目录
一.效果展示:

距离2023.1.1还有27天.
二.实现
1.源代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var count = document.getElementsByClassName('main');
var times0 = document.getElementsByClassName('time');
var inputtime = +new Date("2023/01/01 00:00:00");
console.log(inputtime);
var timer = null;
clearInterval(timer)
timer = setInterval(countdown,1000)
function countdown(){
var nowtime = +new Date();
var times = parseInt((inputtime - nowtime ) / 1000);
if(times >= 0){
var d = parseInt(times/60/60/24);
d = d < 10 ? '0' + d : d ;
var h = parseInt(times/60 /60%24);
h = h < 10 ? '0' + h : h ;
var m = parseInt(times/60%60);
m = m < 10 ? '0' + m : m ;
var s = parseInt(times%60);
s = s < 10 ? '0' + s : s ;
times0[0].innerHTML = d;
times0[1].innerHTML = h;
times0[2].innerHTML = m;
times0[3].innerHTML = s;
}else{
clearInterval(timer)
}
}
</script>
<style>
*{
margin: 0%;
padding: 0%;
}
body{
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.block{
display: inline-block;
margin-left: 50px;
}
.block p{
font-size: 40px;
color: aliceblue;
font-weight: bolder;
text-align: center;
}
.block a{
font-size: 20px;
color: aliceblue;
}
#nyc{
color: aliceblue;
font-size: 50px;
}
</style>
</head>
<body background="图片\10523Q492-0.jpg">
<div class="main">
<p id="nyc"> New Year Countdown</p>
<br>
<div class="block">
<p class="time">00</p>
<a>days</a>
</div>
<div class="block">
<p class="time">00</p>
<a>hours</a>
</div>
<div class="block">
<p class="time">00</p>
<a>minutes</a>
</div>
<div class="block">
<p class="time">00</p>
<a>seconds</a>
</div>
</div>
</body>
</html>2.思路
创建一个计时器函数, 计算出当前时间和目标时间的距离.
利用"setInterval"方法不断调用计时器函数,达到数字变换, 也就是倒计时的效果.
3.步骤(js部分)
var count = document.getElementsByClassName('main');
var times0 = document.getElementsByClassName('time');
var inputtime = +new Date("2023/01/01 00:00:00");
var nowtime = +new Date();
console.log(inputtime);
var timer = null;
clearInterval(timer)
timer = setInterval(countdown,1000)
A."var"定义变量
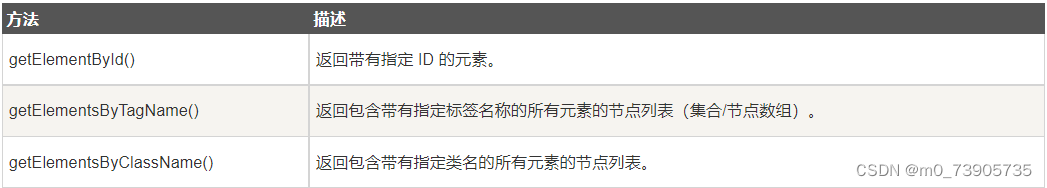
利用"document.getElementsByClassName()"方法提取<body>中已经创建的元素作为js对象.
类似的方法有:

B. 获取时间
"+new Date()"方法可以获取当前时间距离"1970年1月1日0时0分0秒'的毫秒数, 利用这点可以获取当前时间.
括号中若添加具体日期(写法: 年/月/日 时:分:秒 ), 则可以获取具体日期距离"1970年1月1日0时0分0秒'的毫秒数, 利用这点可以获取目标时间.
function countdown(){
var times = parseInt((inputtime - nowtime ) / 1000);
if(times >= 0){
var d = parseInt(times/60/60/24);
d = d < 10 ? '0' + d : d ;
var h = parseInt(times/60 /60%24);
h = h < 10 ? '0' + h : h ;
var m = parseInt(times/60%60);
m = m < 10 ? '0' + m : m ;
var s = parseInt(times%60);
s = s < 10 ? '0' + s : s ;
times0[0].innerHTML = d;
times0[1].innerHTML = h;
times0[2].innerHTML = m;
times0[3].innerHTML = s;
}else{
clearInterval(timer)
}
}
C.创建计时器函数
计算时间的距离:
(目标时间-当前时间)/1000=时间距离
var times = parseInt((inputtime - nowtime ) / 1000);时间距离转换成 天数,时数,分数,秒数:
并做一个简单判断:
如果计算出来的数字小于10, 则在数字面前添加一个0一保持美观和谐.
var d = parseInt(times/60/60/24);
d = d < 10 ? '0' + d : d ;
var h = parseInt(times/60 /60%24);
h = h < 10 ? '0' + h : h ;
var m = parseInt(times/60%60);
m = m < 10 ? '0' + m : m ;
var s = parseInt(times%60);
s = s < 10 ? '0' + s : s ;将计算所得数字添加到页面中:
times0[0].innerHTML = d;
times0[1].innerHTML = h;
times0[2].innerHTML = m;
times0[3].innerHTML = s;利用到了 "innerhtml"方法, 主要用于改变<body>中已经定义的元素.
最后做一个总的判断:
如果时间距离大于零, 则做计算, 展现倒计时效果.
如果距离等于零, 则对函数的反复调用停止, 计时终止
if(times >= 0){
}else{
clearInterval(timer)
}
D.反复调用计时器函数
var timer = null;
clearInterval(timer)
timer = setInterval(countdown,1000)"setInterval()"方法中有两个参数:
第一个: 将要调用的函数名;
第二个: 调用的间隔时间, 单位为一毫秒, 自然, "1000"即代表"1秒钟调用一次"
"clearInterval(timer)"指在调用之前将调用器归零
以上就是全部内容, 感谢阅读.





















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








