HTML图片放大镜
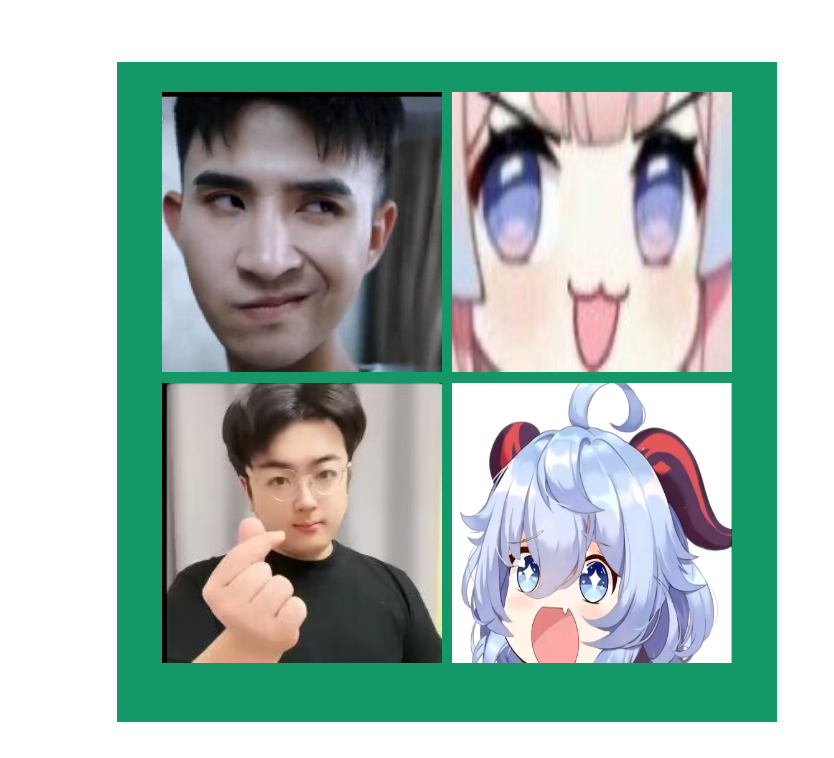
1.添加块元素,其中四个图片。

2.设置块元素属性:外边距,大小,背景颜色。

这样可以得到一个居中的块元素,但是图片大小为原图大小,图片可能超出快元素,因此需要调整图片大小
3.调整图片属性
根据块元素大小(300x300)要放入4张图片,可以将图片设置成(140x140)
通过标签选择器可以批量调整<img>标签,也就是这四张图片

