学习了基础组件的基础使用后我们便可以设计一个简单的UI界面
以携程为列子
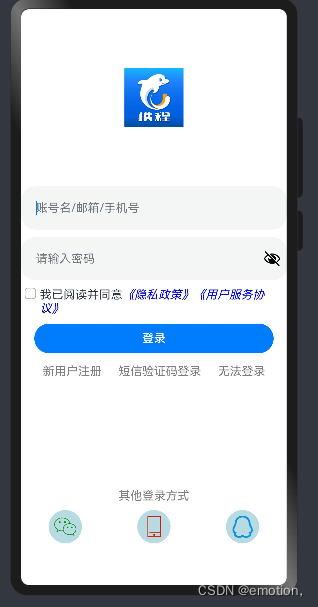
(1)登陆界面
import url from '@ohos.url'
import router from '@ohos.router';
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct LoginPage {
@State message:string = '欢迎登录';
@State user: string =''; //用户名
@State password:string = ''; //密码
build(){
Column(){
Image($r('app.media.xapp_icon'))
.width(80)
.margin(80)
.interpolation(ImageInterpolation.High)
Flex(){
TextInput({placeholder:'账号名/邮箱/手机号'})
.inputStyle()
.onChange(data=>{
this.user=data;
console.info('user'+ data)
})
}
Flex(){
TextInput({placeholder:'请输入密码'})
.type(InputType.Password)
.inputStyle()
.onChange(data=>{
this.password=data;
console.info('user'+ data)
})
}.margin({ 'top': '10vp' })
Flex(){
Toggle({type:ToggleType.Checkbox,isOn:false})
.width('15.57vp')
.margin({"top":"0.00vp","right":"5.00vp","left":"5.00vp"})
Text(){
Span('我已阅读并同意')
Span('《隐私政策》《用户服务协议》')
.fontStyle(FontStyle.Italic)
.fontColor(Color.Blue)
.onClick(()=>{
this.dialogController.open()
})
}
}.margin({'top':'10vp'})
Flex({justifyContent:FlexAlign.SpaceAround}){
Button('登录')
.type(ButtonType.Capsule)
.width('90%')
.onClick(()=>{
//判断
if(this.user ==''|| this.password == ''){
//不能跳转同时给出弹窗提示
promptAction.showToast({
message:'用户名或密码不能空',
duration:3000,
})
}else {
router.replaceUrl({
url:'pages/mianPage'
}).catch((error:Error)=>{
//错误提示
})
}
})
}.margin({'top':'30vp'})
Flex({justifyContent:FlexAlign.SpaceAround}){
Text(){
Span('新用户注册')
.fontColor(Color.Grey)
}
Text(){
Span('短信验证码登录')
.fontColor(Color.Grey)
}
Text(){
Span('无法登录')
.fontColor(Color.Grey)
}
}.margin({ 'top':'15vp'}).width('90%')
Flex({justifyContent:FlexAlign.SpaceAround}){
Text(){
Span('其他登录方式')
.fontColor(Color.Gray)
}
}.margin({ 'top':'150vp'})
Flex({justifyContent:FlexAlign.SpaceAround}){
Button(){
Image($r('app.media.wechat'))
.imagesStyle()
}
.ButtonStyle()
Button(){
Image($r('app.media.phone'))
.imagesStyle()
}
.ButtonStyle()
Button(){
Image($r('app.media.qq'))
.imagesStyle()
}
.ButtonStyle()
}
.margin({ 'top':'10vp'})
}
}
//自定义组件
dialogController: CustomDialogController = new CustomDialogController({
builder: register({}),
})
}
@CustomDialog
struct register{
controller:CustomDialogController
build() {
Column() {
Text('我是内容')
.fontSize(20)
.margin({ top: 10, bottom: 10 })
}
}
}
@Extend(TextInput) function inputStyle(){
.padding(20)
.width('100%')
}
@Extend(Image) function imagesStyle(){
.width(30)
.height(30)
}
@Extend(Button) function ButtonStyle(){
.width(45)
.height(45)
.backgroundColor(0xb8dae3)
}效果:

