HTML+CSS基础知识5
30.<strong>、<em>和<b>、<i>标签的区别
<stong> <em> <b> <i>都表示强调,有斜体和加粗,区别在于<strong>和<em>具有语义化,而<b>和<i>不具有语义化;但是可以用来简化选择器
<strong>1111</strong>
<em>11111</em>
<i>1111</i>
<b>1111</b>
<span>1111</span>
31.引用标签
blockquote:引用大段的段落解释
q:引用小段的段落解释
abbr:缩写或首字母缩略词
address:引用文档地址信息
cite:引用著作的标题
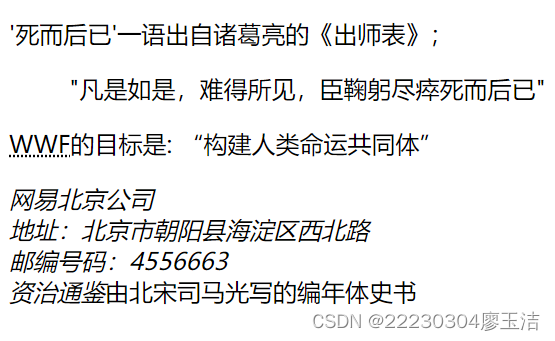
<p>
'死而后已'一语出自诸葛亮的《出师表》;
<blockquote>"凡是如是,难得所见,臣鞠躬尽瘁死而后已"</blockquote>
<abbr title="World Wide Fund for Nature or World Wildlife Fund">WWF</abbr>的目标是:
<q>构建人类命运共同体</q>
</p>
<address>网易北京公司
<br>
地址:北京市朝阳县海淀区西北路<br>
邮编号码:4556663
</address>
<cite>资治通鉴</cite>由北宋司马光写的编年体史书

32.iframe嵌套页面
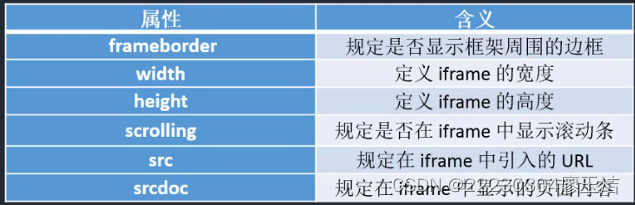
iframe元素会创建包含另一个文档的内联框架(即内框架)
就是在一个页面内再打开另一个页面

注:<src>和<srcdos>同时作用时,<src>失效
应用场景:数据传输,共享代码,局部刷新,第三方介入……
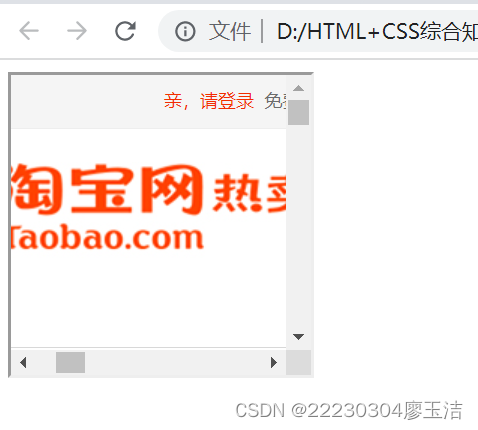
<iframe src="https://uland.taobao.com/sem/tbsearch?refpid=mm_26632258_3504122_32538762&keyword=%E5%A5%B3%E8%A3%85%E6%91%84%E5%BD%B1&clk1=41338c6890191fa5e5d7680189418ae3&upsId=41338c6890191fa5e5d7680189418ae3"
frameborder="1px" width="200px" height="200px" ></iframe>

