文章目录
建议直接看 方法3哈哈哈哈!!!!!!
1.打包时出现的问题
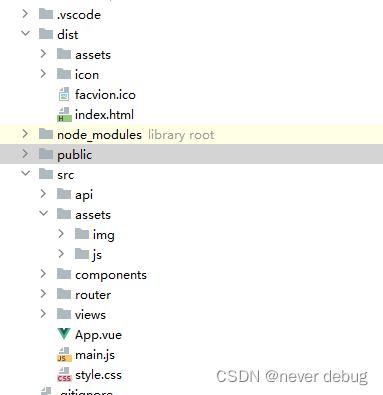
在使用Vite脚手架开发项目时,打包后的项目会出现图片、图标等静态资源丢失问题。比如下面:

我的图片资源全在src/assets/img目录中,但是经过打包后img文件夹并没有出现在打包后的项目(dist文件夹)当中,这样会导致项目部署后找不到资源等一系列的问题。
2.解决方法
方法1:
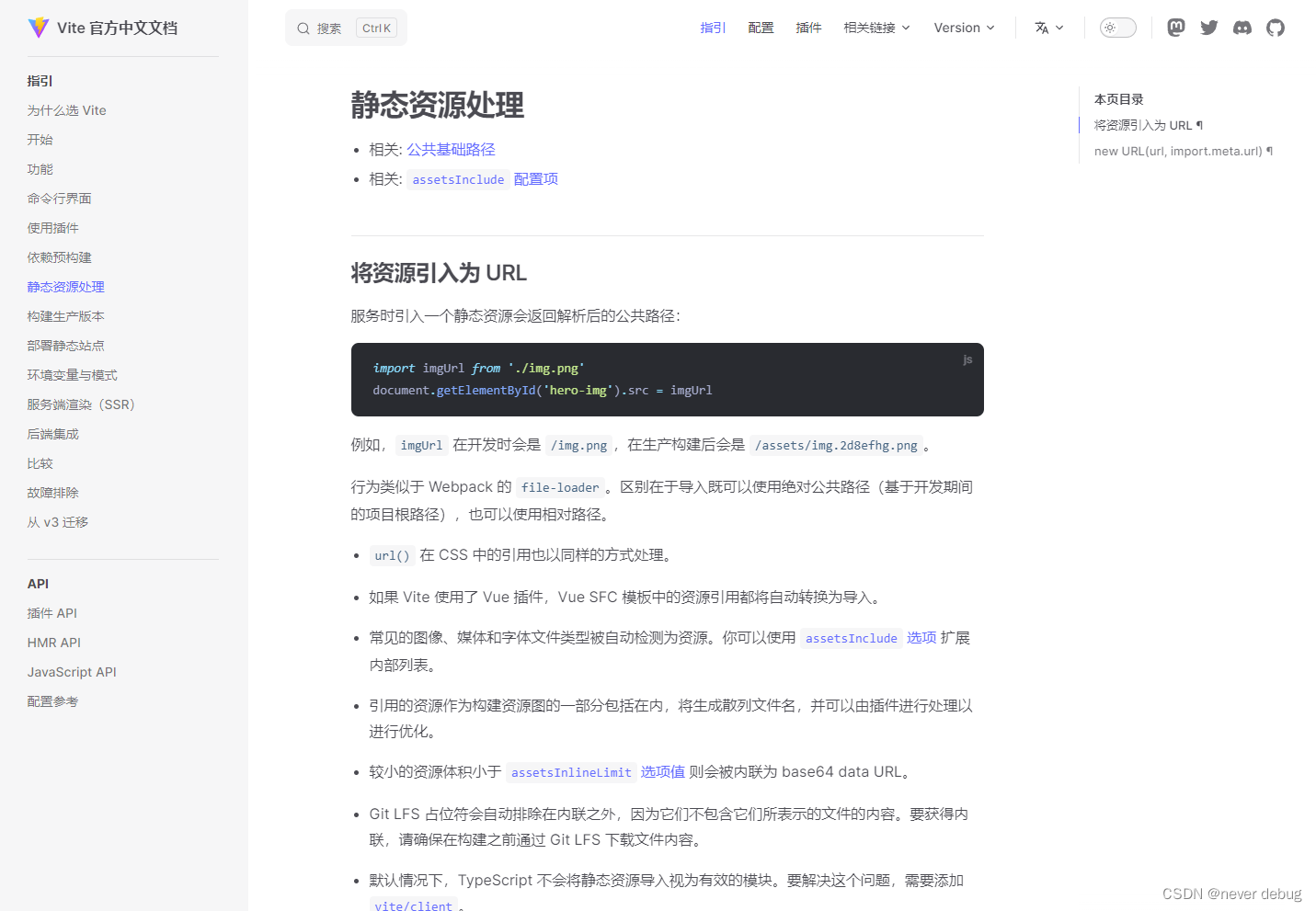
Vite官网地址:https://cn.vitejs.dev/guide/assets.html#importing-asset-as-url

在需要的使用图标的地方去引入,比如:
import imgUrl from './img.png'
document.getElementById('hero-img').src = imgUrl
imgUrl在开发时会是/img.png,在生产构建后会是 /assets/img.2d8efhg.png。这种方法有一个缺点,当图片资源特别多时会很麻烦,需要先创建一个脚本,将所有需要的资源引入进来,然后以数组的形式导出,最后再通过遍历的形式去使用。(该方法没试过,但似乎应该差不了多少,哈哈哈哈)。
方法2:
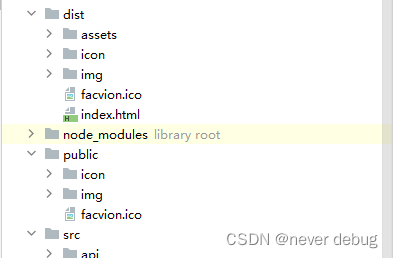
方法2是官网中说的第二种方法,将所有静态资源放到public目录当中,然后打包时会将这些资源一同打包进去,如下面图片所示:

我的图片都在public/img目录当中,打包后会将img文件夹一同打包进项目,如dist文件夹中所示。
官网我只是看了一个大概,总结出这两种方法,如果大佬们不喜欢用可以自己研究一下,然后大家一起分享吧,哈哈哈哈!
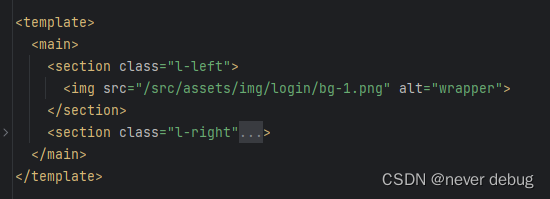
方法3:(亲测有效)

如图片中那样,写绝对路径,Vite在打包时会进行转换,打包之后图片资源是可以看到的。






















 1863
1863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