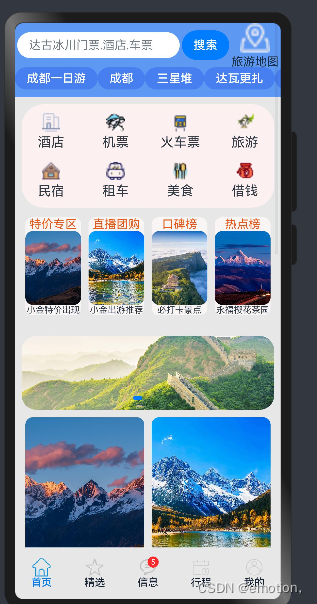
(2)登录后主界面
import Home from '../view/HomePage'
import Choice from'../view/ChoicePage'
import Mine from '../view/MinePage'
import BuyPage from '../view/itineraryPage'
import Informationpage from '../view/InformationPage'
import { Message, messageList } from '../mode/MessaageInfo'
import router from '@ohos.router';
@Entry
@Component
struct MianPage {
@State messageList: Message[] = messageList
@State noReadMsg: number = 0
aboutToAppear(){
this.messageList.forEach((item:Message,index:number)=>{
this.noReadMsg += item.messageInfoList.filter(item=>item.status==1).length
})
}
private controller: TabsController =new TabsController(); //Tabs组件的控制器,用于控制Tabs组件进行页签切换
private items:Array<{title:string,iconSelected:Resource,iconNormal:Resource}> = [
{title:'首页',iconSelected:$r('app.media.shouye1'),iconNormal:$r('app.media.shouye0')},
{title:'精选',iconSelected:$r('app.media.jingxuan1'),iconNormal:$r('app.media.jingxuan0')},
{title:'信息',iconSelected:$r('app.media.xingxi1'),iconNormal:$r('app.media.xingxi')},
{title:'行程',iconSelected:$r('app.media.xingcheng1'),iconNormal:$r('app.media.xingcheng')},
{title:'我的',iconSelected:$r('app.media.wode1'),iconNormal:$r('app.media.wode0')},
]
@State currentIndex : number= 0; //当前索引
// @Builder 装饰 自定义构建函数
@Builder TabBuilder(title,iconSelected,iconNormal,index:number){
Column(){
if(this.noReadMsg>0 && index ==2){
Badge({
value:this.noReadMsg +'',
position:BadgePosition.RightTop,
style:{badgeSize:15}
}){
Image(this.currentIndex ==index?iconSelected:iconNormal)
.width('25vp')
.height('25vp')
}
Text(title)
.fontColor(this.currentIndex===index?'#007dee':'#182434')
.fontSize('14fp')
.fontWeight(500)
}else{
Image(this.currentIndex===index?iconSelected:iconNormal)
.width('25vp')
.height('25vp')
Text(title)
.fontColor(this.currentIndex===index?'#007dee':'#182434')
.fontSize('14fp')
.fontWeight(500)
}
}.width('100%')
}
build() {
Row() {
//BarPosition.Start 左侧或顶部 vertical(true) true页签位于左侧:为false页签在顶部
//BarPosition.End 右侧或底部 vertical(true) true页签位于右侧侧:为false页签在底部
Tabs({barPosition:BarPosition.End}){
ForEach(this.items,(item:{title:string,iconSelected:Resource,iconNormal:Resource},index:number)=>{
TabContent(){
//页签内容
Column(){
//加载不同的组件
if(index===0){
Home()
}else if (index===1){
Choice()
}else if (index===2){
Informationpage({messageList:$messageList,noReadMsg:$noReadMsg})
}else if (index===3){
BuyPage()
} else {
Mine()
}
}
}.tabBar(this.TabBuilder(item.title,item.iconSelected,item.iconNormal,index))
})
}
.vertical(false)
.barHeight('70vp')
.onChange((index:number)=>{
this.currentIndex = index
})
}
.height('100%')
.backgroundColor('#ffe7e7e7')
}
}
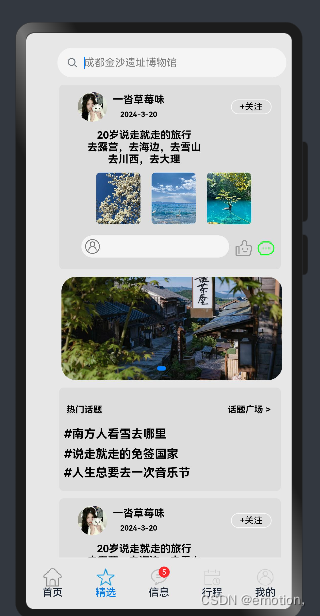
(3)精选

(4)信息

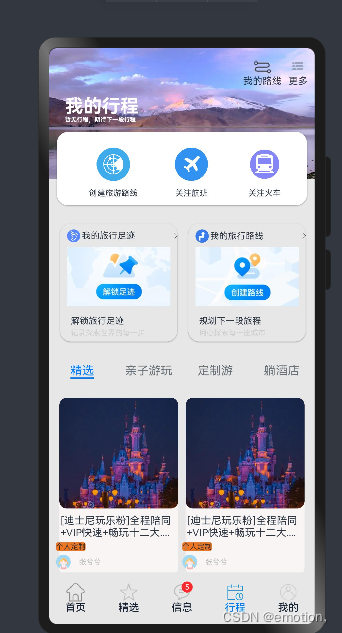
(5)行程

(6)我的

只展示了部分主界面,以及代码需要源码联系博主,qq:1742931554,添加请写好备注!





















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








