自从本人写了《从零开始三天学会微信小程序开发》教程以来,不断有人加我,一起交流微信小程序开发的事情,很让人开心。
也有一些人和我说,现在已经是AI时代了,怎么还用这种固定内容的模式呢?确实是的,自从上线《学生评语大全》这个小程序以来,陆陆续续不断收到老师们提的各种需求,如下图,都是这种固定内容模式无法满足的。

于是,我就做了一个A/B测试,在原来的学生评语大全小程序中引入了AI生成评语的功能,上线之后,我在里面放置的激励视频广告每天都在不断增长,很多用户都是通过朋友圈分享介绍过来的。

其实接入AI非常简单,这个课程就给大家讲讲如何快速给小程序接入AI服务。
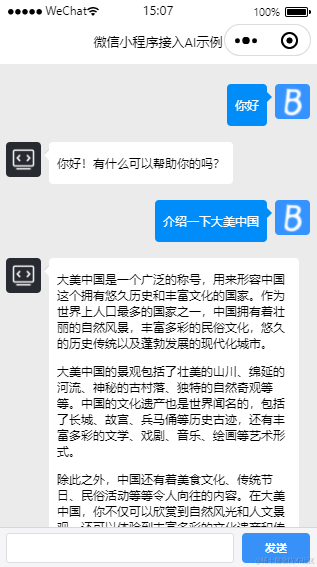
先看看最终的演示界面效果:

一、引入mp-html富文本组件
之所以要用到mp-html富文本组件组件,是因为很多时候,AI会返回markdown格式的富文本内容给我们,我们要对内容进行格式化显示。
在小程序开发工具的命令行中执行下面的命令:
npm install mp-html
如果在这过程中出现任何问题,比如提示缺少npm命令等,请先查看本人写的另一篇文章:《从零开始三天学会小程序开发中级篇(一)》
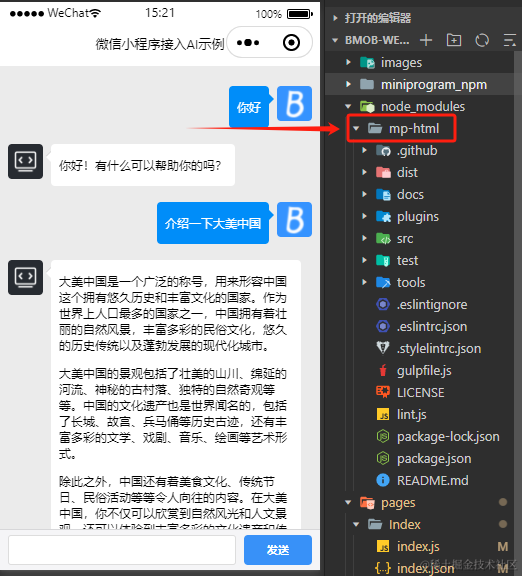
安装并构建好mp-html富文本组件之后,你可以在项目文件中看到如下的目录文件:

接着,我们打开Index/index.json文件,添加如下的代码,表示设置页面的标题为“微信小程序接入AI示例”和在这个页面中用到mp-html组件:
{
"navigationBarTitleText": "微信小程序接入AI示例",
"usingComponents": {
"mp-html": "mp-html"
}
}
二、引入Bmob AI组件
1、设置并获取API安全码
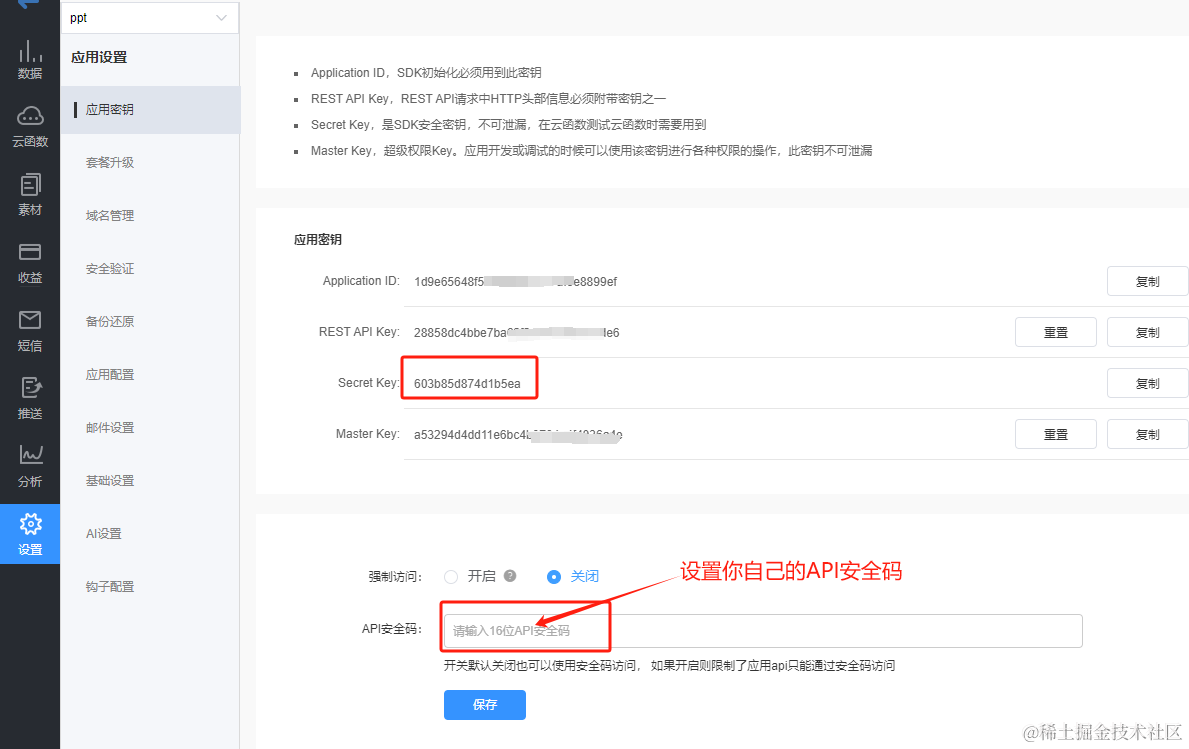
打开Bmob后端云,进入应用,点击 设置 -> 应用密钥,设置你这个应用的API安全码,并获取 Secret Key。这两个值会在接下来初始化的时候使用到。

