
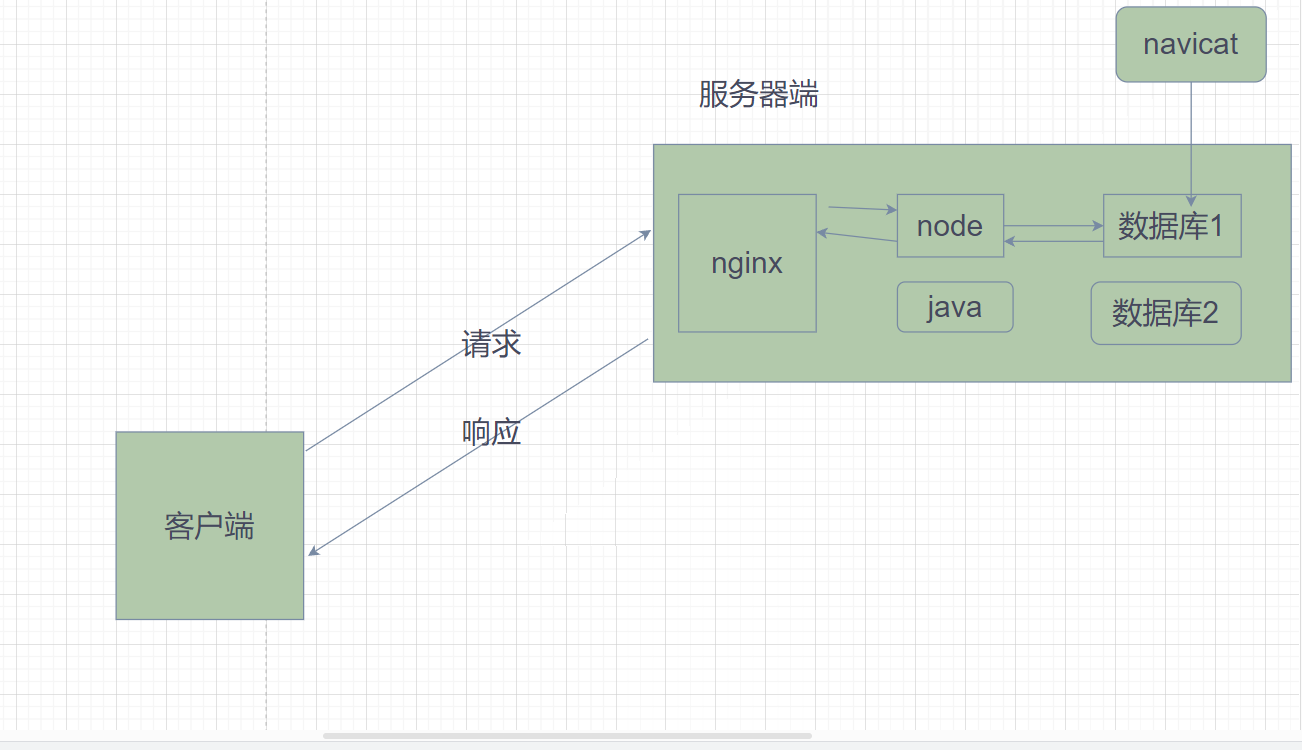
客户端发送请求到服务器端nginx接收到再发送给node发送到数据库,数据库接收到客户端发来的请求返回给 node 在返回给nginx 最后响应给客户端 这样数据响应到了
客户端
在自己项目中找到vue /api/goods--->修改vue.config.js
module.exports = {
devServer: {
proxy: {
"/api": {
// target: "https://www.liulongbin.top:8888/api/private/v1",
target: "http://localhost:8888/api/private/v1",
