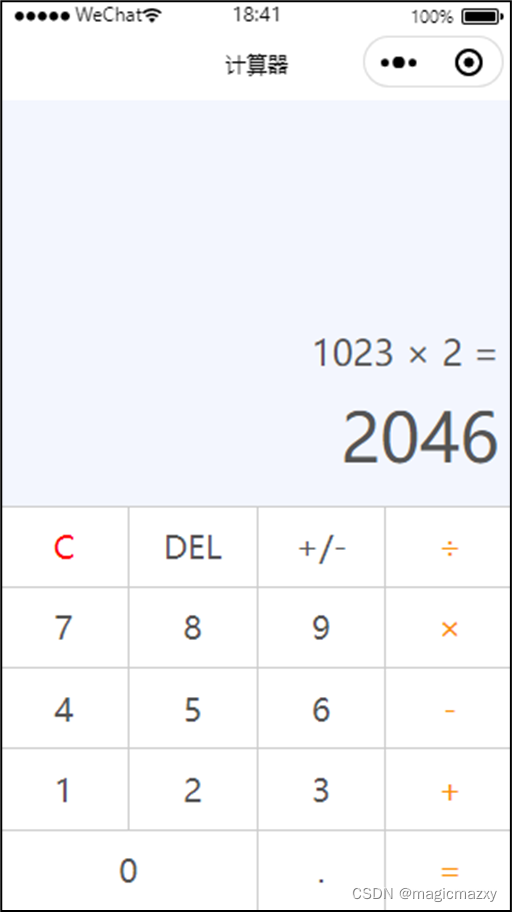
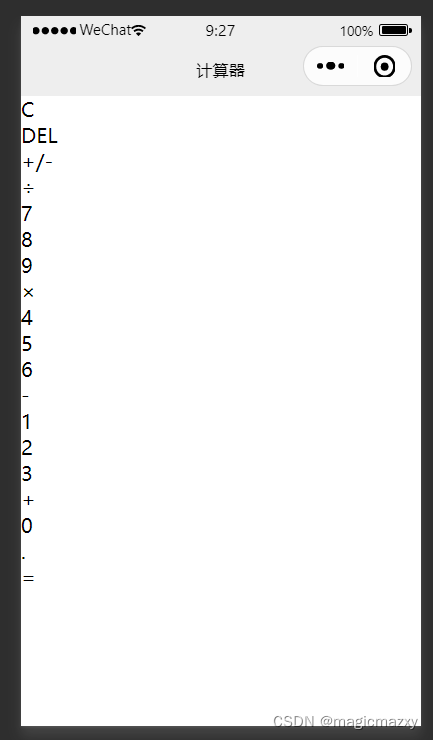
一、运行效果

