千峰教育 vue3课程笔记-----v-bind基础使用
1.V-bind(动态样式)
语法:v-bind:class/src/样式=”js语句或者变量名” 简写:样式=“”
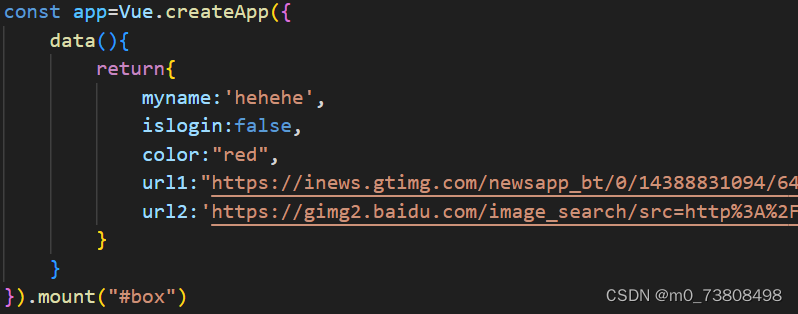
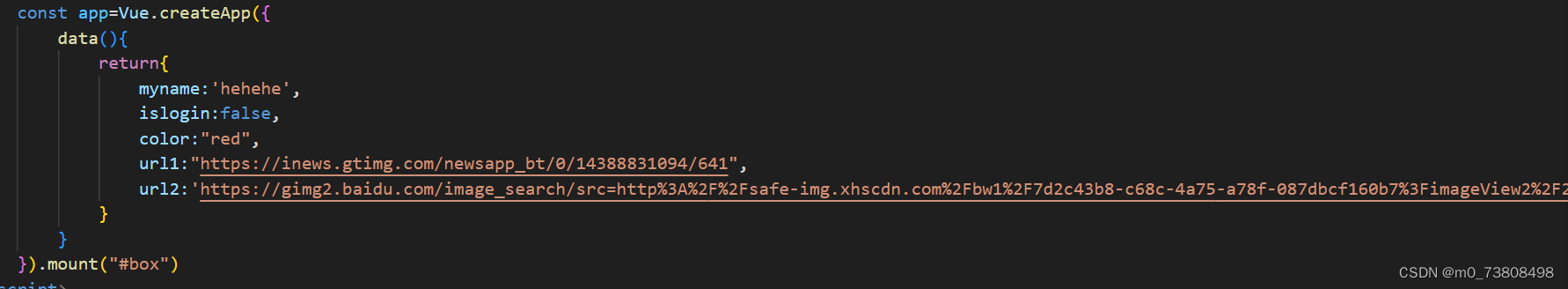
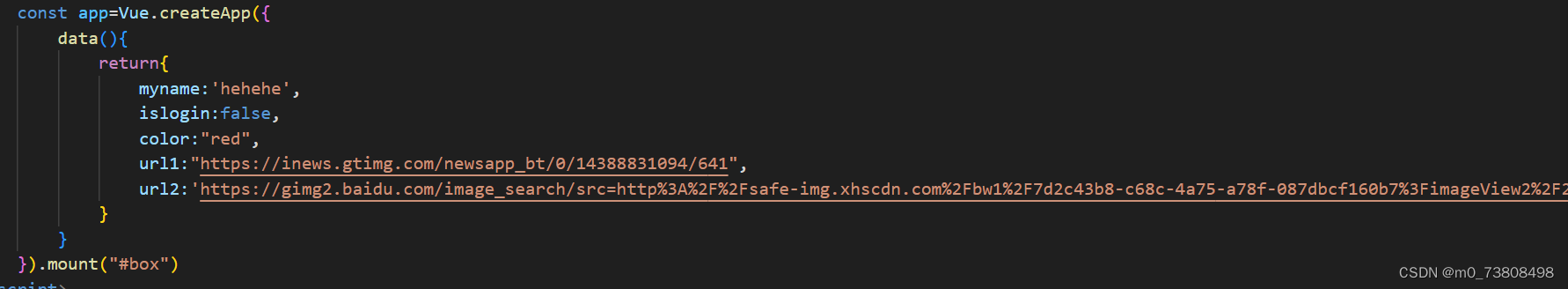
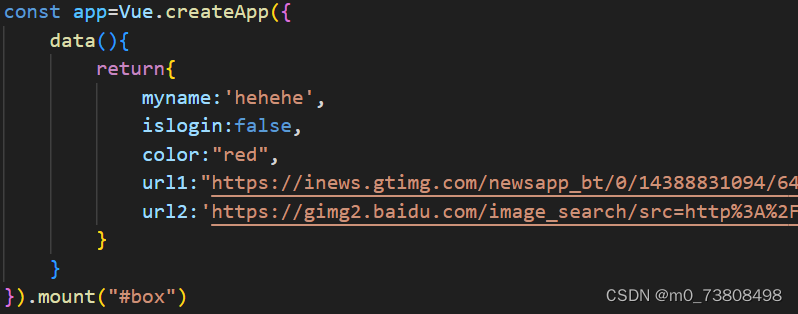
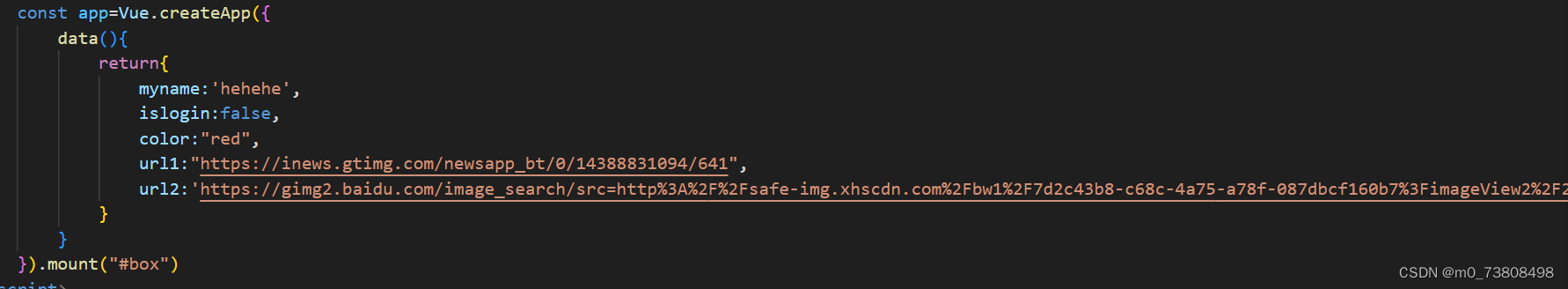
1.1 单个样式动态:
![]()