changeOrigin: true,
pathRewrite: {
"^/api": "",
},
},
},
},
};运行客户端
npm run servenode运行
先下载依赖包 npm i
在运行命令 node app.js
找到这个 /config/default.json文件
{
。。。。
"db_config" : {
"protocol" : "mysql",
"host" : "127.0.0.1",
"database" : "mydb",
"user" : "root",
"password" : "123456",
"port" : 3306
}
}数据库
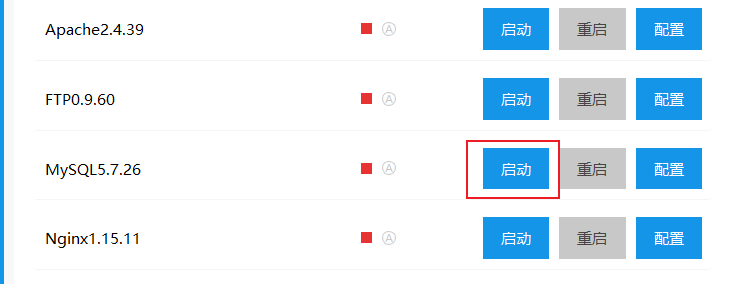
工具:phpStudy --->mysql 服务跑起来

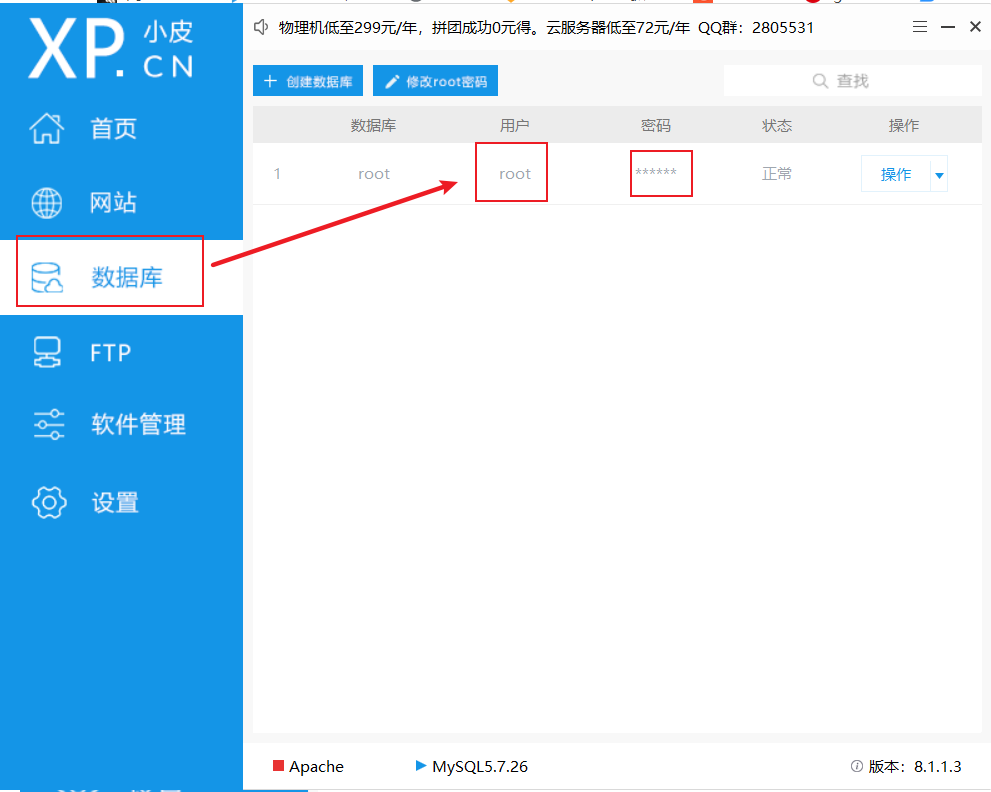
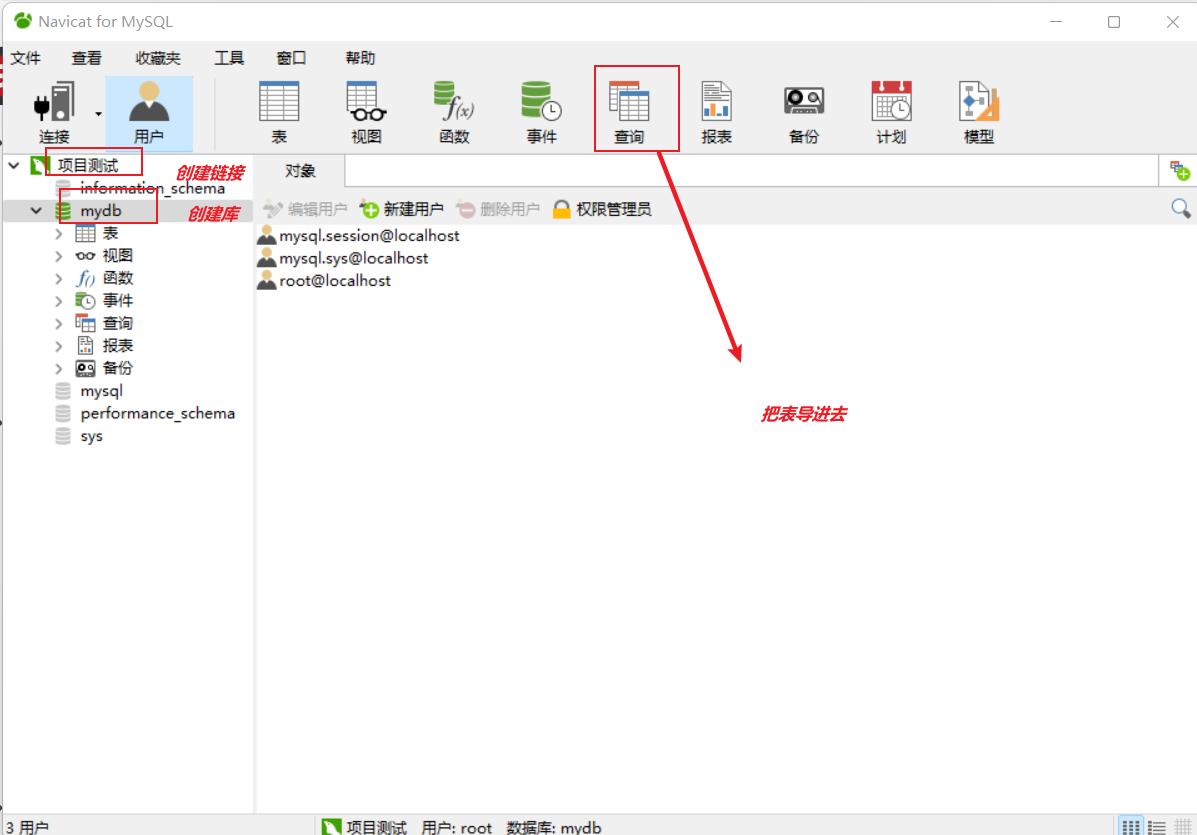
navicat操作
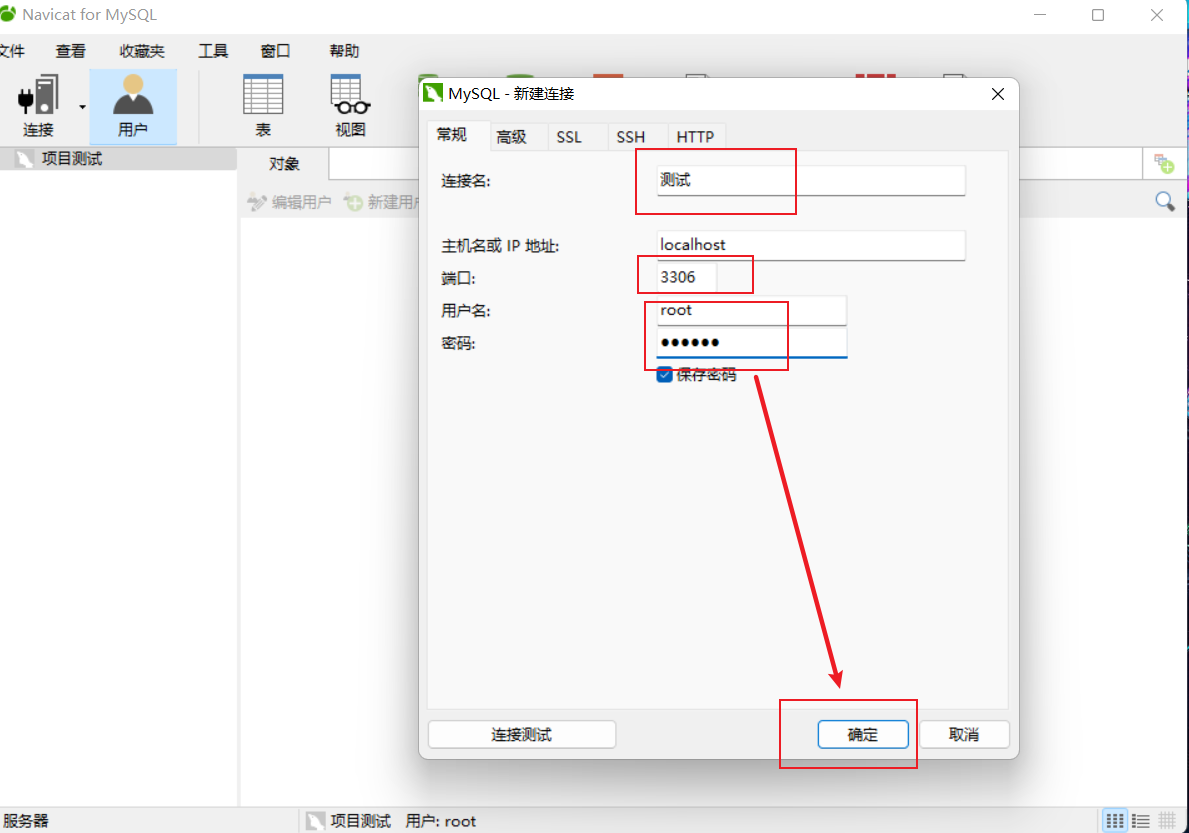
创建链接
设置数据库账号密码

navicat链接数据库
























 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