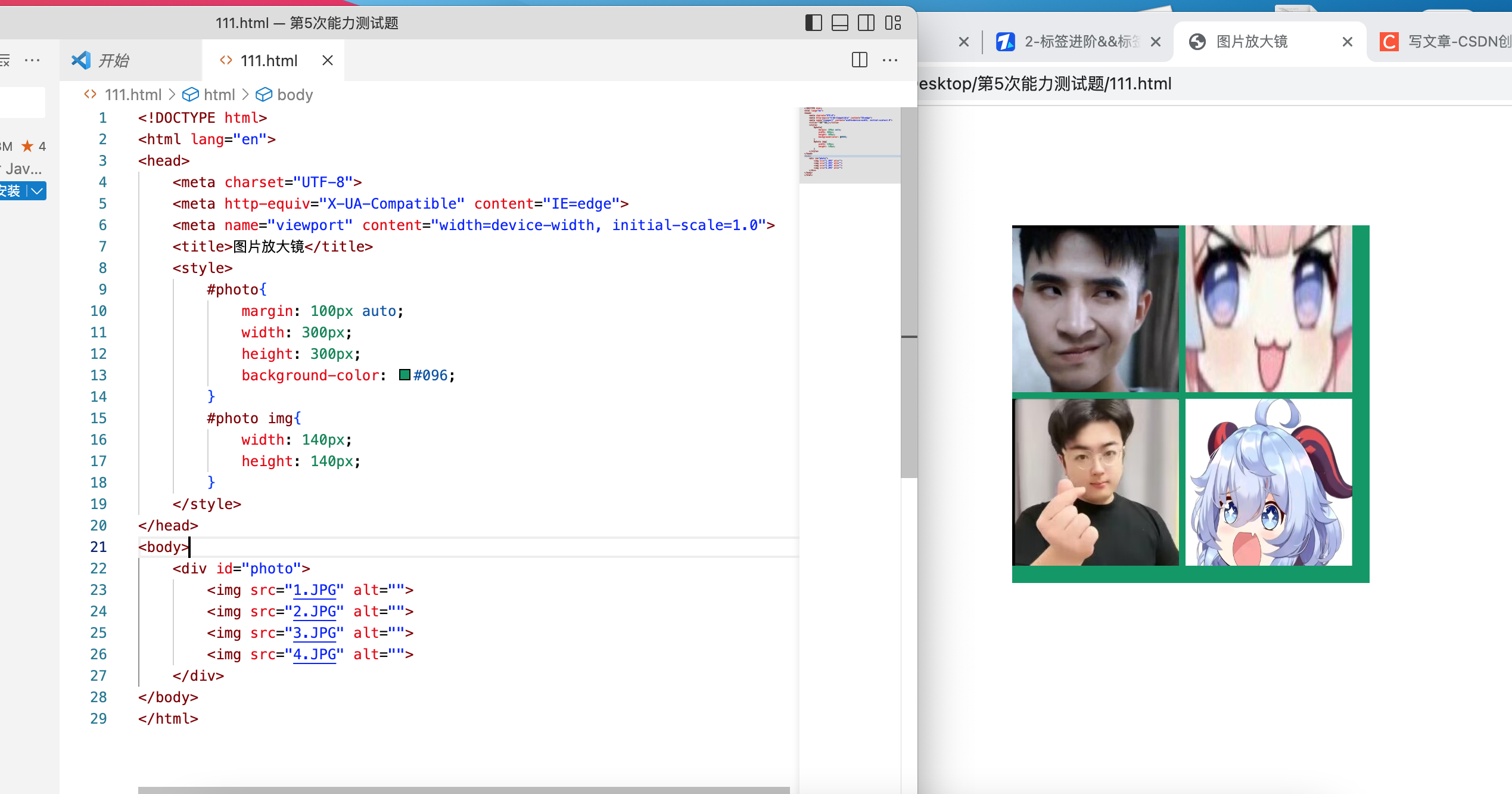
此时代码和效果

我们发现四张图片整体在盒子中的位置偏左上,继续调整
只需要在ID选择器中加上一句text-align: center(设置内容对齐:居中);即可
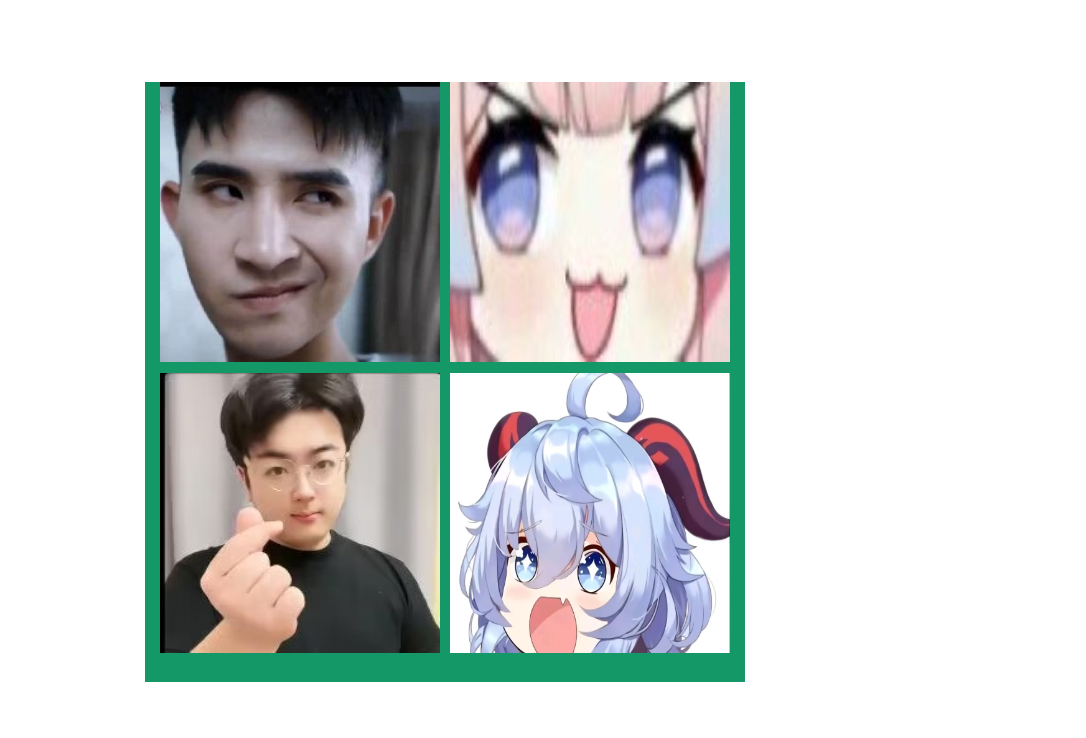
效果变为

