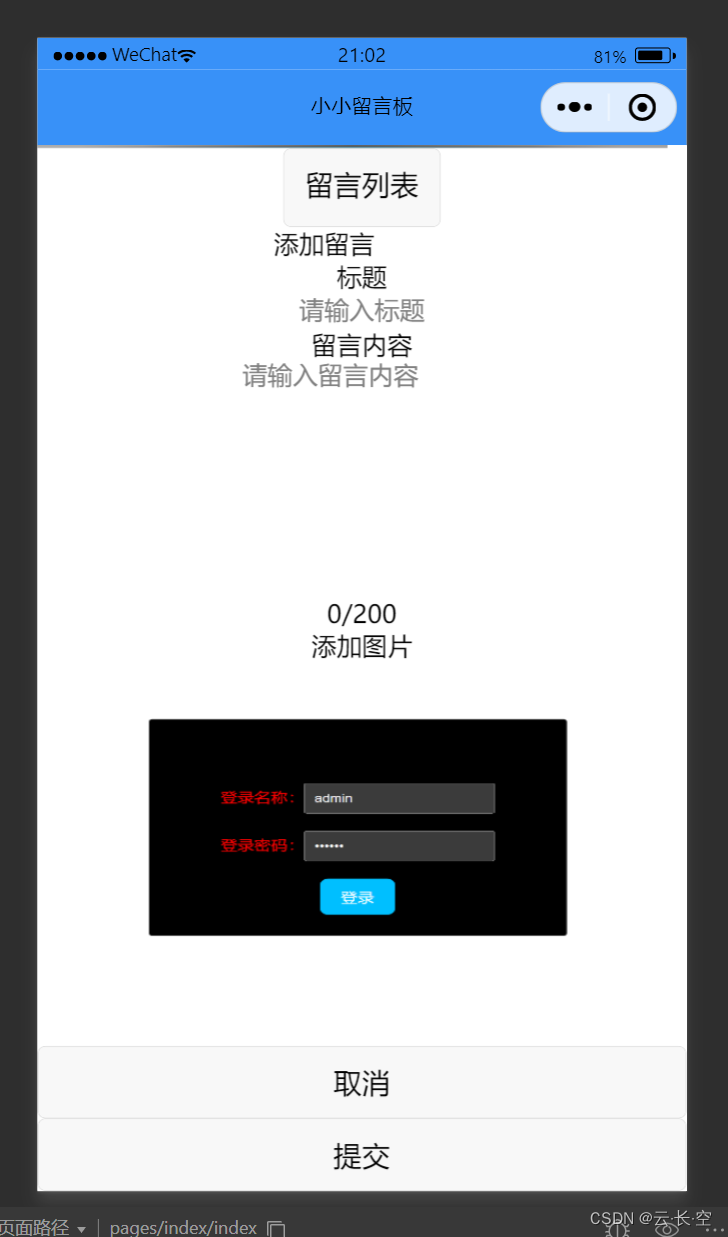
<!-- 添加留言 -->
<view class ="js dialog" id="androidDialog1" style="opacity:1;"wx:if="{{writeDiary}}">
<view class="weui-mask"></view>
<view class ="weui-dialog weui-skin_android">
<view class="weui-dialog__hd">
<strong class="weui-dialog__title" style="margin-left: 150px;">添加留言</strong>
</view>
<form bindsubmit="addDiary" report-submit="true">
<view class="weui-dialog__bd">
<view class="weui-cells__title" style="text-align: center;">标题</view>
<view class="weui-cells weui-cells after-title" >
<view class="weui-cell weui-cell input">
<view class="weui-cell__bd">
<input class="weui-input"name="title" placeholder="请输入标题" style="text-align: center;"/>
</view>
</view>
</view>
<view class ="weui-cel1s title" style="text-align: center;">留言内容</view>
<view class="weui-
///js
//引入Bmob逻辑文件及初始化数据
var Bmob = require('../../utils/bmob.js');
var common = require('../../utils/common.js');
var app = getApp();
var that;
var url = ""
Page({
data:{
writeDiary:false,//写留言
loading:false,
windowHeight:0,//定义窗口高度
windowWidth:0,//定义窗口宽度
limit:10, //定义数据提取条数
diaryList:[],//定义数据列表
modifyDiarys:false
},
//获取并显示留言数据
onShow:function(){
getList(this);
wx.getSystemInfo({ success:(res) => { that.setData({
windowHeight:res.windowHeight, windowWidth:res.windowWidth
})
}
})
/*
*获取数据*/
function getList(t,k){
that =t;
var Diary = Bmob.Object.extend("happy");//数据表 happy
var query = new Bmob.Query(Diary);
var queryl = new Bmob.Query(Diary);
query. descending('createdAt'); query.include( "own")//查询所有数据
query.limit(that.data.limit);
var mainQuery = Bmob.Query.or(query);
mainQuery.find({
success:function(results){//循环处理查询到的数据
console.log(results);
that.setData({
diaryList:results
})
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
//添加数据
},
toAddDiary:function() {
that.setData({
writeDiary:true
})
},
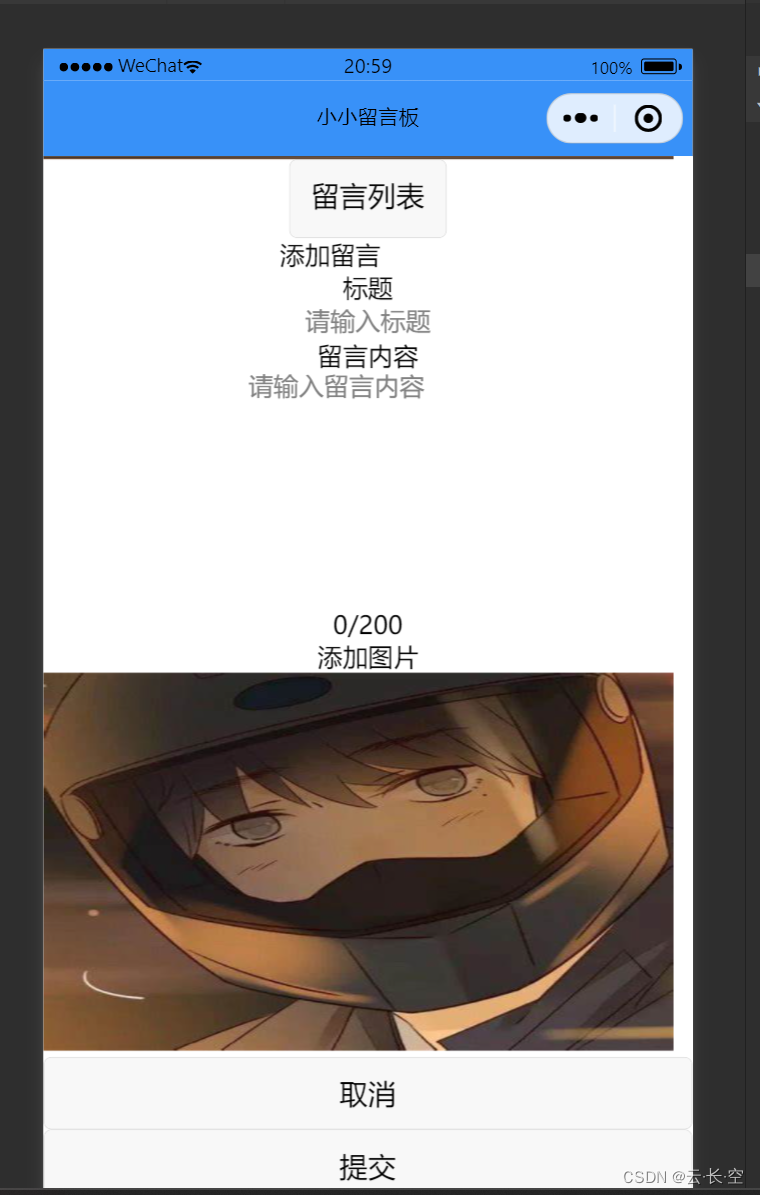
//添加图片
uppic:function(){
var that = this;
wx.chooseImage({
count:1,//默认9