二、知识储备
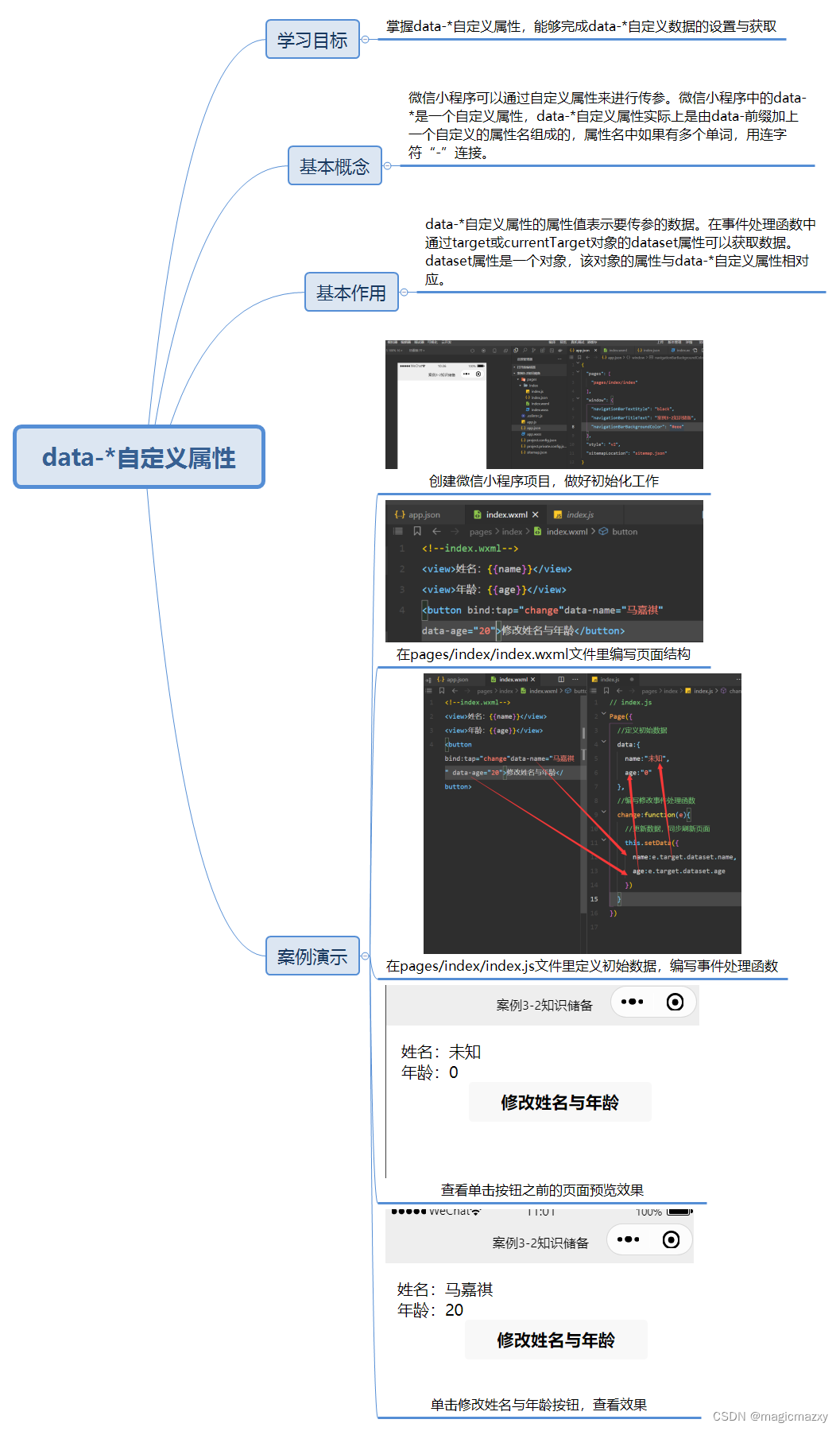
(一)data-* 自定义属性

(二)模块

三、实现步骤
(一)准备工作
1、创建项目
- 创建微信小程序项目 - 计算器

- 单击【确定】按钮

