目录
前言
网络技术的迅速发展使得互联网成为了现代社会必不可少的一部分。作为人类创造的伟大成果,Web为我们提供了无尽的信息和无限的交流可能性。在我使用Web的过程中,我体会到了它带给我个人和社会的诸多好处,并对Web的未来发展充满了希望。
一、web是什么:
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
二、web体系结构简述:
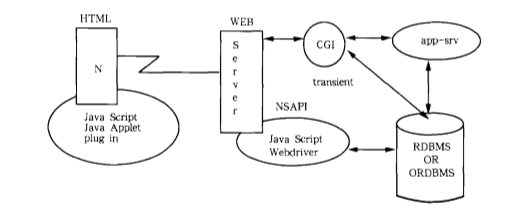
Web体系结构
传统的Web数据库系统一般实现Web数据库系统的连接和应用可采取两种方法,一种是在Web服务器端提供中间件来连接Web服务器和数据库服务器,另一种是把应用程序下载到客户端并在客户端直接访问数据库。中间件负责管理Web服务器和数据库服务器之间的通信并提供应用程序服务,它能够直接调用外部程序或脚本代码来访问数据库,因此可以提供与数据库相关的动态HTML页面,或执行用户查询,并将查询结果格式化成HTML页面。通过Web服务器返回给Web浏览器。最基本的中间件技术有通过网关接口CGI和应用程序接口API两种。
三、Web的特点:
1、Web是图形化的和易于导航的(navigate)
Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。同时,Web是非常易于导航的,只需要从一个链接跳到另一个连接,就可以在各页各站点之间进行浏览了。
2、Web与平台无关
