Js特点
- 解释型(写完直接解释不用编译)
- 类似于c和java语法结构
- 动态语言
- 基于原型的面向对象
Js需要写道<head>标签中的<script>标签中
如1.在页面中的弹出
alert("你好帅啊!!!");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
alert("你好帅啊!!!");
</script>
</head>
<body>
</body>
</html>会出现

2.在页面中输出一个内容
<script>document.write("我喜欢你");</script>
如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>document.write("我喜欢你");</script>
</head>
<body>
</body>
</html>这其实写完会出现在body中

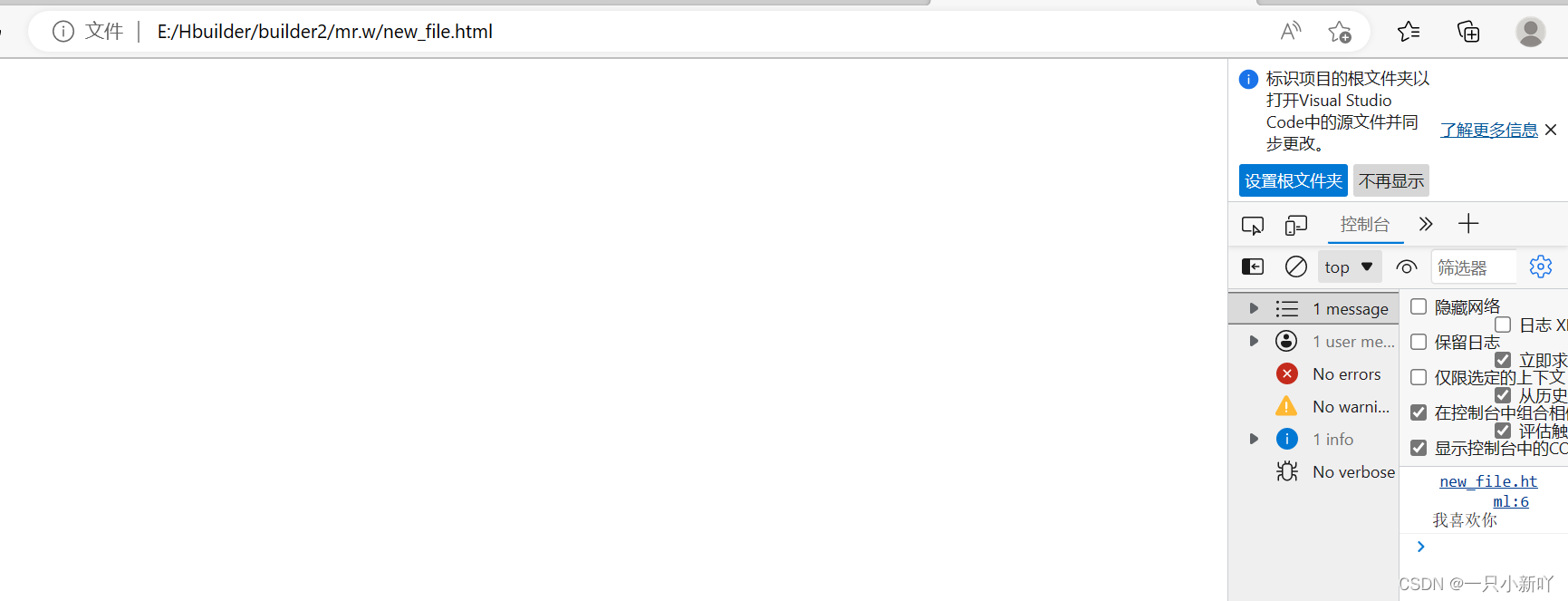
3.向控制台输出内容
Console.log(“”);
如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>console.log("我喜欢你");</script>
</head>
<body>
</body>
</html>会出现在控制台上

超链接中也可以直接写
<a href="javascript:alert('我好帅');">超链接</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script></script>
</head>
<body>
<a href="javascript:alert('我好帅');">超链接</a>
</body>
</html>
虽然可也这么写,但因为它们结构与行为相耦合,在代码一多,维护起来不方便。
所以可以将js代码编写到外部js文件中
如:<script type=“”src=“文件名”></script>
可利用浏览器的缓存机制,一旦用于引用外部文件,就不能在引用内部文件,浏览器会忽略,
如果要在内部写,应另写一个<script>标签。
注:在写的时候要切换英文





















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








