<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
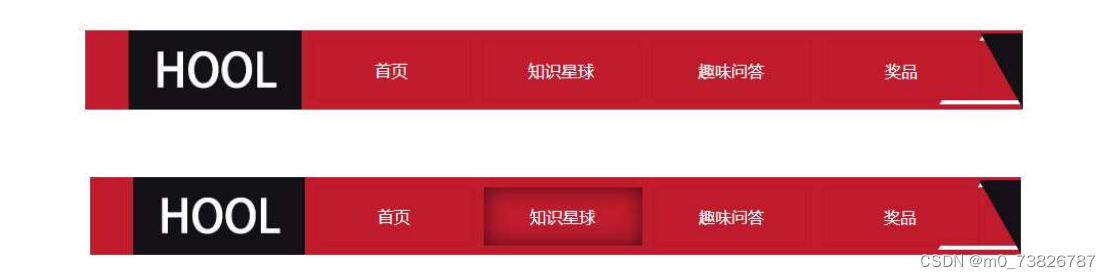
.nav ul{
width:760px ;
height:76px ;
background: url(img/HOOL_bg.jpg) no-repeat;
margin: 0 auto;
padding:10px 0px 10px 220px;
}
.nav ul li{
height:54px ;
width: 150px;
float: left;
text-align: center;
margin-left: 10px;
line-height: 54px;
/* border: 1px solid #470b12; */
box-shadow: 0px 0px 1px 0px #470b12 inset;
transition: box-shadow 3s linear;
}
.nav ul li a{
color: #fff;
}
.nav ul li:hover{
box-shadow: 0px 0px 20px 0 #470b12 inset;
}
</style>
</head>
<body>
<div class="nav">
<ul class="box">
<li><a href="#">首页</a></li>
<li><a href="#">知识星球</a></li>
<li><a href="#">趣味问答</a></li>
<li><a href="#">奖品</a></li>
</ul>
</div>
</body>
</html>





















 5092
5092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








