
表格标签也是一种复合标签。
由:table,tr,td,th,thead,tbody组合,由行和列组合成,行和列交叉的地方就是单元格。
表格相关属性:
-
table:
-
border:边框
-
width:宽度
-
height:高度
-
align:整个表格的排版 left,center,right
-
bgcolor:作用于整个表的背景颜色
-
tr:行
-
height:行高
-
bgcolor:作用于一整行的背景色
-
align:作用于一整行的内容的水平排版 left,center,right
-
valign:作用于一整行的内容的垂直排版 top,middle,bottom
-
td:列
-
width:列宽
-
bgcolor:作用于单元格的背景色
-
align:作用于单元格的内容的水平排版 left,center,right
-
valign:作用于单元格的内容的垂直排版 top,middle,bottom
<table>
<tr>
<td>数据</td>
<td>数据</td>
</tr>
<tr>
<td>数据</td>
<td>数据</td>
</tr>
</table>
示例:
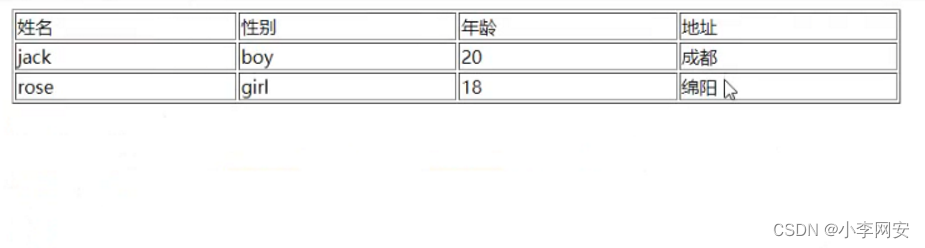
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>地址</td>
</tr>
<tr>
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr>
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>
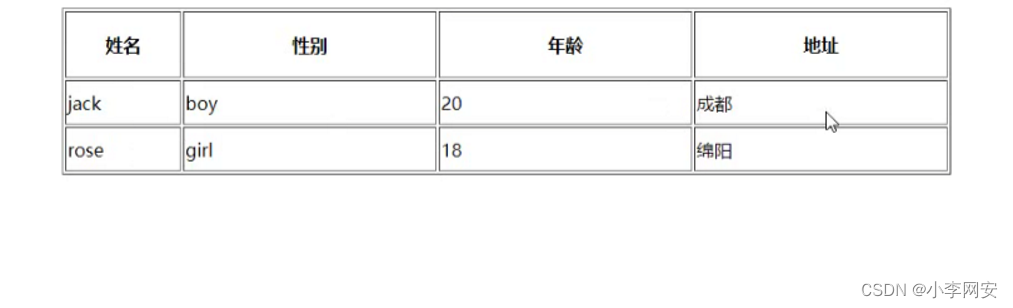
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr>
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr>
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="40px">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="40px">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="40px">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="40px">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="40px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="40px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht">绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="top">绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="bottom">绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px" bgcolor="blue">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="bottom">绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<!--border是边框的意思-->
<tr height="60px" bgcolor="yellow">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="bottom">绵阳</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center" bgcolor="pink">
<!--border是边框的意思-->
<tr height="60px">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="bottom">绵阳</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center" bgcolor="pink">
<!--border是边框的意思-->
<tr height="60px" bgcolor="grey">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="bottom">绵阳</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center" bgcolor="pink">
<!--border是边框的意思-->
<tr height="60px" bgcolor="grey">
<th width="100px">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td align="rigtht" valign="bottom" bgcolor="green">绵阳</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center">
<tr height="60px" bgcolor="grey">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>省份</th>
<th>城市</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>四川</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>四川</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center" cellspacing="0px">
<tr height="60px" bgcolor="grey">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>省份</th>
<th>城市</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>四川</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>四川</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>
表格的合并:
行列合并都作用于td/th
列合并:colspan="n",表示合并n列
行合并:rowspan="n",表示合并n行
行合并:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center" cellspacing="0px">
<tr height="60px" bgcolor="grey">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th colspan="2">地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td>四川</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>四川</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>
列合并:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="800px" align="center" cellspacing="0px">
<tr height="60px" bgcolor="grey">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th colspan="2">地址</th>
</tr>
<tr height="50px" align="center">
<td>jack</td>
<td>boy</td>
<td>20</td>
<td rowspan="2">四川</td>
<td>成都</td>
</tr>
<tr height="50px" align="center">
<td>rose</td>
<td>girl</td>
<td>18</td>
<td>绵阳</td>
</tr>
</table>
</body>
</html>




















 1836
1836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