接着调整内边距添加代码padding: 15px;

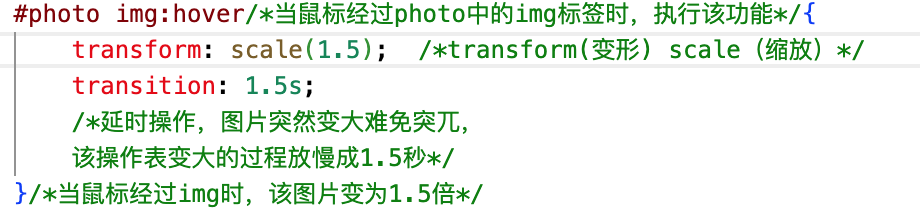
接下来是放大的核心代码

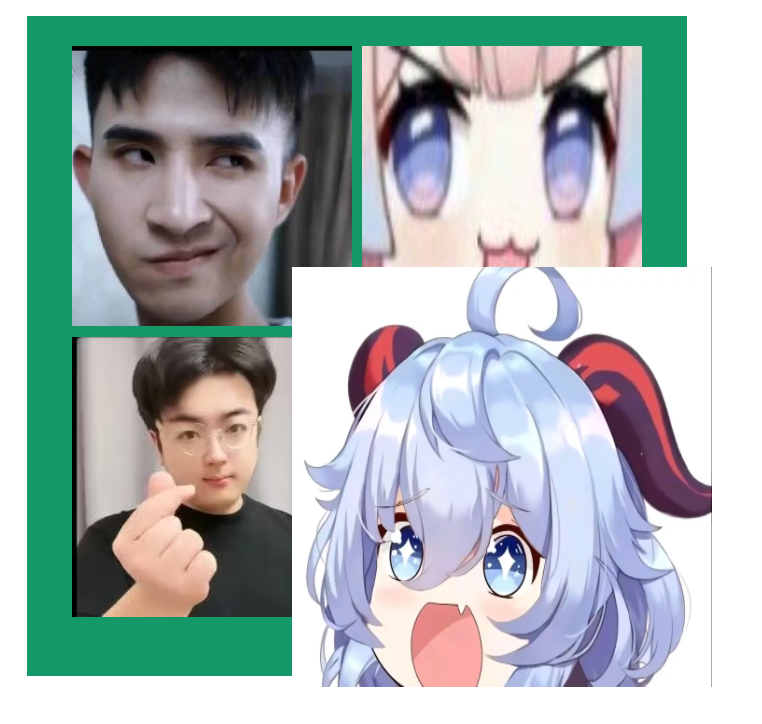
最终效果

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片放大镜</title>
<style>
#photo{
margin: 100px auto;
padding: 15px;
width: 300px;
height: 300px;
background-color: #096;
text-align: center;
}
#photo img{
width: 140px;
height: 140px;
}
#photo img:hover/*当鼠标经过photo中的img标签时,执行该功能*/{
transform: scale(1.5); /*transform(变形) scale(缩放)*/
transition: 1.5s;
/*延时操作,图片突然变大难免突兀,
该操作表变大的过程放慢成1.5秒*/
}/*当鼠标经过img时,该图片变为1.5倍*/
</style>
</head>
<body>
<div id="photo">
<img src="1.JPG" alt="">
<img src="2.JPG" alt="">
<img src="3.JPG" alt="">
<img src="4.JPG" alt="">
</div>
</body>
</html>该案例常用于产品介绍。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








