HTML-1
标签-1
1. HTML语法规范
1.1 基本语法概述
- HTML标签是由尖括号包围的关键词,例如
<html> - HTML标签通常是成对出现的,称为双标签。例如
<html></html>。 - 也有些特殊的标签必须是单个标签,称为单标签。例如
<br /><hr />。
1.2标签关系
- 包含关系
<head>
<title></title>
</head>
- 并列关系
<head></head>
<body></body>
2.HTML基本结构标签
<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取HTML5版本来显示页面。<html lang= "en" >告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。中文:zh-CN<meta charset="UTF-8" />必须写,采取UTF-8来保存文字,如果不写就会乱码。<html></html>根标签<head></head>文档的头部,head标签中我们必须设置的标签是title标签<title></title>文档的标题<body></body>文档的主体,页面的内容基本都是放到body里面的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- 字符的编码方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 简单理解为制定了浏览器的渲染模式,以IE的最高版本模式Edge去渲染页面,为了解决兼容性问题 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--
viewport 视口,就是设备的屏幕上用来显示我们的网页的那一块区域;
content属性值 :
width:可视区域的宽度,值可为数字或关键词device-width
height:同width
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放 -->
<title>基本结构</title>
<style>
</style>
</head>
<body>
</body>
</html>
3.标题标签
<h1>-<h6>6个等级的网页标题,重要性依次递减。一个标题独占一行。字体加粗。
<h1>这是一只草莓熊</h1>
<h2>这是一只有草莓香味的熊</h2>
<h3>这是一只带毛的熊</h3>
<h4>这是一个厕所除臭剂</h4>
<h5>嘻嘻</h5>
<h6>呼</h6>

4.段落和换行标签
*<p>段落标签用于定义段落,将网页分为若干个段落。
<p>我是一个段落标签</p>
*<br >换行标签,强制换行显示。
5.文本格式化标签
- 加粗标签
<strong></strong> - 倾斜标签
<em></em> - 删除线
<del></del> - 下划线
<ins></ins>
<p>这是一只加粗的<strong>草莓熊</strong></p>
<p>这是一只倾斜的<em>草莓熊</em></p>
<p>这是一只删除线的<del>草莓熊</del></p>
<p>这是一只下划线的<ins>草莓熊</ins></p>

6.<div>和<span>标签
<div>标签用来布局(大盒子),但是一行只能放一个<div>,有weight、height属性。<span>标签用来布局(小盒子),一行上可以多个<span>,没有weight、height属性。
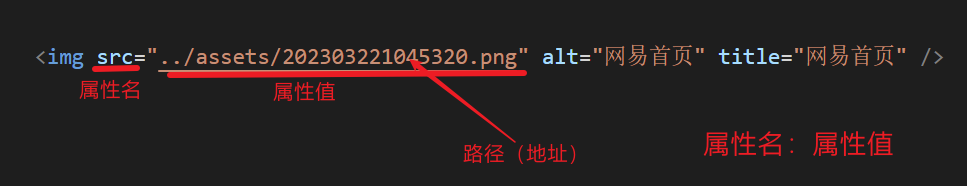
7.图像标签和路径

7.1.1图像标签
*<img>标签定义HTML页面中的图像。
<h4>图像标签的使用:</h4>
<img src="xiong.png"/>
- 图像标签的属性
- src是
<img>标签的必须属性,用于指定图像文件的路径和文件名。 - alt 替换文本,图像显示不出来的时候用文字替换。
- title提示文本,鼠标放到图像上,提示的文字
- width 设置图像的宽度
- height 设置图像的高度
- border 设置图像的边框粗细
<h4>图像标签的使用:</h4>
<img src="xiong.png" width="99" border="9"/>
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="xiong1.png" alt="这是一只草莓熊"/>
<h4>title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="xiong .jpg" title="这还是一只草莓熊" />

7.1.2音频标签
<audio src="" controls ></audio>

- 注意点: • 音频标签目前支持三种格式:MP3、Wav、Ogg
7.1.3视频标签
<video src="./test.mp4" controls ></video>

- 视频标签目前支持三种格式:MP4 、WebM 、Ogg
7.2路径
- 目录文件夹:普通文件夹,里面存放了我们做页面所需要的相关素材,比如html文件、图片等。
- 根目录:打开文件夹的第一层就是根目录。
7.2.1. 相对路径
- 以引用文件夹所在的位置为参考基础,建立出的路径。图片相对于HTML页面的位置。
- 分类
- 同一级路径,图像文件位于HTML同一级文件
<img src="xiong,png" /> - 下一级路径,图像文件位于HTML下一级文件
<img src="images/xiong,png" /> - 上一级路径,图像文件位于HTML上一级文件
<img src="../xiong,png" />
7.2.2. 绝对路径
- 目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
<img src="D:\网页设计之HTML\index.html" />
<img src="https://c-ssl.duitang.com/uploads/item/202007/04/20200704081642_UyNJc.jpeg" />
8.超链接标签
- 链接语法的格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
- href ,必须属性,用于指定链接目标的url地址,当标签应用herf属性时,它就具有了超链接的功能。
- target,用于指定链接的打开方式,其中_self为默认值,_blank为在新窗口中的打开方式。
- 链接分类
- 外部链接:例如
<a href="http://www.baidu.com">百度</a> - 内部链接:网站内部页面之间的相互链接,直接链接內部网页名称即可,例如
<a href="index.html">首页</a> - 空链接:如果当时没有确定的链接目标时,
<a href="#">首页</a> - 下载链接:如果href里面的地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:当我们点击链接,可以快速定位到页面中的某一位置。
- 在链接文本中的herf属性中,设置属性值为#名字的形式,如
<a href="#two">第二集</a> - 找到目标位置标签,里面添加一个id属性=刚才的的名字,如
<h3 id="two">第二集介绍</h3>
<a href="#two">内部链接</a>
<h3>外部链接</h3>
<a href="https://baike.baidu.com/item/草莓熊" target="_blank">草莓熊</a>
<h3>打开窗口的方式 默认的值是_self当前窗口打开页面 _blank 新窗口打开页面</h3>
<a href="https://baike.baidu.com/item/草莓熊" target="_self">草莓熊</a>
<h3 id="two">内部链接:网站内部页面之间的相互链接</h3>
<a href="标题标签.html" targer="_self">标题标签</a>
<h3>空链接:#</h3>
<a herf="#" targer="_self">草莓熊</a>
<h3>下载链接:地址链接的是文件.exe或者是zip等压缩包形式</h3>
<a href="标题标签.zip">下载文件</a>
<h3>网页元素的链接</h3>
<a href="https://baike.baidu.com/item/草莓熊" targer="_self"><img src="xiong.png"/></a>
 ,
,
9.注释标签和特殊字符
- 注释标签
注释内容将不会执行
<!--注释内容-->
- 特殊字符
<p>空格字符 </p>
<p>小于号<</p>
<p>大于号></p>

- 总结






















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








