因为表格组件二次封装了elementplus的el-table,代码很多,就不一一展示出来了

html代码(表格懒加载)
<el-table
stripe
empty-text="暂无数据"
row-key="id"
:data="tableData.data"
lazy
ref="tableRef"
:load="load"
:header-cell-style="{ background: '#fdf6ec', 'font-weight': 700 }"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
</el-table>js代码如下:
1.新增一个Map对象,用于处理编辑操作后子级的刷新
const loadMap = new Map();2.懒加载函数
/**懒加载 */
const load = (row: any, treeNode: any, resolve: (date: any) => void) => {
loadMap.set(row.id, { row, treeNode, resolve });
resolve(row.children);
};3.编辑完成后,刷新列表,进行树状递归
recursion(tableData.data);//参数为:表格数据 刷新列表直接传list
4.递归函数
/**递归函数 */
function recursion(data: Array<any>) {
data.forEach((element: any) => {
if (loadMap.get(element.id)) {
const { resolve } = loadMap.get(element.id);
load(element, null, resolve);
if (element.children.length) {
recursion(element.children);
}
}
});
}






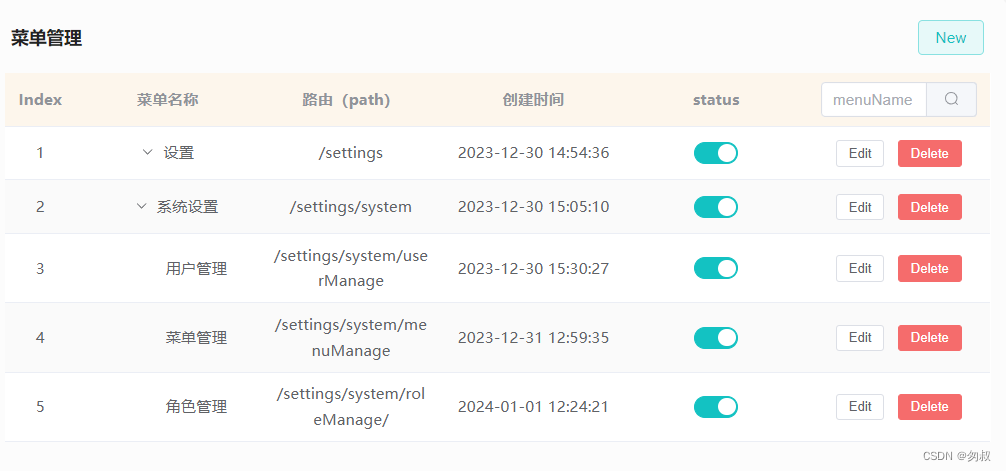
 本文介绍了如何在ElementPlus的el-table组件中实现懒加载功能,并且当表格中的数据进行编辑后,通过Map对象管理和递归函数自动刷新子级数据的过程。
本文介绍了如何在ElementPlus的el-table组件中实现懒加载功能,并且当表格中的数据进行编辑后,通过Map对象管理和递归函数自动刷新子级数据的过程。














 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