2、下载和引入Bmob SDK
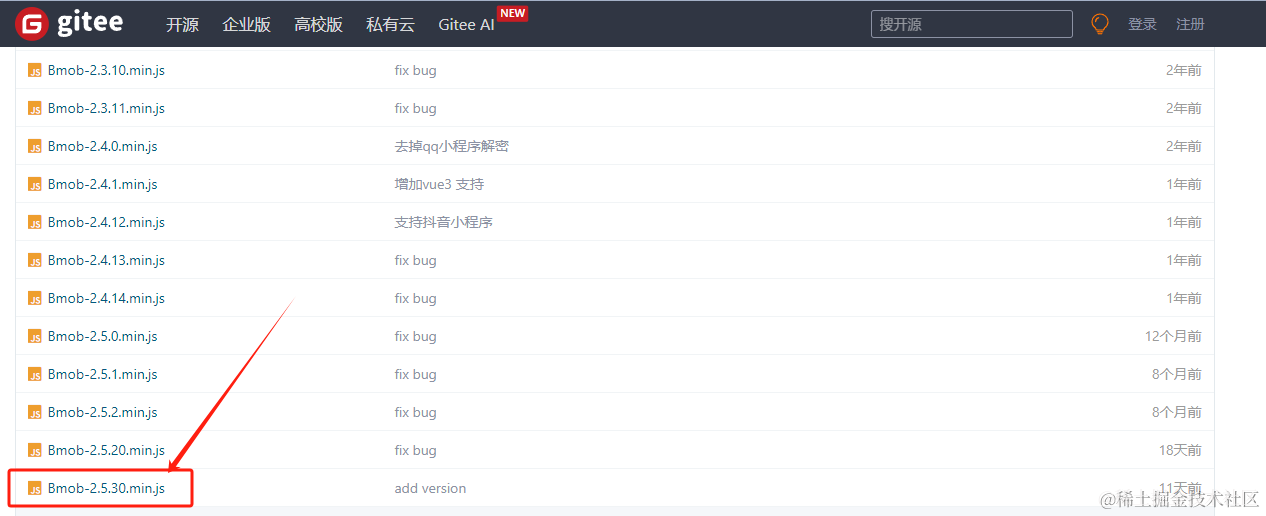
打开网址 https://gitee.com/bmober/hydrogen-js-sdk/tree/master/dist ,下载最新的Bmob SDK,到目前为止最新的版本是Bmob-2.5.30.min.js,如下图:

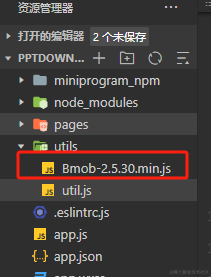
下载完成之后,把文件拷贝到小程序utils文件夹下面,如下图所示:

