一.什么是路由?
1.单页面程序SPA(single page web application):
在理解什么是路由的前提下我们先来了解一下Vue ,接触Vue的我们都知道Vue是一个单页面程序简称SPA(single page web application), 那么什么是单页面程序呢?所谓的单页面程序就是一种特殊的Web应用程序它将所有的内容都显示在一个Web页面中,在Web页面初始化时加载相应的(所有的)HTML、Css、Javascript,页面加载完后不会因为用户的操作而进行重新加载和跳转,而是利用Javascript动态的变换HTML也就是现实和隐藏从而实现用户的交互,因为所有的内容都处在一个Web页面中所以首次加载的时候会比较慢。
现在SPA我们熟悉了那么我们如何去实现一个单页面的Web程序可以根据用户的需求去显示不同的内容呢? 这时我们的路由就来了!!
2.路由(vue-router):
现在大家知道了Vue是一个单页面程序 单页面程序始终只有一个Web页面,而路由就是根据不同的URL锚点路径在容器中加载不同的模块,也就是说可以通过用户点击不同的位置将容器里的模块内容给替换掉,路由的本质作用就是做页面的导航,但是页面还是一个面只是根据不同的路径触发将容器里的内容给替换掉了而已。

二.路由的创建
小编有一期出了一篇Vue脚手架的安装,当我们安装的时候会选择一些配置项哪些配置项选择后Vue就会自动的给我们的项目安装路由
如果没有这个项目的也不要着急我们现在可以直接对没有路由的Vue项目进行安装路由:
官方:https://router.vuejs.org/zh/
下载/CDN:CDN:https://unpkg.com/vue-router@3.0.1/dist/vue-router.js
或使用NPM安装
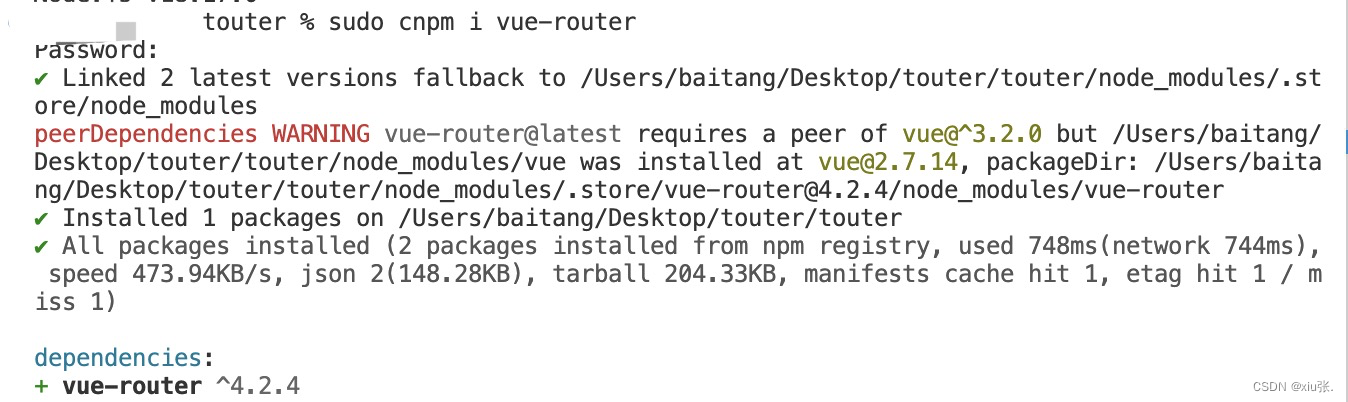
npm install vue-router //安装路由直接将你的Vue项目文件使用cmd在终端打开输入上面的代码即可 
查看是否安装成功
然后创建一个router文件

配置router路由
import Vue from 'vue' //引入Vue包
import VueRouter from 'vue-router' //引入router包
import HomeView from '../views/HomeView.vue' //引入需要加载的组件模块
Vue.use(VueRouter)//进行调用
//创建路由实例
const routes = [
//绑定一级路由
{
path:"/", //地址
name: 'home', //命名
component: HomeView //加载的模块
}
]
// 创建router实例 传routes配置 routes配置为我们定义的路由
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
// 进行输入
export default router

如有操作失误或者有讲解错误欢迎指出!!!
如果没操作好的也可以戳我!!手把手教会!!!





















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