无论你的系统平台是什么,你都可以通过Internet访问WWW。浏览WWW对你的系统平台没有什么限制。无论从Windows平台、UNIX平台、Macintosh还是别的什么平台我们都可以访问WWW。对WWW的访问是通过一种叫做浏览器(browser)的软件实现的。如Netscape 的Navigator、NCSA的Mosaic、Microsoft的Explorer等。
3、Web是分布式的
大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上。只需要在浏览器中指明这个站点就可以了。使在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
4、Web 是动态的
最后,由于各Web站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。如某个协议的发展状况,公司的广告等等。一般各信息站点都尽量保证信息的时间性。所以Web站点上的信息是动态的。经常更新的。这一点是由信息的提供者保证的。 Web动态的特性还表现在Web是交互的。 Web的交互性首先表现在它的超连接上,用户的浏览顺序和所到站点完全由他自己决定。另外通过FORM的形式可以从服务器方获得动态的信息。用户通过填写FORM可以向服务器提交请求,服务器可以根据用户的请求返回相应信息。
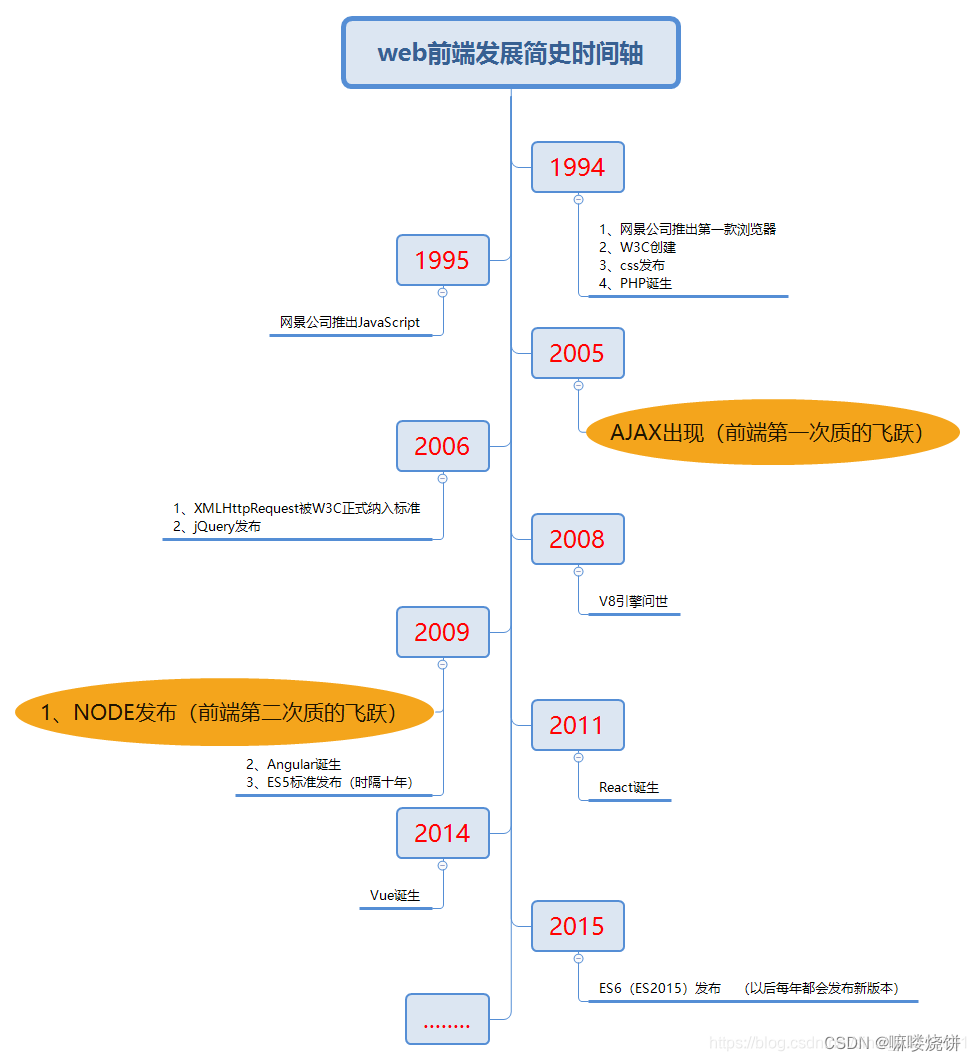
四、web的发展史:

五、总结:
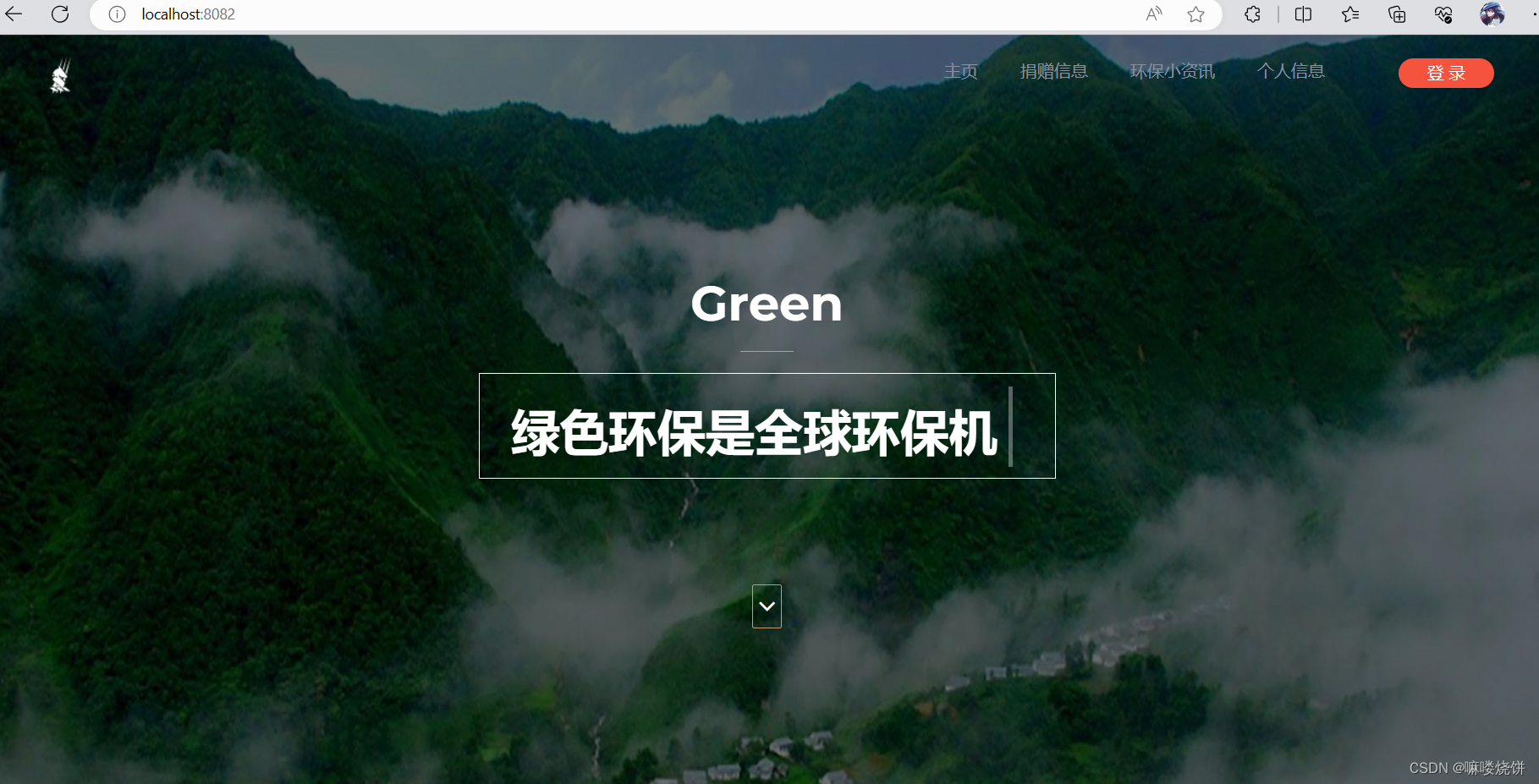
