设备与编译器
电脑:Mac电脑
编程软件:vs code
正文
一、第一次学习html,我们将先了解网页的创建
创建第一个网站
创建一个空白的文件夹,将它拖至vs code图标中,在vs code中创建一个新文件,其后缀为.html
什么是网站?
一个网站 = 多个网页,一个网页 = html + css + js = 一个html文件。(html文件,类似的有doc文件,ppt文件,excel文件...)
一个网页 = html + css + js = 一个html文件。
其中:html:负责网页显示的内容(直接看到的字或者图片)
css:负责网页显示内容的属性(字的大小,颜色,图片的大小类似的属性)
JavaScript(脚本):负责网页显示内容的逻辑
快捷键
ctrl+c、ctrl+v:复制粘贴
ctrl+s:保存
ctrl+r:刷新
ctrl+/:注释(程序做标注,不会被执⾏)
ctrl+z:撤销
英⽂感叹号!:快速创建⼀个标准的⽹⻚格式
网页的布局
A、第一象限:每一个html标签都是一个矩阵,平行于xy轴(指网页页面边界,x轴为从左到右,y轴为从上到下)
B、文档流原则:
a、每⼀个标签在⽹⻚中都会占据⼀定的⽹⻚位置,这个位置被称为⽂档流位置
b、遵循从左到右、从上到下的排列原则
C、分割思想:
将⼀个⽹⻚尽可能的切割成你能够解决的最⼩单元
/*当你做网页的时候,将目标拆解为一部分一部分,化整为零,降低难度,理清思路,帮助你更快写出代码,所以有流传着这么一句话,会写word文档,就会做网页开发AWA*/
二、html:负责网页显示的内容
(1)概念:超文本标记语言
超文本:文本+非文本(图片,音频,视频)
标记:标签<>
(2)格式
<标签名 属性1=值1 属性2=值2...>内容</标签名>(3)html = head + body
(4)a:跳转标签
(这些都是标签属性,之后还有css属性,注意区分)
a、href:跳转链接
b、target:_self (在当前⽹⻚中跳转)_blank (新建一个网页跳转)
c、⽂档流⼤⼩计算规则:内容有多⼤,⽂档流位置就有多⼤
<a href="/*输入跳转页面的网址*/" target="">/* 内容 */</a> (5)div:容器标签
A、⽂档流⼤⼩计算规则:
宽度:⼀定占据⽹⻚的⼀整⾏
⾼度:a、默认情况下,⾼度由内容决定
b、如果⼿动指定了div的⾼度height(css属性),那么⾼度固定,默认失效
<div>/* 内容 */</div>(6)img:图⽚标签
a、src:图⽚路径,⽹络路径:拷⻉图⽚地址
b、alt:图⽚路径⽆效的时候的提示⽂字
c、⽂档流⼤⼩计算规则:图⽚有多⼤,⽂档流位置就有多⼤
d、图⽚居中:给图⽚设置⼀个⽗容器div,设置div内容居中
<img src="/*图片路径*/" alt="图片无效">当图片路径无效时:

三、CSS的书写
A、给需要设置css的标签添加属性【class选择器】,命名规范(英⽂+数字)
例如:
<a href="/*跳转链接*/" class="a1"/*a1就是选择器名,class就是选择器*/></a>
//多个css属性时仅需空格隔开
//例如
<a href="/*跳转链接*/" class="a1 a2"></a>B、在head中,添加style标签,⽤于书写css代码(如果已经存在style了,不需要重复创建)