33.<br>/<wbr>换行标签
<br>:在br标签处直接换行
<wbr>:软换行,分隔开较长的单词,当浏览器界面缩小时候,长单词可以不用一整个换行,而是分开换行
<p>
The key is to know exactly <br> what it wants. If you want everything isbshiomsijionxi good unbel <wbr>ievable</wbr> for you
</p>
34.<pre>和<code>标签引入代码
<pre>元素可以定义预格式化的文本,被包围在pre元素中的文本通常会保留空格和换行符
<code>只应该在表示计算机源代码或者其他机器可以阅读的文本内容上使用,虽然code标签只是吧文本变成等宽字体,但它暗示着这段文本是源程序代码
<pre>
<code>
< meta charset="UTF-8" >//要将两端括号进行转译才能在浏览器上显示
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</code>
</pre>

35.<map>与<area>标签
定义一个客户端图像映射,图像映射(image-map)指带有可点击区域的另一幅图像。area元素永远嵌套在map元素内部。area元素可以定义图像映射中的区域
area元素的href属性定义区域内的url,shape属性来定义区域的形状,coords属性定义热区的坐标
shape(形状):rect–矩形,circ–圆形,poly–多边形
coords(坐标)
href(点击对应区域所跳转的链接)
usemap:锁定对应热区
<img src="./五角星.png" alt="" usemap="#star">
<map name="star">
<!-- <area shape="rect" coords="116 170 290 243" href="https://uland.taobao.com/sem/tbsearch?refpid=mm_26632258_3504122_32538762&keyword=%E5%A5%B3%E8%A3%85%E6%91%84%E5%BD%B1&clk1=41338c6890191fa5e5d7680189418ae3&upsId=41338c6890191fa5e5d7680189418ae3" alt=""> -->
<!-- <area shape="circle" coords="195 159 100" href="https://uland.taobao.com/sem/tbsearch?refpid=mm_26632258_3504122_32538762&keyword=%E5%A5%B3%E8%A3%85%E6%91%84%E5%BD%B1&clk1=41338c6890191fa5e5d7680189418ae3&upsId=41338c6890191fa5e5d7680189418ae3" alt=""> -->
<area shape="poly" coords="286 286 106 281 195 224" href="https://uland.taobao.com/sem/tbsearch?refpid=mm_26632258_3504122_32538762&keyword=%E5%A5%B3%E8%A3%85%E6%91%84%E5%BD%B1&clk1=41338c6890191fa5e5d7680189418ae3&upsId=41338c6890191fa5e5d7680189418ae3" alt="">
</map>
36.<embed>和<object>标签
<embed>和<object>都表示能够嵌入一些多媒体,如flash动画、插件等;基本使用没有太多区别,主要是为了兼容不同的浏览器而已
<object>元素需要配合param元素一起完成
<embed src="./img/flash.swf" type="">
<object>
<param name="movie" value="./img/flas.swf">
</object>
37.<audio>和<video>标签
<audio>标签表示嵌入音频文件,<video>表示嵌入视频文件//默认控件是不显示的,可通过<contorls>属性来显示控件
为了能够支持多个备选文件的兼容支持,可以配合<source>标签–用作备选方案
control属性:显示控件
loop属性:循环播放
autoplay属性:自动播放
<audio src="./img/johan.mp3" controls loop autoplay=""></audio>
<video src="./img/jima.mp4" controls></video>


<video>
<source src="./img/jpsisk.mp4">
<source src="./img/sjjixisj.ogg">
</video>
//当第一个格式不起作用的时候可以采用第二个格式
38.文字注解与文字方向
ruby标签定义ruby注释(中文注音或字符),rt标签定义字符(中文注音或字符)的解释或发音
bdo标签可以覆盖默认的文本方向
<ruby>
寒<rt>hán</rt>冬
</ruby>

<p>
<bdo dir="rtl">语言程序解析</bdo>习题检测
<br>
<bdo dir="ltr">语言程序解析</bdo>习题检测
</p>

利用css也可以实现倒叙
<style>
span{direction: rtl;unicode-bidi: bidi-override;}
</style>

39.link标签扩展学习
<link rel="icon" type="./image/x-icon" href="http://www.mobilrir.icon">
<link rel="stylesheet" type="text/css" href="http://www.mobilrir.icon">
<link rel="dns-prefetch" href="http://www.mobilrir.icon">