在学校学习web期间,我成为了web应用开发课程中的一个项目组长,并和组员开发了一个叫Green的环保类型的web项目,在这个学习过程中,原本对一个完整的web项目要怎么分工以及完成该项目所要的步骤也不是很明确。在这次Web开发的学习中,前端和后端的分工是非常明确的。前端主要负责页面的呈现和用户交互,而后端则负责数据的处理和存储。前端采用HTML、CSS和JavaScript技术来呈现页面,而后端则采用java等编程语言来实现业务逻辑。在实际开发中,前后端的协作非常重要,只有两者紧密配合,才能实现一个高效、稳定、易用的Web应用程序。一个完整web应用项目的开发,必须由团队来分工合作,并在每个阶段中进行必要的论证。
如果要开发一个web应用的项目,首先需要分析用户的需求是什么,例如:我们的Green项目的客户为需要对山区学校或贫困学生所进行的捐赠。在确定用户的需求以后,我们要做的就是对html页面、数据库的设计。我们这个项目为4个模块,1、界面,2、逻辑层。3、实现层。4、数据库及使用说明文档,分别为9个小组成员完成。其中界面有2个,逻辑层有2个,实现层有2个,数据库有2个,说明文档有1个。

(我们HTML的设计)
最后就是进行代码的编程,在进行编程的过程中,总会出现很多很多代码报错,让我意识到自己在java的编码的学习中还是有很多不足。在完成代码的编程之后,就是对功能的测试,以发现整个设计过程中存在的问题并加以纠正。
作为一个前端工程师,我们所要掌握的知识是全面的,当我们写代码时的思维是缜密的。HTML和CSS是基础中的基础。之后我们会学习更多的JavaScript相关知识和其他,希望自己在这过程中仍能保持谦逊的的心态,去学习前人留下的珍贵宝藏。






















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








