思路:获取选择标签并进行遍历,如果标签被勾选,将表格状态设置成未勾选状态即可。
这里需要注意:通过ID获取元素得到的是一个指定元素,如果多个元素用同一个ID,则获取第一个元素;而通过类名获取元素,得到的是一个存储元素的数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.big {
padding-top: 200px;
height: 400px;
width: 1000px;
margin: auto;
background:
radial-gradient(circle at 50% 0,
rgba(255, 0, 0, 0.5),
rgba(255, 0, 0, 0) 70.71%),
radial-gradient(circle at 6.7% 75%,
rgba(0, 0, 255, 0.5),
rgba(0, 0, 255, 0) 70.71%),
radial-gradient(circle at 93.3% 75%,
rgba(0, 255, 0, 0.5),
rgba(0, 255, 0, 0) 70.71%) beige;
}/*彩色背景*/
#biao {
height: auto;
width: 100%;
border-spacing: 0;
border: 1px solid white;
}
thead {
border: 1px solid white;
height: 60px;
width: 100%;
}
tbody {
border: 1px solid white;
height: 50px;
width: 100%;
}
th {
border: 1px solid white;
margin: 0px;
}
tr {
margin: 0px;
}
</style>
</head>
<body>
<div class="big">
<table id="biao">
<thead>
<th>
<input type="checkbox" id="all">
</th>
<th>
商品
</th>
<th>
价格
</th>
</thead>
<tbody>
<tr>
<th>
<input type="checkbox" class="small">
</th>
<th>
苹果
</th>
<th>
10yuan
</th>
</tr>
<tr>
<th>
<input type="checkbox" class="small">
</th>
<th>
香蕉
</th>
<th>
8yuan
</th>
</tr>
<tr>
<th>
<input type="checkbox" class="small">
</th>
<th>
火龙果
</th>
<th>
12yuan
</th>
</tr>
<tr>
<th>
<input type="checkbox" class="small">
</th>
<th>
荔枝
</th>
<th>
18yuan
</th>
</tr>
</tbody>
</table>
</div>
</body>
<script>
var all = document.getElementById('all');
var items = document.getElementsByClassName('small')
all.onclick = function () {
for (let i = 0; i < items.length; i++) {
if(items[i].checked){
items[i].checked = '' ;}
else items[i].checked= this.checked
}
}
</script>
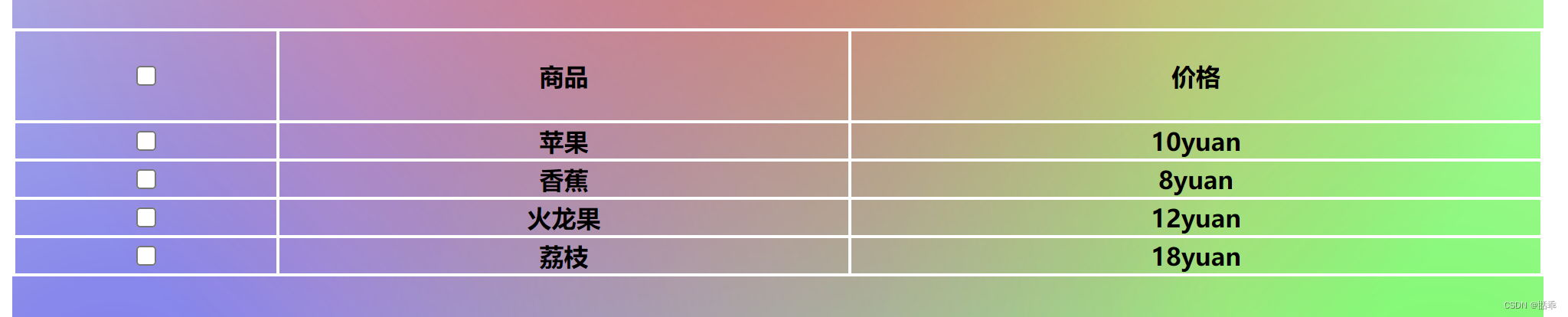
</html>实现效果:






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