:class=”” “”里面的color对应的是data里面的color变量值red red对应.red样式

1.2 三目运算配合样式动态显示


注意:三目运算的格式切换样式要加‘’
1.3超链接三目运算控制


注意:这边三目无需要引号
千峰教育 vue3课程笔记-----v-bind基础使用
1.V-bind(动态样式)
语法:v-bind:class/src/样式=”js语句或者变量名” 简写:样式=“”
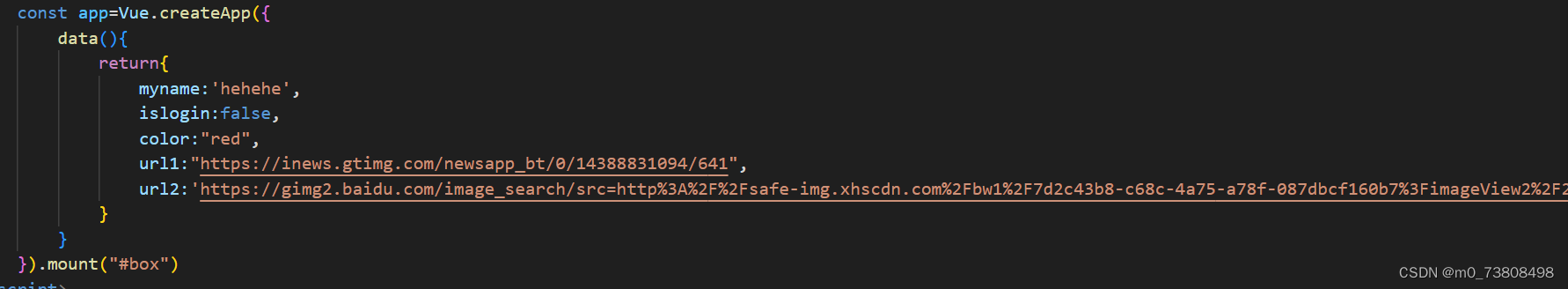
1.1 单个样式动态:
![]()

:class=”” “”里面的color对应的是data里面的color变量值red red对应.red样式

1.2 三目运算配合样式动态显示


注意:三目运算的格式切换样式要加‘’
1.3超链接三目运算控制


注意:这边三目无需要引号











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