sizeType:['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate =new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期做文件主
var tempFilePath=[tempFilePaths[0]];
var extension=/\([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name =newDateStr+"."+extension;//上传的图片的别名
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function(res){
console.log(res.url());
url = res.url();
that.setData({
url:ur1
})
},
function(error){
console.log(error);
}
)
}
}
})
},
//添加留言数据
addDiary:function(event){
var title =event.detail.value.title;
var content=event.detail.value.conten
//csss
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
/* .toWrite{
position: absolute;
left: 30px;
width: 300px;
height: 300px;
} */
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
/* .weui-panel__hd{
margin-top: 330px;
margin-left: 130px;
} */
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}index
<view class= "page">
<view>
<view>
<view>留言主题:</view>
<view>{{rows.title}}</view><view>
<view>留言内容:</view>
<view>{{rows.content}}</view>
<view class = "pic">
<image src="{{rows.image}}"/></view><view>
浏览次数:{{rows.count}}</view >
<view>创建时间:{{rows.createdAt}} </view>
</view></view></view>
<view class="footer">
<text> Copyright©2017-2019www.smartbull.cn</text></view></view>
js
var Bmob = require('../../utils/bmob.js');
Page({ data:{
rows:{} //留言详情
},
onLoad:function(e){
//页面初始化options为页面跳转所带来的参数
console.log(e.objectId)
var objectid = e.objectid;
var newcount =e.count;
var that = this;
var Diary = Bmob.Object.extend("test");
var query = new Bmob.Query(Diary);
query.get(objectId,{
success:function(result) {
console.log(result);
that.setData({ rows:result,})
newcount = parseInt(newcount)+1//浏览次数加1
result.set("count",newcount)//保存浏览次数 result.save()
},
error:function(result,error){ console.log("查询失败");
}
});
}
})
css
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.log-item {
margin-top: 20rpx;
text-align: center;
}
.log-item:last-child {
padding-bottom: env(safe-area-inset-bottom);
}结果:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








