后台管理项目(使用vue3)
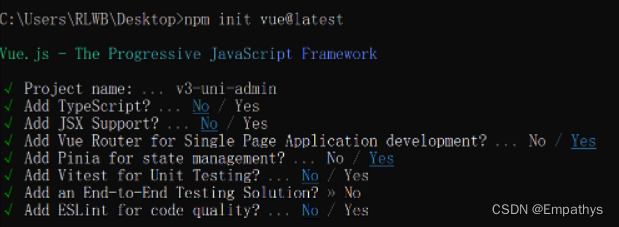
1.创建项目 npm init vue@latest

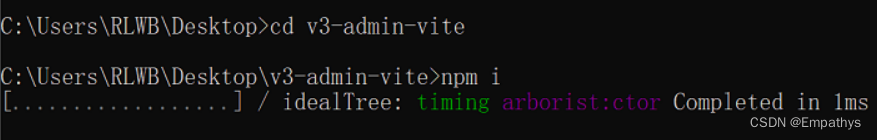
2.进入项目,下载依赖

3.下载需要的项目依赖
下载重置样式表 npm install reset-css
在main.js中阴入 import 'reset-css'
4.清理目录
将项目中不需要的内容删除
5.运行项目
npm run dev
6.将仓库推送到远程
初始化仓库 git init
添加到暂存区 git add .
提交到本地仓库 git commit -m '第一次提交'
关联远程仓库 git remote origin 仓库名称
推送到远程仓库 git push origin master
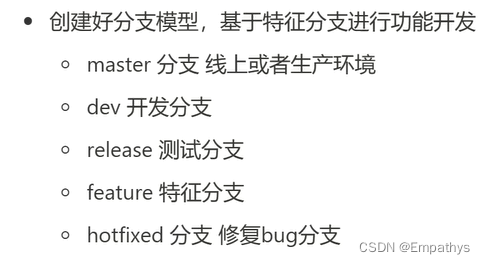
7.创建分支

8.将创建的分支拉取到本地
git fetch
git switch -c dev origin/dev
9.创建自己的功能分支
git switch -c feature/login
10.安装sass
npm i sass -D
11.开始编辑功能代码






















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








