目录
前言
综合运用本学期所学内容及个人自学知识,使用HarmonyOS 4.0及以上版本开发一款具有实用性和创新 性的移动应用软件。
一、项目目标
综合运用本学期所学内容及个人自学知识,使用HarmonyOS 4.0及以上版本开发一款具有实用性和创新 性的移动应用软件。
二、项目介绍
黑马健康是一款功能全面的健康管理应用,它通过提供个性化的饮食记录、健康评估等功能,帮助用户轻松管理健康,改善饮食和生活习惯。无论是需要减肥塑形,还是关注日常营养摄入,黑马健康都能为用户提供定制化的服务,让健康管理变得简单而有效。
三、具体页面实现
1.欢迎界面实现
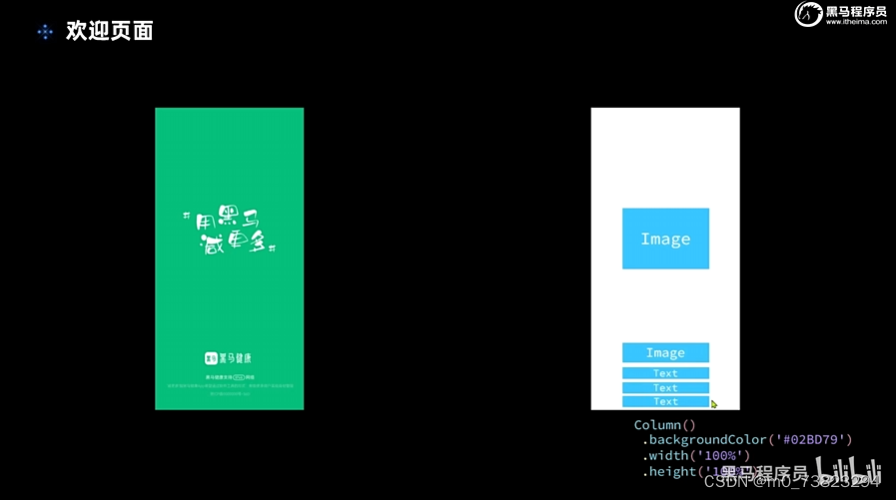
(1)页面分析:
欢迎页面为一个column列布局,在column容器里添加text和image组件