40.<mata>标签扩展学习
meta添加辅助信息,利于搜索引擎的搜索
<meta name="description" content="大连美食">
<meta name="keywords" content="大连美食,酒店,团购">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="refresh" content="3" url="www.baidu.com">//3s后刷新,跳转到百度网站
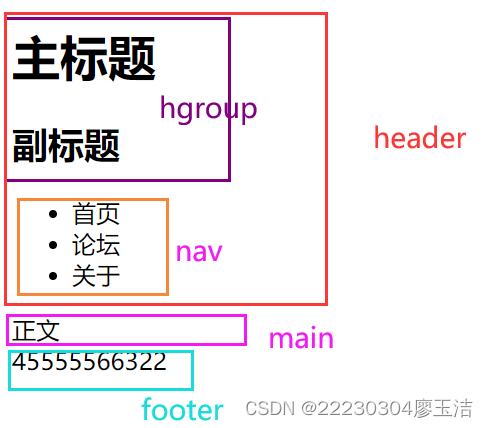
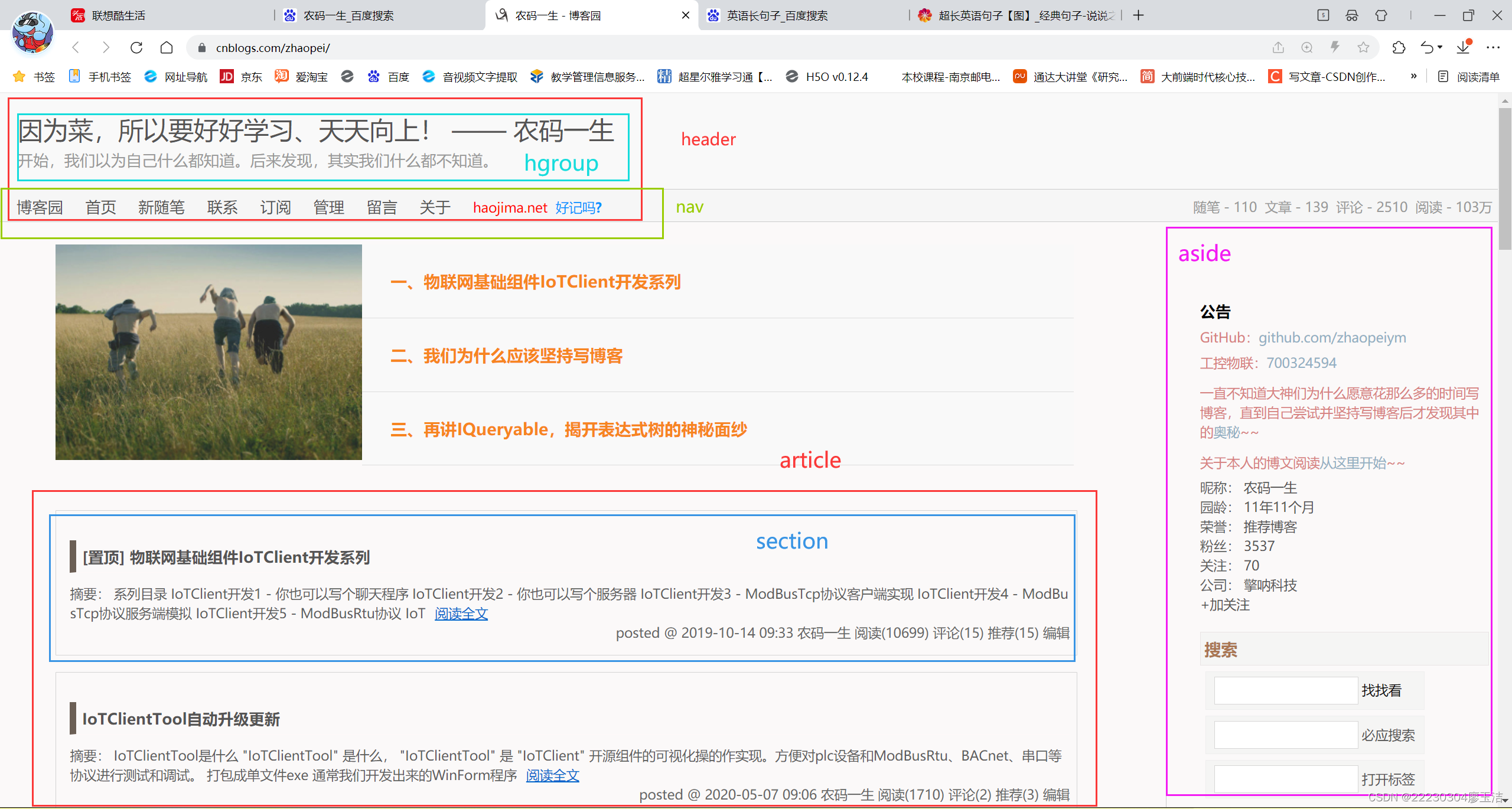
41.HTML5新语义化标签
header:页眉
footer:页脚
main:主体
hgroup:标题组合
nav:导航
注:header,fooer,main在网页中只能出现一次
<header>
<hgroup>
<h1>主标题</h1>
<h2>副标题</h2>
</hgroup>
<nav>
<ul>
<li>首页</li>
<li>论坛</li>
<li>关于</li>
</ul>
</nav>
</header>
<main>正文</main>
<footer>45555566322</footer>

