目录
一、Flex介绍
1.概念
Flex 弹性盒子是一种 CSS 布局模型,用于设计灵活的、可自适应的布局结构。通过 Flex 布局,你可以轻松地创建水平或垂直方向的布局,使内容在容器中动态地适应空间。
主要概念:
-
容器(Flex Container):
- 包含了 Flex 项目的父元素。通过设置容器的属性,来控制内部 Flex 项目的排列方式。
-
项目(Flex Item):
- 容器内的子元素。这些元素根据容器的设置,灵活地调整其在容器中的位置和尺寸。
2.Flex容器属性
-
display:
- 定义一个块级容器为 Flex 容器。将其设置为
display: flex;或display: inline-flex;。
- 定义一个块级容器为 Flex 容器。将其设置为
-
flex-direction:
- 定义了 Flex 项目在容器中的排列方向,可以是水平方向(
row)、垂直方向(column)或其对应的反向。
- 定义了 Flex 项目在容器中的排列方向,可以是水平方向(
-
justify-content:
- 控制 Flex 项目在主轴(横轴或纵轴)上的对齐方式,可以是居中、起始对齐、末尾对齐等。
-
align-items:
- 控制 Flex 项目在交叉轴上的对齐方式,可以是居中、起始对齐、末尾对齐等。
-
flex-wrap:
- 控制 Flex 项目是否换行,可以是不换行(
nowrap)、自动换行(wrap)、换行后进行排列等。
- 控制 Flex 项目是否换行,可以是不换行(
-
align-content:
- 在存在多行或多列时,控制各行(或列)之间的对齐方式,可以是居中、起始对齐、末尾对齐等。
3.Flex项目属性
-
order:
- 定义 Flex 项目的排列顺序,可以调整项目在容器中的位置。
-
flex-grow:
- 定义 Flex 项目在剩余空间中的放大比例,可以控制项目在容器中的相对大小。
-
flex-shrink:
- 定义 Flex 项目在空间不足时的缩小比例,可以控制项目在容器中的相对大小。
-
flex-basis:
- 定义 Flex 项目在没有设置宽度或高度时,占据的主轴空间。
-
flex:
- 是
flex-grow、flex-shrink和flex-basis的缩写,方便同时设置这三个属性。
- 是
4.优势
- 灵活性:Flex 布局适应各种屏幕尺寸和设备方向,适用于响应式设计。
- 自适应性:Flex 项目可以根据可用空间自动调整大小,适应不同内容和尺寸的容器。
- 简洁性:相比传统的 CSS 布局方法,Flex 布局的代码通常更简洁易读。
二、Flex使用
1.弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
<!DOCTYPE html>
<html>
<head>
<style>.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>当然我们可以修改排列方式。
如果我们设置 direction 属性为 rtl (right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变:
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}2.flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
3.justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
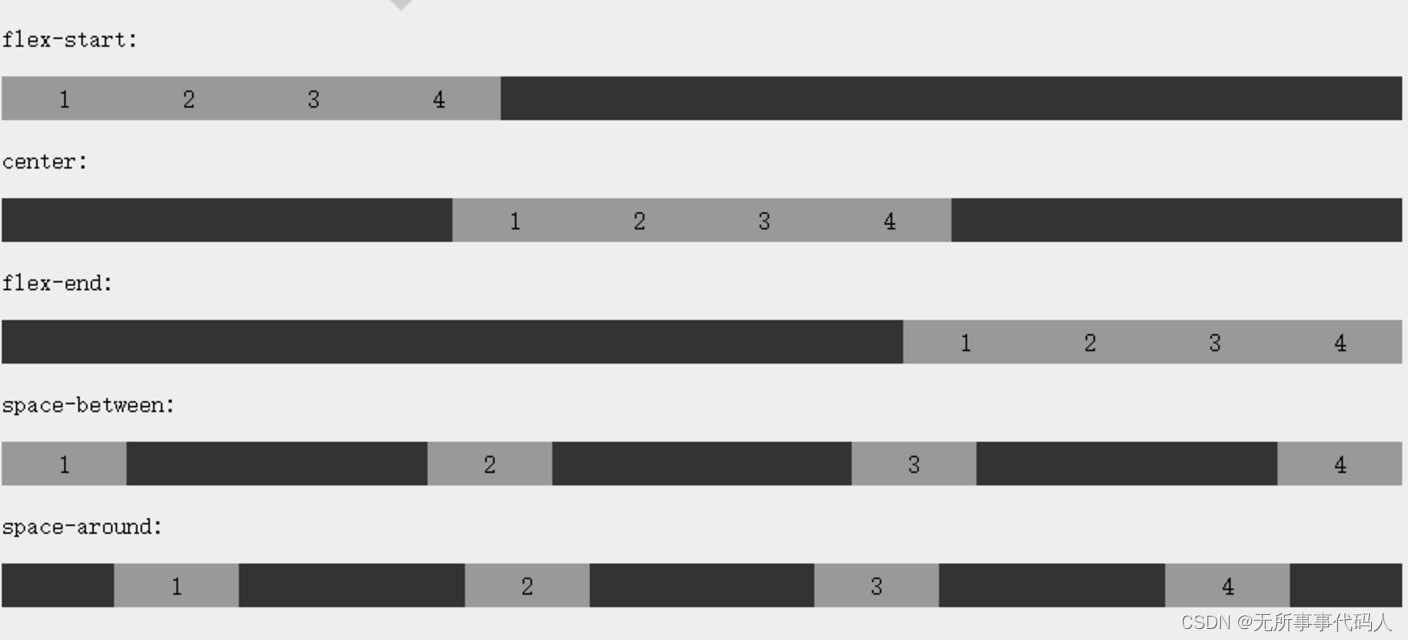
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:

4.align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
5.flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
6.align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
7.弹性子元素属性
7.1排序
语法
order:
各个值解析:
- <integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
order 属性设置弹性容器内弹性子元素的属性:
