前言
在Web前端开发中常用的 VSCode 插件
内容来源 前端VSCode常用插件-快捷键-以及常用技巧-pink老师
下面介绍插件如何下载和使用
如有帮助,请关注点赞支持博主,后期会出其他相关软件安装教程!!!
文章目录
1.Chinese (Simplified) 汉化

由于 vscode 下载完后是英文版,安装完这个插件后,重启vscode后,变为中文版
安装步骤(下面软件相同)
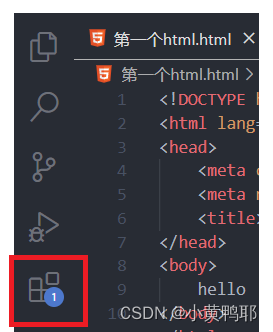
1.双击点击扩展

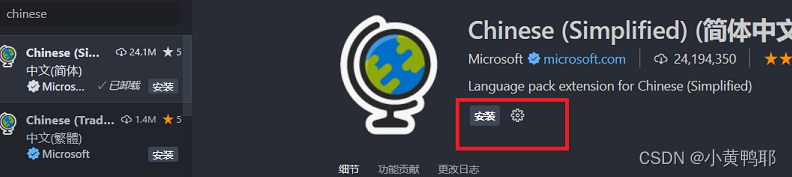
2.在搜索框中搜索相关软件名称

3.搜索后,点击软件安装即可,安装后重启vscode即可

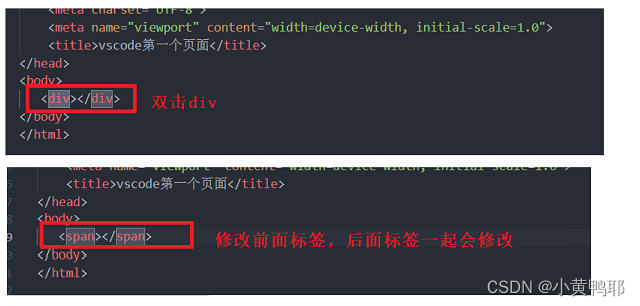
2.Auto Rename Tag

修改开始标签,结束标签跟着自动变化
使用说明

3.One Dark Pro

可以修改颜色主题(可以修改代码的颜色)
安装后 代码颜色效果

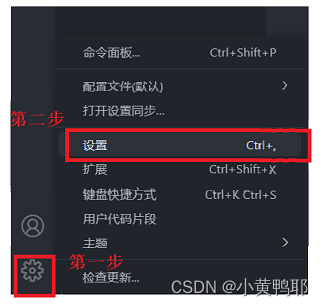
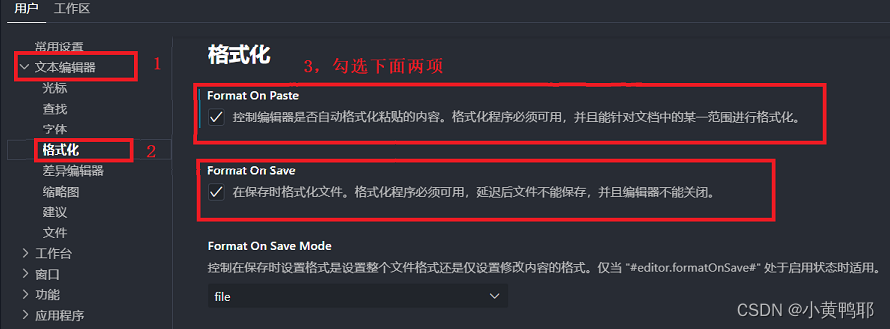
4.格式化代码(vscode 系统自带)
开启步骤
1.点击设置图标,再点击设置(ctrl+,)按钮

2.进入后勾选,下面两项

3.在CTRL+S在保存时,会自动格式化
5.open in browser

代码编写完后,需要浏览器预览,安装这个插件即可
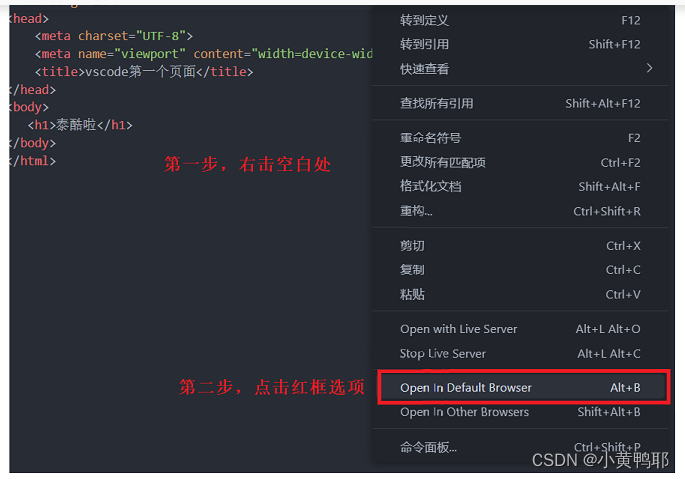
使用说明

6.Live Server 实时预览

这个插件,修改完代码后,自动会更新浏览器(懒人福音)
注意点:
要先用vscode打开文件夹所在的目录文件夹
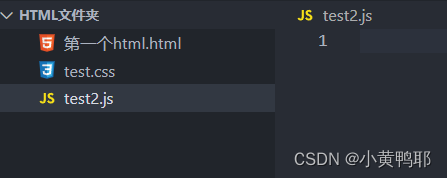
7.vscode-icons

可以看到文件对应的图标,查看文件时更加直观
安装后效果

8.Easy LESS

这个插件会自动帮我们生成css文件
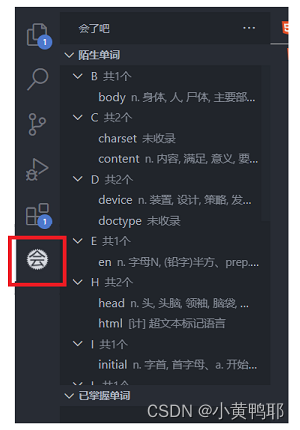
9.会了吧 (单词翻译插件)

一个翻译插件,还有发音,边学习编程还可以学习英语
效果图

如这篇博客对大家有帮助的话,希望 三连 支持一下 !!! 如果有错误感谢大佬的斧正 如有 其他见解发到评论区,一起学习 一起进步。


























 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