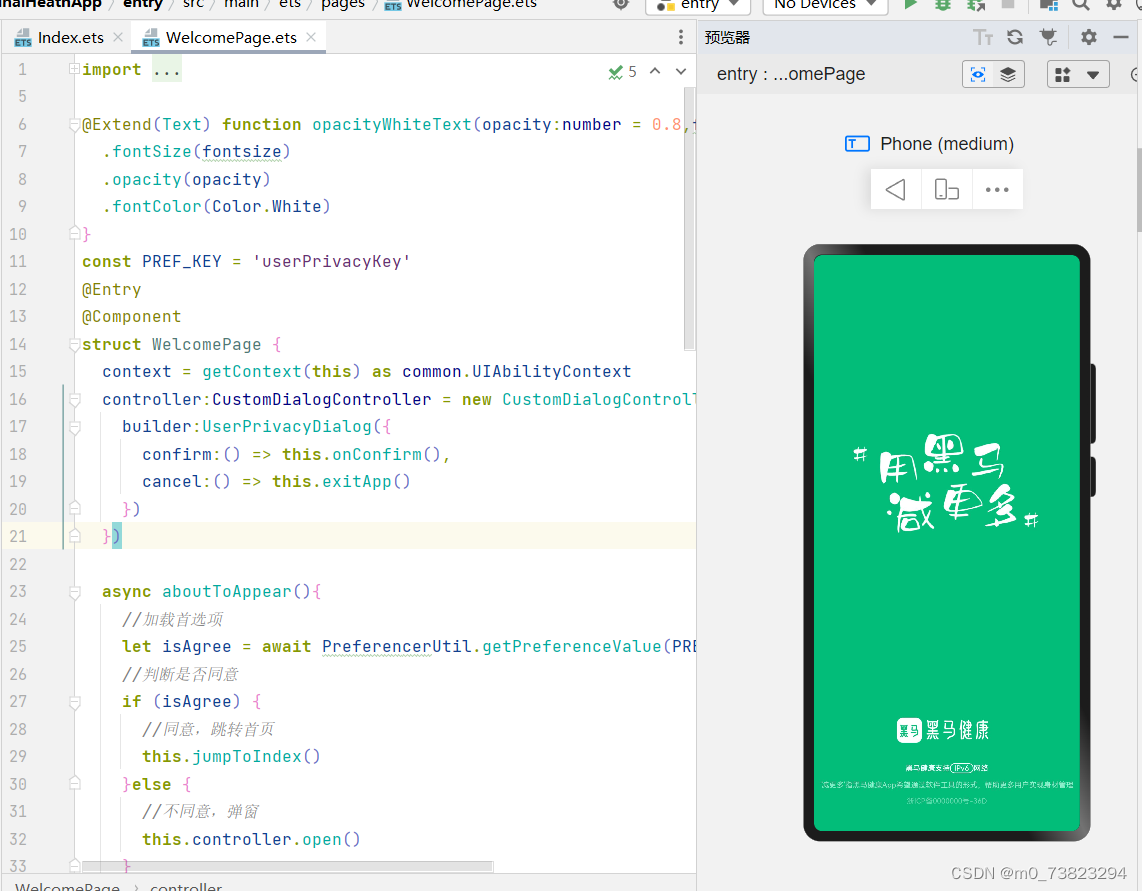
(2)页面实现代码:
![]()
import common from '@ohos.app.ability.common'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
import PreferencerUtil from '../common/utils/PreferenceUtil'
import router from '@ohos.router'
@Extend(Text) function opacityWhiteText(opacity:number = 0.8,fontsize:number = 10){
.fontSize(fontsize)
.opacity(opacity)
.fontColor(Color.White)
}
const PREF_KEY = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context = getContext(this) as common.UIAbilityContext
controller:CustomDialogController = new CustomDialogController({
builder:UserPrivacyDialog({
confirm:() => this.onConfirm(),
cancel:() => this.exitApp()
})
})
async aboutToAppear(){
//加载首选项
let isAgree = await PreferencerUtil.getPreferenceValue(PREF_KEY,false)
//判断是否同意
if (isAgree) {
//同意,跳转首页
this.jumpToIndex()
}else {
//不同意,弹窗
this.controller.open()
}
}
jumpToIndex(){
setTimeout(() =>{
router.replaceUrl({
url: 'pages/Index'
})
},1000)
}
onConfirm(){
//保存首选项
PreferencerUtil.putPreferenceValue(PREF_KEY,true)
//跳转到首页
this.jumpToIndex()
}
exitApp(){
//退出应用
this.context.terminateSelf()
}
build() {
Column({space:10}) {
Row(){
Image($r('app.media.home_slogan'))
.width(260)
}
.layoutWeight(1)
Image($r('app.media.home_logo'))
.width(150)
Row(){
Text('黑马健康支持')
.opacityWhiteText(12)
Text('IPv6')
.opacityWhiteText(12)
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})
.padding({left:5,right:5})
Text('网络')
.opacityWhiteText(12)
}
Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}(3)运行效果:
2.业务逻辑界面(自定义弹窗)
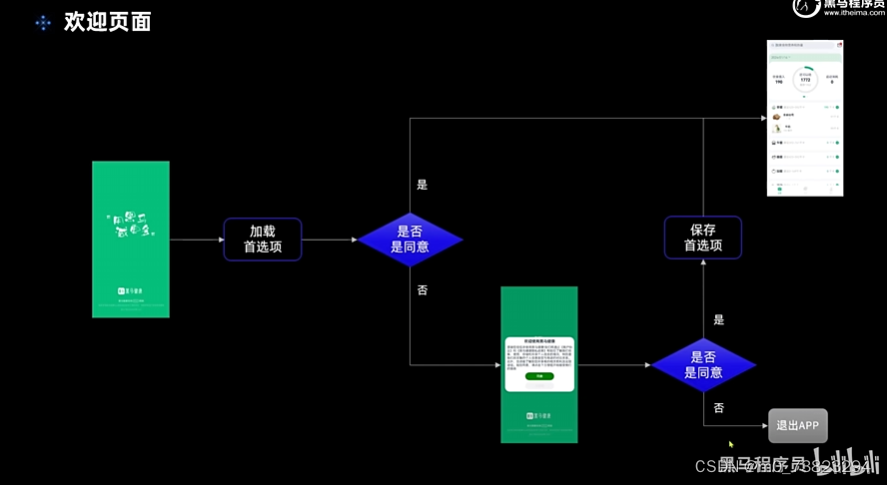
(1)页面分析:
使用@CustmoDialog装饰器自定义一个遵循弹窗组件,在页面中声明一个弹窗控制器,利用该控制器来打开弹窗

(2)页面实现代码:
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
controller:CustomDialogController
confirm:()=>void
cancel:()=>void
build() {
Column({space:CommonConstants.SPACE_10}){
//标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//内容
Text($r('app.string.user_privacy_content'))
//按钮
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
this.confirm()
this.controller.close()
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(()=>{
this.cancel
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}(3)运行效果:

总结
实现了黑马健康应用的欢迎界面设计以及通过@CustmoDialog装饰器创建自定义弹窗。






















 36
36











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