- 按照管理,做一些初始化工作

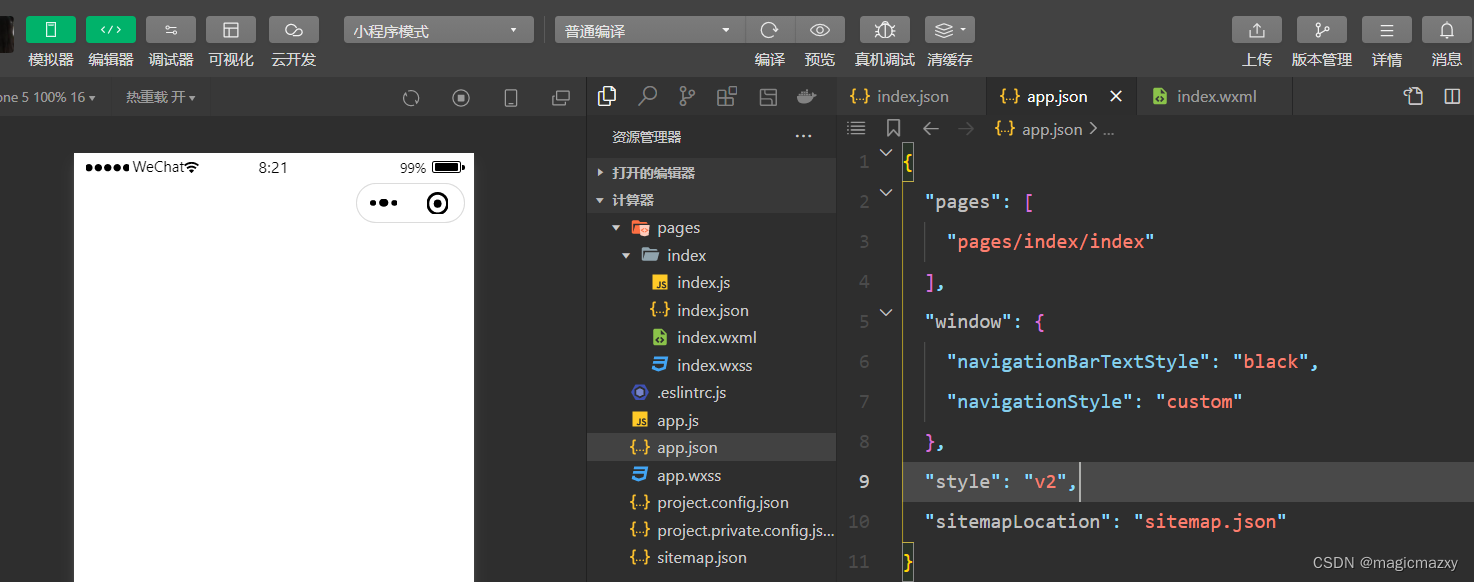
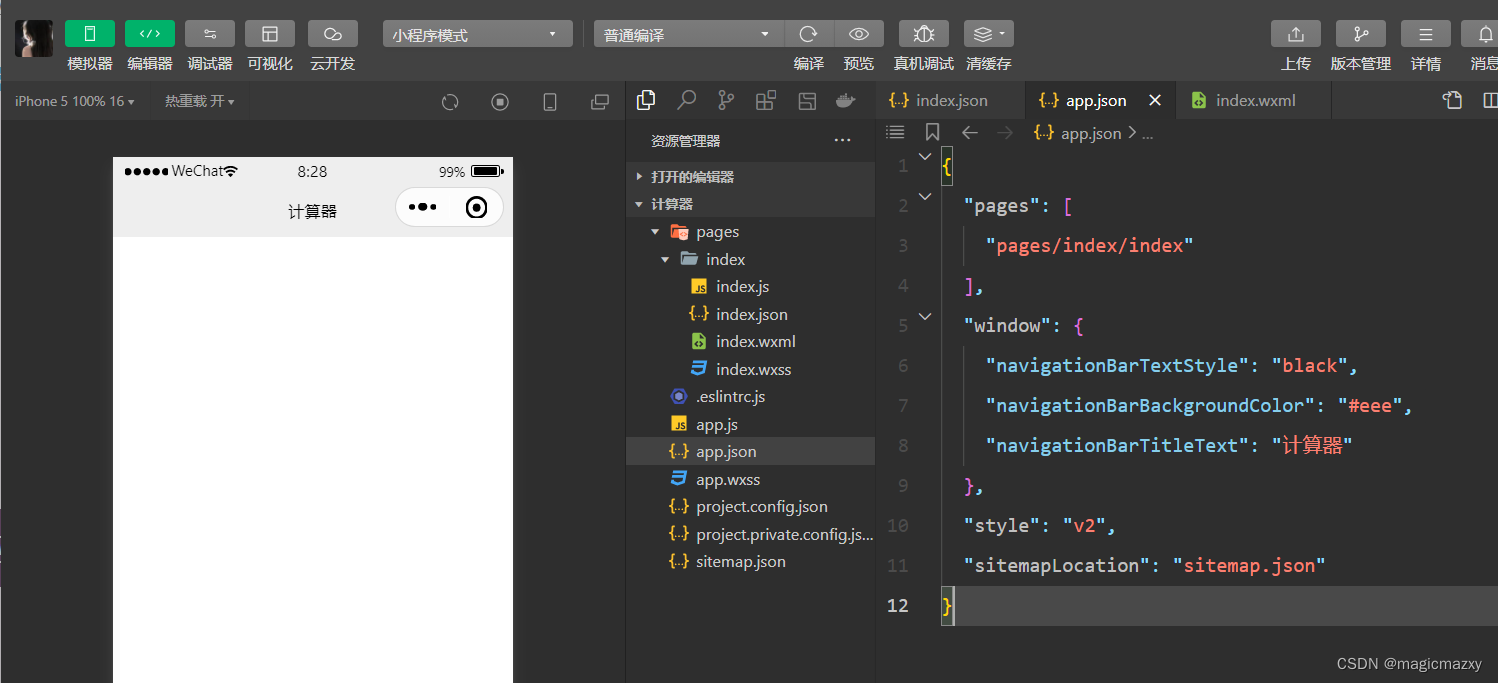
2、设置导航栏
- 在APP.json文件设置唯你懂配置项