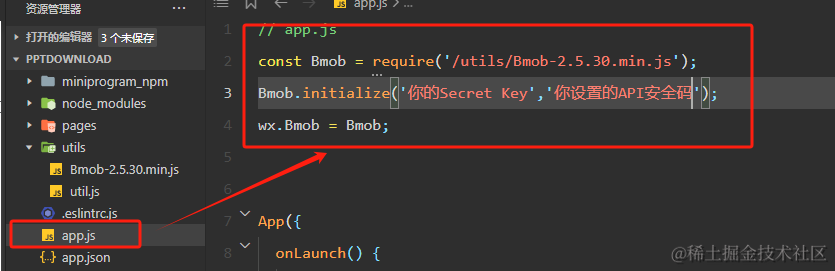
打开app.js文件,在最前面添加如下的代码:
const Bmob = require('/utils/Bmob-2.5.30.min.js');
Bmob.initialize('你的Secret Key','你设置的API安全码');
wx.Bmob = Bmob;

三、初始化AI
打开Index/index.js文件,添加initChat方法代码,如下:
initChat() {
// 初始化AI链接
this.ChatAi = wx.Bmob.ChatAI()
// 返回消息处理,因为是以流的形式返回AI生成的结果,所以这里处理稍微复杂一些
let msg = ''
let isStart = true
this.ChatAi.onMessage((res) => {
if (isStart) {
isStart = false
}
if (res == "done") {
// 完成
if (msg != "") {
isStart = true
}
msg = '';
} else {
msg = msg + res
this.amendMessage(createUserMessage(msg, false))
}
})
this.ChatAi.onClose((c) => {
console.log("连接被关闭,准备重新连接Bmob AI服务");
this.ChatAi.connect()
})
},
这里解释几点:
- wx.Bmob.ChatAI()表示我们这个小程序和Bmob AI服务开始建立长连接服务,为接下来持续的AI流服务提供基础保障。
- this.ChatAi.onMessage方法表示对Bmob AI服务返回的内容进行处理,这里稍微有点复杂,因为我们更多的是希望用户可以实时感知到AI的内容服务,而不是等完成之后,再一次性返回,所以res会不断以流的形式返回生成的内容,我们接收到之后进行组装(
msg = msg + res),this.amendMessage(createUserMessage(msg, false))方法把内容呈现给用户。等这次问答完成之后,res会返回done的标记下来。 - this.ChatAi.onClose方法表示AI长连接中断,我们这里执行再次连接(
this.ChatAi.connect())的工作就好了。
四、发送对话内容给AI服务
我们给发送按钮绑定sendMessage方法,并添加代码如下:
sendMessage(e) {
var content = this.data.inputContent
if (!content) {
return false
}
// 设置发送给服务器的信息
let datas = {
"messages": [{
"content": content,
"role": "user"
}],
"session": "bmobchat"
}
//执行发送
this.ChatAi.send(JSON.stringify(datas))
//在UI中显示对话内容
this.pushMessage(createUserMessage(content, true))
this.pushMessage(createUserMessage("AI思考中...",false))
//设置输入框内容为空
this.setData({
inputContent: ''
})
},
})
不知道如何给按钮绑定事件的朋友,可以直接去看源码(最后面),或者看本人之前写的教程。
这里需要解释几点:
- 执行
this.ChatAi.send方法发送问题给Bmob AI服务。 - 注意发送给AI的数据格式,content表示发送的内容,提问者的role角色固定为user,session表示这次的会话标记(可以改为其他的)。这里的数据只有一条,也就是说,并不携带上下文,所以本案例中,AI会表现的有点傻傻的。如何携带上下文信息,可以翻看原理文档进行了解。
五、构造前端界面
修改Index/index.wxml文件。代码如下:
<view class="page-wrap">
<scroll-view class="chat-container" scroll-y scroll-into-view="{{lastMessageId}}" scroll-top="9999999999">
<view wx:for="{{messages}}" wx:for-item="message" wx:key="id" id="{{message.id}}" class="message {{message.type}}">
<view wx:if="{{message.type == 'speak'}}" class="user-message {{message.isMe ? 'me' : 'other'}}">
<image class="avatar" wx:key="{{message.isMe?'bmob':'ai'}}"
src="/images/{{message.isMe?'bmob':'ai'}}.png" mode="aspectFill"></image>
<view class="text">
<view class="content">
<mp-html markdown content="{{message.content}}" />
</view>
</view>
</view>
<view wx:if="{{message.type == 'system'}}" class="system-message">
{{message.content}}
</view>
</view>
<view class="v-fake"></view>
</scroll-view>
<view class="input-panel">
<button class="pic-icon"></button>
<view class="send-input-box">
<textarea auto-height type="text" value="{{inputContent}}" bindinput="changeInputContent"
bindconfirm="sendMessage" style="max-height: 300rpx !important;" cursor-spacing='12'></textarea>
</view>
<button bindtap="sendMessage" class="send-btn" hover-class="hover">发送</button>
</view>
</view>
样式文件比较长,这里就不再贴出来了,有兴趣的朋友可以直接查看源码。
六、源码下载
点击下面的链接直接下载源码:
https://gitee.com/zhang-ming-123/bmob-wechat-ai





















 1676
1676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








