1、设计组件

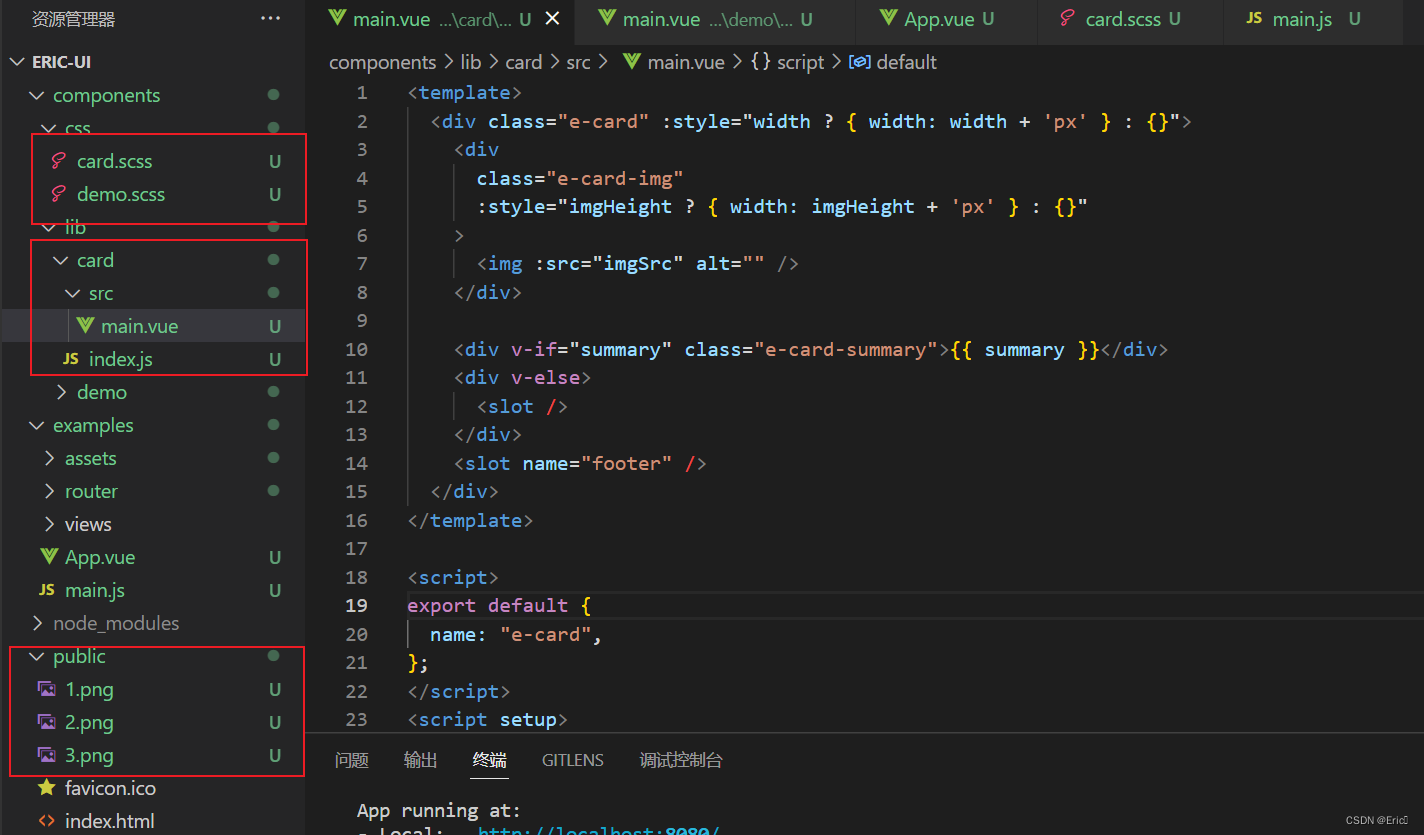
2、搭建目录

components\lib\card\src\main.vue
<template>
<div class="e-card" :style="width ? { width: width + 'px' } : {}">
<div
class="e-card-img"
:style="imgHeight ? { width: imgHeight + 'px' } : {}"
>
<img :src="imgSrc" alt="" />
</div>
<div v-if="summary" class="e-card-summary">{{ summary }}</div>
<div v-else>
<slot />
</div>
<slot name="footer" />
</div>
</template>
<script>
export default {
name: "e-card",
};
</script>
<script setup>
import { defineProps } from "vue";
defineProps({
width: {
type: Number,
default: 0,
},
imgSrc: {
type: String,
default: "",
},
imgHeight: {
type: Number,
default: 0,
},
summary: {
type: String,
default: "",
},
});
</script>
<style scoped lang="scss"></style>
components\lib\card\index.js
import Card from "./src/main.vue";
Card.install = function (Vue) {
Vue.component(Card.name, Card);
};
export default Card;
components\css\card.scss
.e-card {
width: 279px;
border-radius: 8px;
background: #fff;
overflow: hidden;
box-shadow: 0 6px 10px 0px rgba(95, 101, 105, 0.15);
padding-bottom: 8px;
&-img {
height: 152px;
img {
width: 100%;
height: 100%;
}
}
&-summary {
padding: 8px;
text-align: left;
font-size: 14p;
}
}
examples\main.js
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import "../components/css/demo.scss";
import "../components/css/card.scss";
import EDemo from "../components/lib/demo/index";
import Card from "../components/lib/card/index";
const app = createApp(App);
app.use(router).use(EDemo).use(Card).mount("#app");
3、测试组件
examples\App.vue
<template>
<e-card imgSrc="1.png" summary="测试card1" style="margin: 10px" />
<e-card imgSrc="2.png" summary="测试card2">
<template #footer>footer</template>
</e-card>
</template>
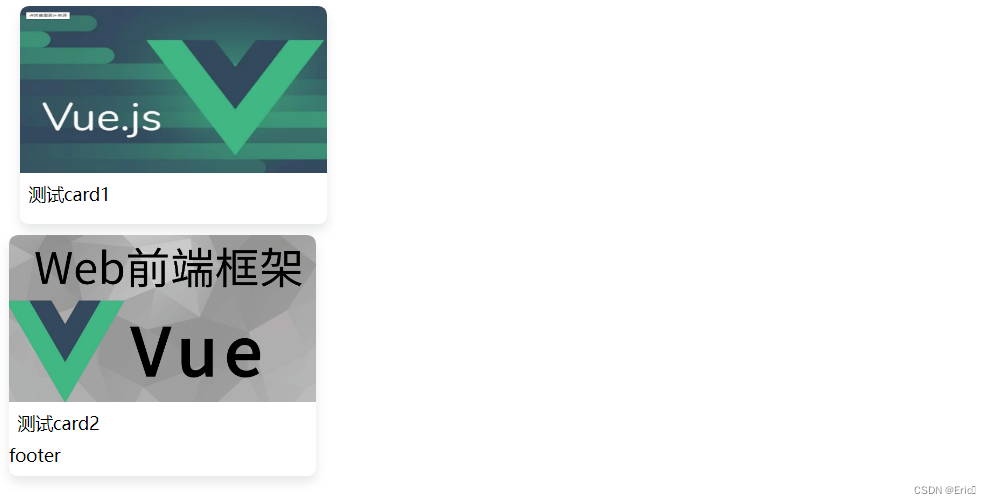
最终效果























 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