article:独立的内容
aside:辅助信息的内容
section:区域
figure:描述图像或视频
figcaption:描述图像或视频的标题部分

<article>
<section>嘟嘟嘟嘟</section>
<figure>
<img src="./QQ图片20221114210503.png" alt="">
<figcaption>
大虎哭泣图
</figcaption>
</figure>
</article>

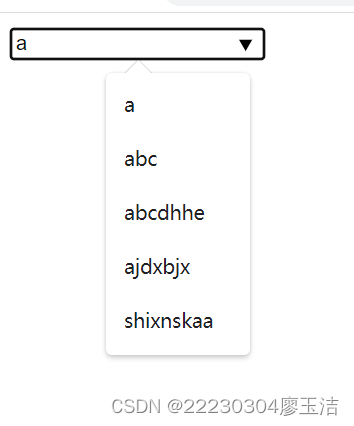
datalist:选项列表
details/summary:文档细节、文档标题
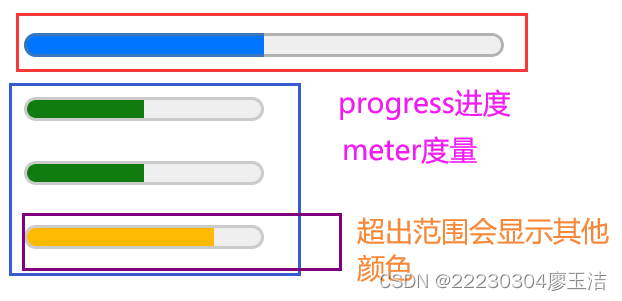
progress/meter:定义进度条/定义度量范围
time:定义日期或时间
mark:带有记号的文本
<input type="text" list="elems">
<datalist id="elems">
<option value="a"></option>
<option value="abc"></option>
<option value="abcdhhe"></option>
<option value="ajdxbjx"></option>
<option value="shixnskaa"></option>
</datails>

<details>
HTML
<summary>超文本标记语言</summary>
</details>
/*在details上加open默认打开时候详情展开
<details open> */

<progress min="0" max="10" value="5"></progress>
<br>
<meter min="0" max="100" value="50"></meter>
<br>
<meter min="0" max="100" value="50" low="40" high="70"></meter>
<br>
<meter min="0" max="100" value="80" low="40" high="70"></meter>

<p>今天是<time title="10.1">国庆节</time></p>
无显示变化
<p>今天是<mark>国庆节</mark></p>























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