(二)实现页面结构
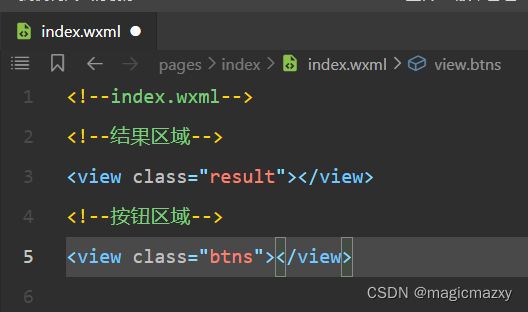
- pages/index/index.wxml文件
1、编写页面整体结构

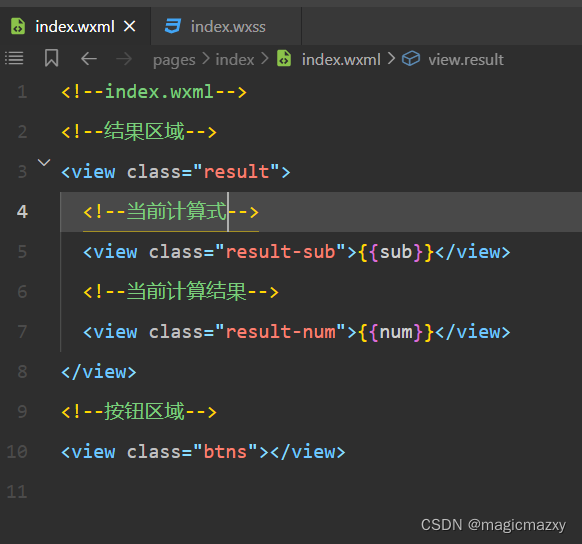
2、编写结果区域
- 两行内容:第一行是当前的计算式,第二行是当前计算结果

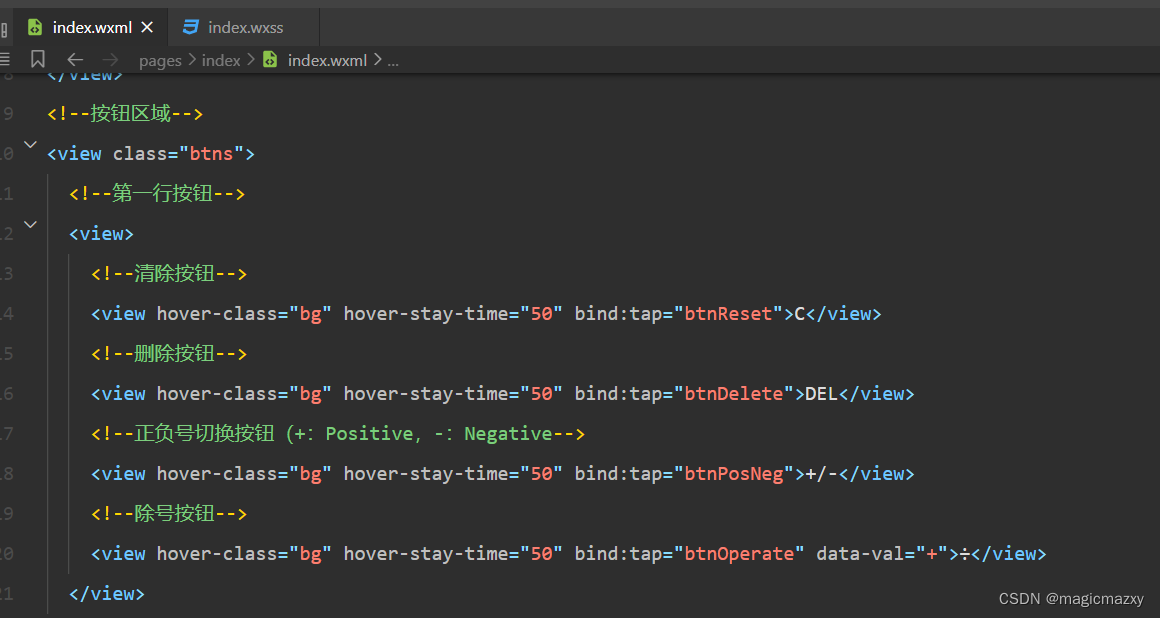
3、编写按钮区域第一行按钮的结构
- 第一行包含四个按钮:清除按钮,删除按钮,正负号切换按钮,除号按钮