C、格式
选择器名{
属性1:值1;
属性2:值2;
.....
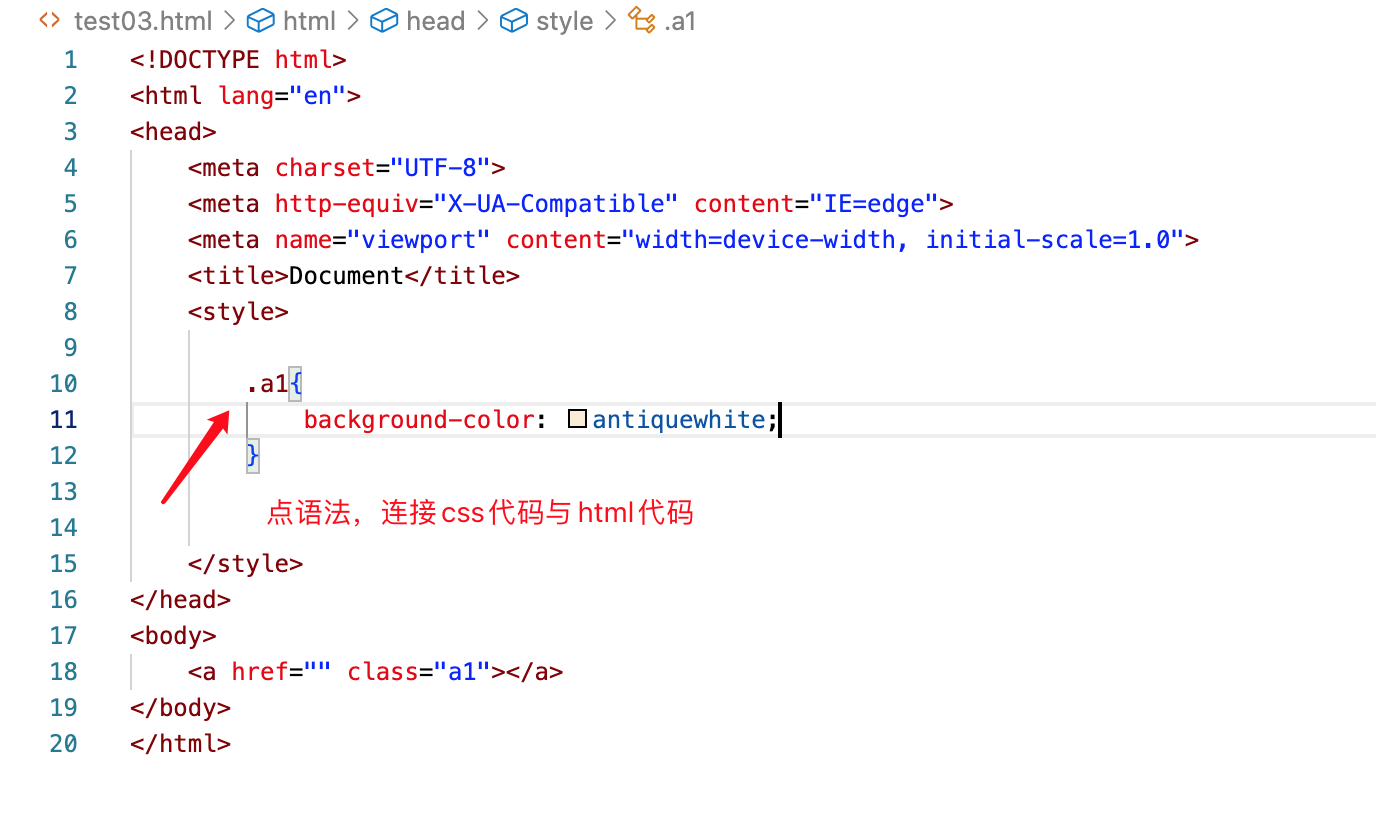
}D、【点语法】⽤于连接html代码与css代码
例如:

四、常⽤的css属性
/* ⽂字颜⾊ */
color: black;
/* ⽂字⼤⼩ */
font-size: 30px ;
/* ⽂字装饰 */
text-decoration:line-through(中间横线) | underline(下划线)| none(没有线条) ;
/* 背景颜⾊ */
background-color: antiquewhite;
/* 宽度 */
width
/* ⾼度 */
height
/* 空格 */
 
/* 内容对⻬⽅式 */
text-align: center;
五、浮动:float
(
1)值
float:left(左浮动)| right(右浮动)
(
2)特点:脱离⽂档流
使得标签不再占据⽂档流⼤⼩,处于漂浮状态【俯瞰视⻆】
(
3)解决由于标签全部设置浮动之后,导致的⻚⾯紊乱问题
A、给设置浮动的标签添加【⽗视图】
B、给⽗视图⼀个固定的⾼度





















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