7.2对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧:
7.3完美的居中
使用弹性盒子,居中变的很简单,只需要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中:
8.align-self
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
语法:
align-self: auto | flex-start | flex-end | center | baseline | stretch
各个值解析:
- auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
9.flex
flex 属性用于指定弹性子元素如何分配空间。
语法
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各个值解析:
- auto: 计算值为 1 1 auto
- initial: 计算值为 0 1 auto
- none:计算值为 0 0 auto
- inherit:从父元素继承
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
三、Flex弹性盒子属性
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
四、Flex应用场景
-
导航菜单:
- 使用 Flex 布局可以轻松创建水平或垂直方向的导航菜单,使菜单项均匀分布并自动调整大小以适应不同屏幕尺寸。
-
网格布局:
- 通过将容器设置为 Flex 容器,并控制 Flex 项目的排列方式,可以实现网格状的布局结构,适用于展示图片、产品或博客列表等内容。
-
响应式布局:
- Flex 布局非常适合用于响应式设计,可以根据设备尺寸和屏幕方向动态调整布局,确保内容在不同设备上都有良好的可读性和可访问性。
-
等高布局:
- 通过设置 Flex 项目的属性,可以实现等高的布局效果,即使内容高度不同,也可以让它们在同一行或同一列中保持相同的高度。
-
卡片布局:
- 使用 Flex 布局可以轻松创建卡片式布局,使卡片在容器中均匀排列,并且可以根据需要自动换行。
-
居中对齐:
- Flex 布局提供了多种居中对齐方式,可以将内容水平或垂直居中对齐,使布局更加美观和易读。
-
侧边栏布局:
- 可以利用 Flex 布局实现复杂的侧边栏布局,例如将主内容区域和侧边栏区域以不同的比例排列,并在屏幕尺寸变化时自动调整布局。
-
表单布局:
- 使用 Flex 布局可以简化表单的布局过程,使表单元素在容器中自动调整位置和大小,确保表单在不同设备上都有良好的可用性和可访问性。
五、总结
-
基本概念:
- Flex 弹性盒子模型是一种 CSS 布局模型,用于创建灵活的、自适应的布局结构。
- 该模型由容器(Flex Container)和项目(Flex Item)组成,容器是 Flex 项目的父元素。
-
主要属性:
display: 定义一个块级容器为 Flex 容器,可以是flex或inline-flex。flex-direction: 控制 Flex 项目在容器中的排列方向,可以是水平(row)、垂直(column)或其反向。justify-content: 控制 Flex 项目在主轴上的对齐方式,如居中、起始对齐、末尾对齐等。align-items: 控制 Flex 项目在交叉轴上的对齐方式,如居中、起始对齐、末尾对齐等。flex-wrap: 控制 Flex 项目是否换行,可以是不换行(nowrap)、自动换行(wrap)等。align-content: 控制多行(或多列)之间的对齐方式,如居中、起始对齐、末尾对齐等。
-
Flex 项目属性:
order: 定义项目的排列顺序。flex-grow: 定义项目在剩余空间中的放大比例。flex-shrink: 定义项目在空间不足时的缩小比例。flex-basis: 定义项目在没有设置宽度或高度时占据的主轴空间。flex:flex-grow、flex-shrink和flex-basis的缩写。
-
优势:
- 灵活性:适应各种屏幕尺寸和设备方向,适用于响应式设计。
- 自适应性:根据可用空间动态调整大小,适应不同内容和尺寸的容器。
- 简洁性:代码简洁易读,相比传统布局方法更简单。
























 5330
5330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