- 第20行代码设置了data-val自定义属性,用于区分不同按钮
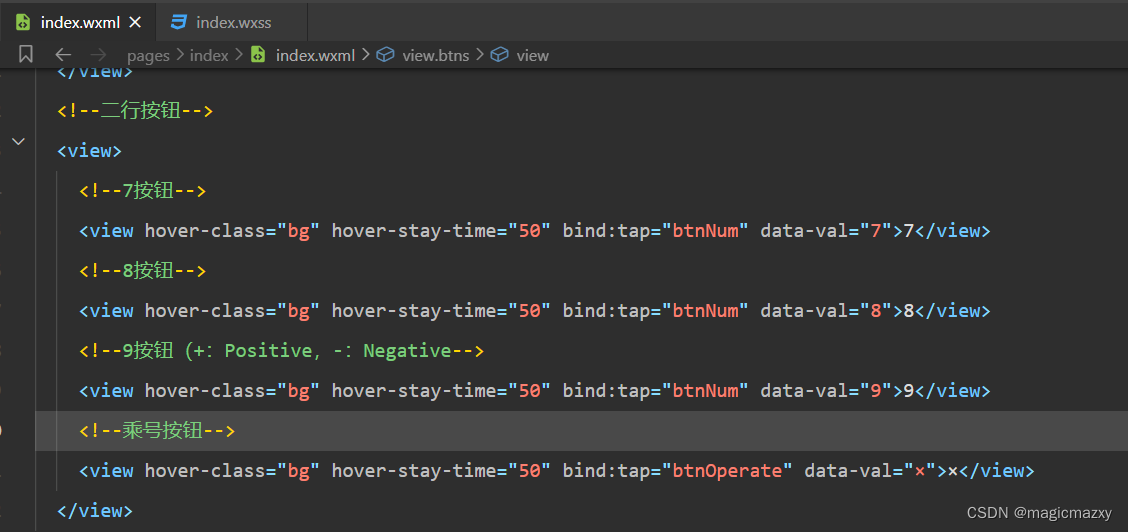
4、编写按钮区域第二行按钮的结构
- 第二行包含四个按钮:7按钮,8按钮,9按钮,乘号按钮

- 四个按钮都设置了data-val自定义属性,用于区分不同按钮
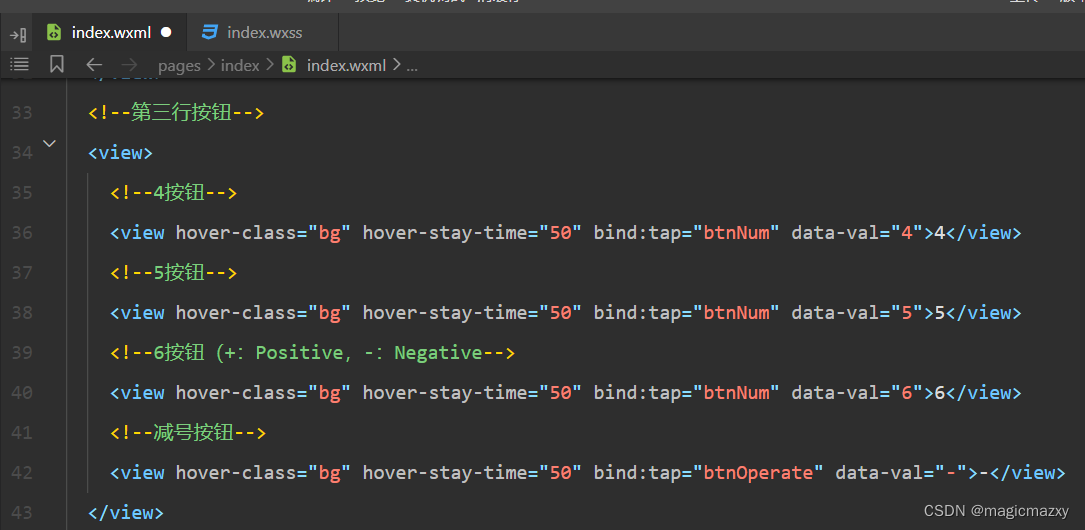
5、编写按钮区域第三行按钮的结构
- 第三行包含四个按钮:4按钮,5按钮,6按钮,减号按钮

- 四个按钮都设置了data-val自定义属性,用于区分不同按钮
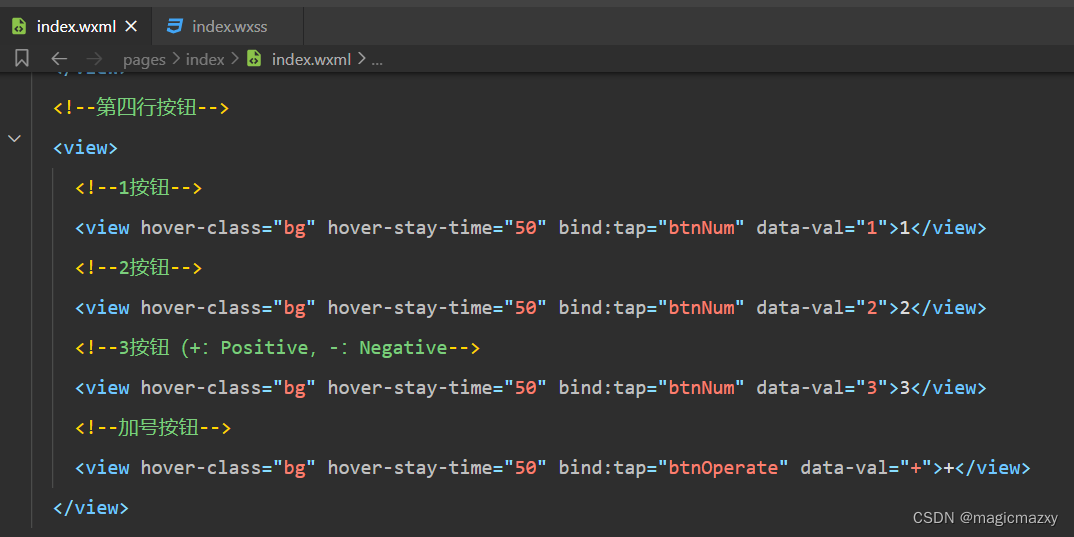
6、编写按钮区域第四行按钮的结构
- 第四行包含四个按钮:1按钮,2按钮,3按钮,加号按钮

- 四个按钮都设置了data-val自定义属性,用于区分不同按钮
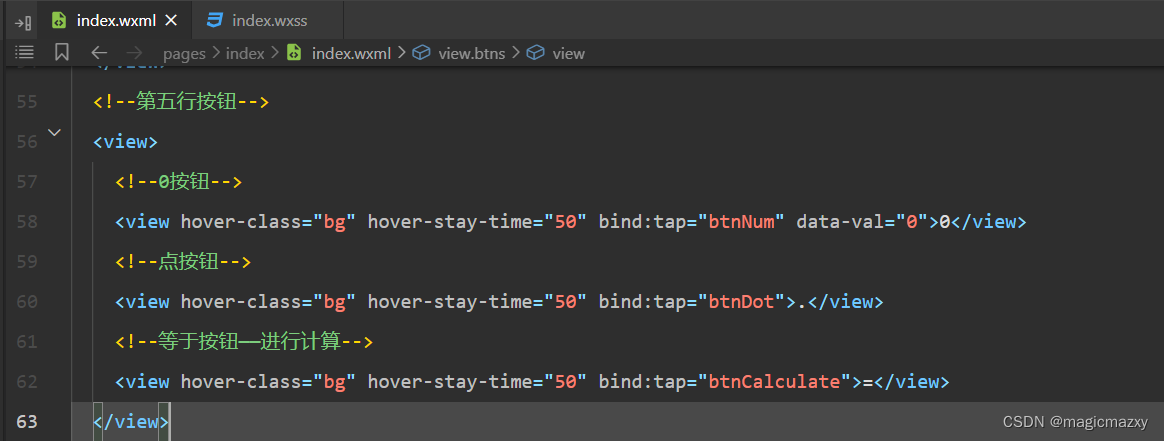
7、编写按钮区域第五行按钮的结构
- 第五行包含三个按钮:0按钮,点按钮,等于按钮

- 第58行代码设置了data-val自定义属性,用于区分不同按钮
- 查看预览效果

8、查看页面结构源代码
<!--index.wxml-->
<!--结果区域-->
<view class="result">
<!--当前计算式-->
<view class="result-sub">{
{
sub}}</view>
<!--当前计算结果-->
<view class="result-num">{
{
num}}</view>
</view>
<!--按钮区域-->
<view class="btns">
<!--第一行按钮-->
<view>
<!--清除按钮-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnReset">C</view>
<!--删除按钮-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnDelete">DEL</view>
<!--正负号切换按钮(+:Positive,-:Negative-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnPosNeg">+/-</view>
<!--除号按钮-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnOperate" data-val="÷">÷</view>
</view>
<!--第二行按钮-->
<view>
<!--7按钮-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="7">7</view>
<!--8按钮-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="8">8</view>
<!--9按钮(+:Positive,-:Negative-->
<view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="9">9</view>
<!--乘号按钮







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4531
4531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








